
Microsoft様、zigsow様今回は「やってみよう!kinectアプリ開発」レビュアーに選出いただきありがとうございます。C言語からのプログラムからは離れてかなりの時間が経過しておりますし、C#どころかC++でさえもほとんど実務で使用したことがありませんが、できる限り頑張ってみようと思っております。長い期間となりますが、どうぞよろしくお願いいたします。
1.開発機材
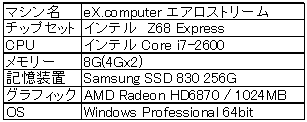
今回使用させていただく開発機材は以下となります。
以前に夏のお楽しみ!お家で誰でもクリエイター!でご提供いただいたクリエイターPCをSamsung SSD 830 11DAYS REVIEWでご提供いただいた256GのSSDに換装させていただいております。主なスペックは下記のようになっております。

2.開発関連ソフトウェアのインストール
ソフトウェアのインストールに関しては、Kinect (キネクト) の総合情報サイトのコンテンツとして下記のページに沿って行いました。
やってみよう!Kinectアプリ開発 - 第2回 開発環境のセットアップ
特に迷うところもなく、インストール完了まではすんなりと行けるかと思います。
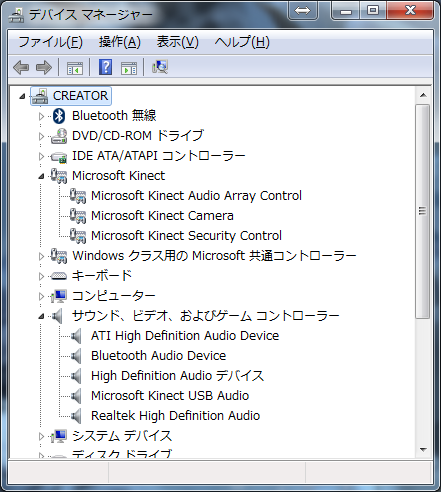
念のため設定完了後にデバイスマネージャーにて、正常にkinectのデバイスが認識されているかどうかを確認してみました。

正常に認識されていました^^
3.プログラムの動作確認
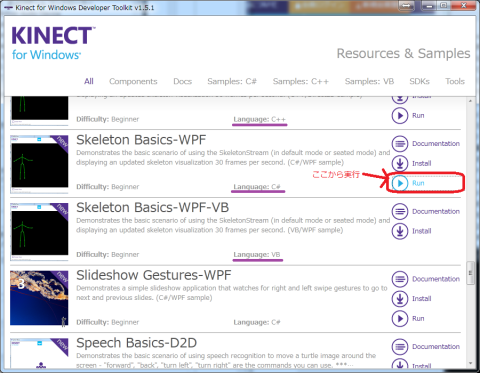
次にSDKをインストールすると参照できるサンプルアプリで動作確認を行ってみます。
プログラムが開始されるまでに少し時間がかかりますが、問題なく起動することができました。ただ、インストール直後の状態ですと、正常に起動してエラーも出ず、kinectとの接続もできているようなのですが、画面が表示されない現象が多発しておりました。
その数日後にやってみると特に問題なく認識できるようになっておりましたので、PCを再起動した事が原因か、何らかのアップデートが適応されたのが原因かと思われます。
4.プログラムのコンパイル
次に提供されたサンプルプログラムをコンパイルして実行してみます。
各種アプリにInstallというリンクがありますので、そちらをクリックすると対象のソースを保存することができます。
保存したフォルダを見ると、上記のようにたくさんのファイルができていますが、その中で「Visual c# Project file」という種類になっているものをダブルクリックします。
上記の開発環境画面が表示されたら、メニューの「デバッグ」 →「デバッグの開始」を選択すると、自動的にコンパイルされてソフトが実行されます。
ここで、うちの環境では何故か頻繁に下記のエラーが発生していました。
しかも、必ずしも発生するわけではなく何度か再起動やkinectの電源ON/OFFを行うとエラーが出ずに正常に実行される事もあります。
考えた原因としては、kinectの初期化処理に失敗していたり、前回に起動したソフトの終了時にkinetctとの接続終了がうまくいかず、デバイスを握ったままになっているため接続できていない等でしょうか・・・・
現状ではソースコードを見ても理解出来ていませんので、この原因については、自らソフトを開発していく中で解決していきたいと思います。
5.ソフトウェアのコーディング
最後に、 やってみよう!Kinectアプリ開発 - 第3回 カメラの利用の概要を理解しつつ、C#にプログラムを記述してコンパイルしてみようと思います。
Microsoft Visual C# 2010 Expressを立ち上げて、講座の内容に従って設定、およびプログラムを記述を一通り完了させて、なにはともあれビルドの実行!!
当然1回でミスが無い訳も無く、エラーが出ました(^^;;
エラーの内容は・・・・文字の部分を入力し終わって安心してしまい、閉じかっこ(}) がまとめて抜けてました(^^;;;;;
抜けている3個の}を追加して、再度チェック!!
変数宣言のImageFrameがumageFrameになってました(><)
おまけに、最後の1行で意味を理解せずに入力しているせいで訳のわからない構文になってますね(^^;;;;
この2か所を修正していざビルド!!!
エラーが消えたぁ~い(祝)
とりあえず、実行してみます♪

無事にカメラの映像を表示する所まではできました♪
6.作成したプログラムの意味 の考察
ここで終わってしまっては、せっかく自分でプログラムを入力した意味がなくなってしまうので、今回入力したプログラムの意味を自分なりに細かく噛み砕いて確認していきます。
私の場合は自分で勉強するよりも、人に教えている時の方が理解が早い傾向があるため、自分の認識を確認する意味で説明するような書き方をしております。自分の確認の意味を多分に含んでいるため、かなり長い説明になっておりますがご容赦ください。
専門用語?を使った解説は連載されている記事の方を見ていただければわかると思いますので、説明には専門用語をなるだけ使わずに料理に例えた物を交えつつ内容を確認します。
※例えの部分は●印と色を変えて記載してみましたので、不要な方は読み飛ばして下さい。
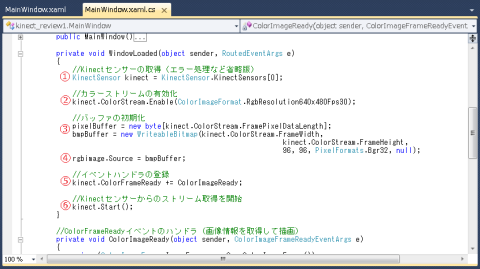
1)材料の準備
図1.初期設定
①まずはプログラム先頭の部分にusing Microsoft.Kinect ;を追加しました。他にも最初からたくさんの行がusingから始まっています。このusingと言う部分は、「このプログラムで必要な材料はこれだよ!」とプログラムに教える必要があるために記述します。
プログラムは、教えてあげれば何でも出来るようになる半面、それをやるために必要な準備を全てこちらでやってあげないと「何の事かわかんなぁ~い;;」と、すぐに文句(エラー)を言ってきます。
●プログラムでは、料理で使う材料や道具を1つ残らずキッチンの上に並べてあげてからで無いと料理をしてくれないのです。たとえ、それが菜箸1本足りないだけでも文句を言ってくるのだから困りものです(笑)
②次に、変数の宣言を行っています。宣言と言うのは、これも前に書いた準備の1つになります。バッファと言うのは「とりあえず置いておく場所」と言う意味です。
●最後にはフライパンに入れて炒めるんだけど、材料を切り終えるまではボールを用意してちょっと横に置いたり、盛り付ける前にフライパンから取り出すための取り皿を準備しておかなければいけませんよね。その、ボールや取り皿というちょっと置いておく場所を準備しています。
画面に表示するビットマップは、実際に画像を表示する場所を準備しています。ビットマップとは、簡単にいうと画像の事です。windowsを使われている方で壁紙を設定仕様とした時にBMPという拡張子を見た事は無いでしょうか。picture.bmp等とファイルの最後についている3文字が拡張子で、このBMPがビットマップの略となっています。意味としては、単純に画像の色を数値で表した物を順番に並べていっただけのファイルと言う感じでしょうか。最近よく使われるJPGやPNGと言った物も画像なのですが、これらのファイルは色を単純に並べただけではサイズが大きすぎるために、いろんな数学的な規則に従ってサイズを小さくするようなデータとなっています。
●最終的に料理を並べるためのお皿を準備してます。
2)下ごしらえ
図2.メインルーチン
ここで、内容の説明の前に普通の計算式とプログラムで一番異なる部分を説明しておきます。
算数の計算では「 a = b 」と書くと、「a と b は同じ物です」と言う意味になります。
これが、プログラムの世界では「b を a に入れるね」と言う意味になります。つまり、「=」と言う記号は「等しい」と言う意味ではなく、「右の物を左の物に入れる」と言う意味になるのです。
また、⑤の行で出てきている「 += 」ですが、これも算数の計算では見ない書き方です。
プログラム上で「a += b」と書いた場合には、「a = a + b」と同じ意味になります。つまり、「左にある物に右側にある物を加える」と言う意味になります。
この辺の書き方は、プログラム独特の表現方法ですので最初は慣れないかと思いますが慣れてもらうしかありません(^^;;
それでは、実際に内容を確認していきます。
①パソコンに接続されたkinectの情報を取得します。
●コンロにちゃんとガスが接続されているか確認したよ。
②情報を取得したkinectで、映像を受け取れるように設定をします。
●接続されているガスを確認したら、ガスの元栓を開けて使うための準備するね。
③バッファのサイズがわかったので、最初に使う準備だけしていたバッファのサイズを確保します。
●ボールとお皿を使うとは言っていたけど、いくつ使うか言って無かったね(テヘペロ 必要な数がわかったから、その数だけ準備しておくね。
④ウィンドウ上に設置したrgbImageと言う場所の内容(source)に、bmpBufferに入っているデータを渡します。
●出来あがった料理は取り皿に乗せるから、出来たらすぐにお皿に移してね。
⑤画像を取り込む準備が出来たら、ColorImageReadyと言う信号で教えてくれるから、kinectに画像を送って!とお願いするkinect.ColorFrameReadyに教えてあげよう!
※間違ってたら教えて下さい(;・∀・)
●材料の準備が出来たら声をかけるから、ちゃんと料理を作ってね!
⑥kinectの動作開始!
●料理開始!
ここで行っている内容は、ざっくり言ってこのプログラムが何をするのかを決めていると言う事です。実際の細かい処理は次の部分で行います。
●作る料理のメニューだけは決めておいて、それぞれの料理の作り方は料理ごとにそれぞれ詳細に後から書きますね^^
3)細かい作業手順の記載
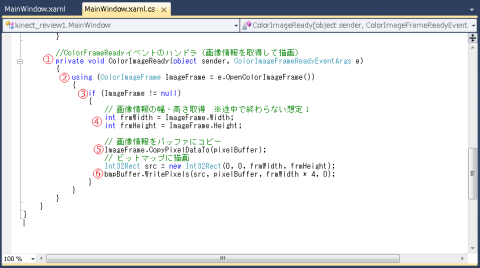
図3.イベントハンドラの処理
前項でおおまかな流れは決まったので、最後にそれぞれの細かい処理内容を記載していきます。このプログラムでは、細かい処理の部分は「kinectから画像を取ってくる」と言う所だけとなっていますので、図3に表示されている1つの関数(プログラムのまとまりを関数と言います)で終わっています。通常のプログラムでは、このような詳細に記述しなければいけない関数が複数存在しますので、図2のメインルーチンの中に複数の関数名が記載され、それぞれの関数についての処理を順にここで記載していきます。
●最後に料理のレシピを書いておきます。今回作るのは1品だけなので、レシピは1つしかありませんが、いつもはたくさんの料理を作るから、作る料理の分だけレシピがありますよ。
①2の⑤でプログラムで画像受け取る準備が出来たらkinect.ColorFrameReadyに教えてあげるように設定しました。そのkinect.ColorFrameReadyの具体的な内容はここに書いてますよと言う宣言です。
●料理のレシピはここに書いてあるよ!
②宣言部の最後に e と言う文字があります。これは、引数(ひきすう)と言って細かい処理をする時にプログラムの中のどのデータを使えば良いか、計算した結果をどこに入れれば良いか等をプログラムを呼び出した際に教えてあげるために使います。ここでは、取り込むkinectのデータがどこにある物かを渡しています。
●料理の材料はここに入っているから、この材料を使って料理してね!
③Ifで始まる文は、条件分岐と言われる部分です。Ifの後にある( )で囲まれた部分が正しければその後の{ }で囲まれた部分を実行し、正しく無ければ処理せずにそのまま次に移ります。この時の条件としては、== 等しい場合、!= 等しく無い場合、<> 異なる場合 などの書き方があります。今回は ImageFrame != null(なにも無い、空っぽ)となっております。
そのため、ImageFrame = kinectの画像 が空っぽで無かった場合だけ、{ }の中の処理をしなさいと言う意味になります。
●材料がちゃんと揃ってたら料理してね!材料が無いのに料理しちゃダメだよ!
④先頭に書いてある int は、「次にある物を整数を入れるための箱とします」と言う意味です。プログラムの世界では、数の中でも整数だけなのか、少数も使うのか、どのくらいの大きさの数字なのかをちゃんと指定する必要があります。ここでは、ImageFrameのWidth(幅)とHeight(高さ)を入れるための箱を用意して、それぞれ値を入れています。
●これから材料を渡すから全部入るようなフライパンを用意しておくんだよ!
⑤ImageFrameの中に入っているkinectのカメラから取得したデータを、一時的なデータ置き場として作ったpixcelBufferにコピーします。
●用意したフライパンに材料を全部入れちゃいます!
⑥pixcelBufferにコピーしたデータを src と言う新たな変数を一時的に作成し、画像のデータとして変換します。その後に画面表示用のビットマップ置き場として確保した、bmpBufferに書きこみます。
●フライパンで料理を作ったら、完成した料理を置いておくために準備した皿に移しておくね!
ここまで処理が完了すると、メインルーチンの④によって画像が実際にウィンドウ上に表示されます。
●料理が完成したら、すぐにお皿に盛りつけてもらえるようにあらかじめ言ってあったから、すぐに出せるようになるよ!
以上で説明は終了です!
7.まとめ
今回追記した一通りのプログラムの内容については以上となります。内容については、私のわずかな知識の中で理解した(と思われる)内容を記載しているだけですので、全てが正しい保証が無い事はご了承ください。
ただ、大きく外れている部分は無いかと思っておりますので、プログラムの全くわからない方でも雰囲気だけは味わっていただけるのではないでしょうか。
今後も引き続き、kinectのプログラムについて理解を深めていき、最終的にはそれなりのアプリケーションを作れるように頑張っていきたいと思いますが、現段階ではどこまで出来るのかかなり不安がある事はたしかです(;´Д`)
長いお付き合いとなりますが、今後もどうぞよろしくお願いいたします。
8.最後に・・・・
相変わらずなげーよ!!
失礼いたしました m(_ _)m











cybercatさん
2012/07/05
>プログラムは、~それをやるために必要な準備を全てこちらでやってあげないと「何の事かわかんなぁ~い;;」と、すぐに文句(エラー)を言ってきます。
⇒うちの会社のヤツらは、それをやるために必要な情報を全てこちらからわたしてあげないと「聴いてねぇ~ヨ(怒」と、すぐに文句を言ってきます。
>プログラムは、教えてあげれば何でも出来るようになる
⇒一方、うちの会社のヤツらは、教えてあげても「何の事かわかんなぁ~い;;」としらばっくれマス...orz
ガトーさん
2012/07/05
コメントありです~
それはいわゆる新人類?・・・とは最近言わないか(^^;
ゆとり世代?なんでしょうか(;´∀`)
考える(覚える)事を知らない人材はプログラム以下なんですねぇ(ノД`)
シンジロウさん
2012/07/05
こういうスキルがあったらなぁ。尊敬申し上げます。
ガトーさん
2012/07/05
コメントありがとうございます♪
プログラムを読みには慣れが必要ですし、人によって向き不向きは絶対にあります(^^;
とりあえず番号と例えの部分だけ見ていただいて、こんな事やってるんだー程度で見ていただけるだけで十分です(;´∀`)
私も昔取った杵柄で、なんとか理解出来たレベルですので苦労しまくってます><
あすてあさん
2012/07/09
プログラムの解説ほど大変なものはない・・・。
ガトーさん
2012/07/10
コメントありがとうです~
まぁ、プログラムの説明に関しては(元)職業病みたいなもんですかね(^^;
細かいだけで、それが正解かどうかについてはいまいち自信がありませんがwww