こちらのレビューでは以下の連載内容を実践していきます。
やってみよう!Kinectアプリ開発 - 第8回 初期化・終了処理
http://kinection.jp/post/85
やってみよう!Kinectアプリ開発 - 第9回 ポーズ認識
http://kinection.jp/post/87
やってみよう!Kinectアプリ開発 - 第10回 ジェスチャー認識
http://kinection.jp/post/92
やってみよう!Kinectアプリ開発 - 第11回 継続的なジェスチャー認識
http://kinection.jp/post/93
○Kinect for Windowsに関するレビュー
Kinect for Windows (10月上旬までには自作アプリも掲載予定)
マウント ホルダー for Kinect
やってみよう!kinectアプリ開発連載1~3回 受講票
やってみよう!kinectアプリ開発連載4~7回 受講票
やってみよう!kinectアプリ開発連載8~11回 受講票 [現在のページです]
やってみよう!kinectアプリ開発連載12,13回 受講票

第3回でサンプルを書き始めて以降、省略されてきたエラーを考慮した初期化処理・終了処理のサンプルプログラムを作成します。
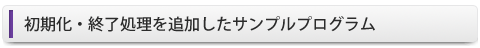
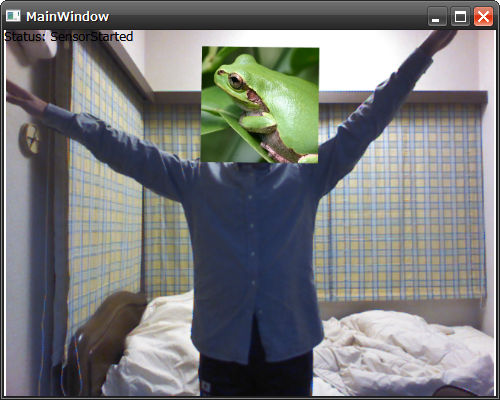
KinectSensorChooserを利用して、画面の左上に現在のKinectの状態を表示します。
コードなどは第8回の手順通りです。

いくつか試したところ、状態によって以下のように表記が変わります。
正常に開始されている → SensorStarted
USBケーブルが抜かれている → NoAvailableSensors
電源ケーブルが抜かれている → SensorNotPowered
USBや電源を挿した直後の初期化中 → SensorInitializing
アプリケーションを起動中に抜き差ししてもエラーなどは出ず、スムーズに動作します。
Kinectが抜き差しされた際のエラー処理や初期化処理などを含めた管理をKinectSensorChooserが一手に引き受けてくれるため、アプリケーションを組むときに複雑に考える必要がなくなります。プログラムを組むときにはエラー処理が一番面倒な部分なので、これは非常にありがたいです。
またKinectの初期化・終了処理と、アプリケーションの初期化・終了処理が完全に別れるため、プログラムの構成がわかりやすくなります。
最後におまけのような形で、起動時にKinectが前を向き、終了時にKinectが下を向くコードが記載されていました。
これを実行してみると、まるで映画でロボットが起動するときのようで無駄にワクワクします(笑)

ポーズを認識して動作するサンプルプログラムを作成します。
以下の条件を満たすと、ポーズとして認識してマスク画像が2倍になります。
1. 右手は頭より上にある
2. 右腕は斜め上に上げている(真上は×)
3. 右肘はまっすぐ伸びている(曲がるのは×)
4. 左手は頭より下にある
コードなどは第9回の手順通りです。

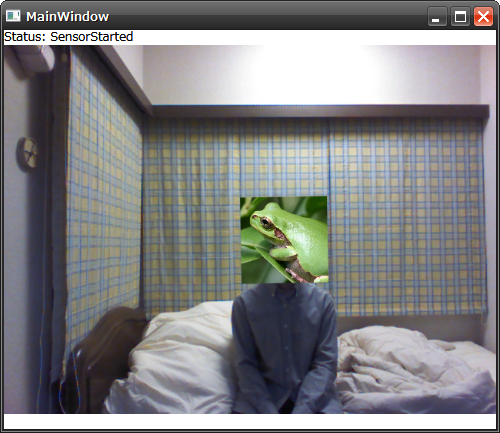
マスク画像に隠れてやや見づらいですが、
左手を下げて、右手を斜めにまっすぐ上げているので、
ポーズが認識されてマスク画像が2倍の大きさになっています。

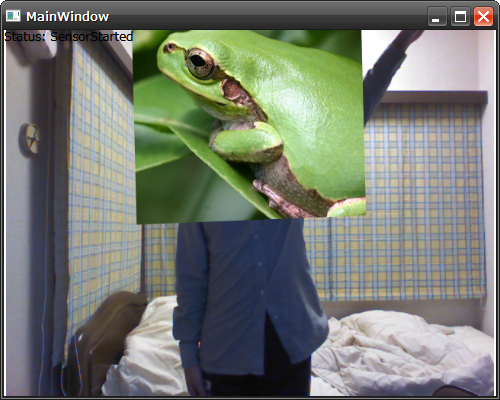
右ひじを曲げたり、

左手を上に上げると、
ポーズとして認識しなくなります。
かなり厳密に動作している印象で、プログラムで書いた通りに動いてくれるため、今回は非常に面白かったです。

ジェスチャーを認識して動作するサンプルプログラムを作成します。
ここでいうジェスチャーは連続してポーズを取るような動作のことを指します。
ジェスチャーを上手く認識するために、ポーズの遷移中の状態にもある程度の条件をつける必要があります。
以下の条件を満たすと、ポーズとして認識してマスク画像が2倍になります。
ポーズ1. 右手首は頭より右上にある
遷移状態1→2: 右手首は腰より右にある、右手首は直前の状態より下にある
ポーズ2. 右手首は腰より右下にある
遷移状態2→3: 右手首は腰より下にある、右手首は直前の状態より左にある
ポーズ3. 右手首は腰より左下にある
遷移状態3→4: 右手首は腰より左にある、右手首は直前の状態より上にある
ポーズ4. 右手首は頭より左上にある
遷移状態4→1: 右手首は頭より上にある、右手首は直前の状態より右にある
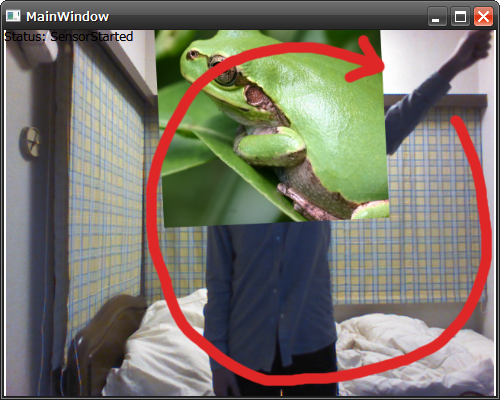
簡単に書けば、右腕を上げて右回りにぐるんと一周振るジェスチャーです。
コードなどは第10回の手順通りです。

右腕を右上に掲げて、赤い矢印のような動きをすることで、マスク画像が大きくなります。
ジェスチャーが認識できるのは、すごいと思いますが、
遷移状態など条件の記述が多くなりすぎて面倒くさいと感じました。
実際のアプリを作るときはベタ書きではなく、ライブラリ的なものを使うべきなのかも知れません。

継続的なジェスチャーを認識して動作するサンプルプログラムを作成します。
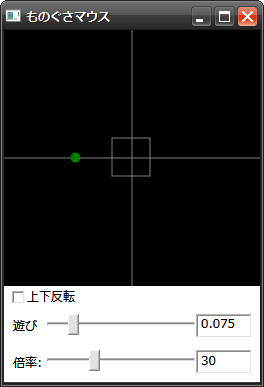
今回は、首の角度を継続的に認識し、カーソルを動かすプログラムになります。
カメラの画像を使っていないため、今までの見た目とは全く異なりますが、
内容としてはそこまで違いはありません。
1. 骨格をトラッキングして、頭の向きを取得
2. 上下反転にチェックが付いていたら、Y軸を反転
3. 角度が遊びの値より小さければ無効
4. カーソルを動かす
このような流れでカーソルを動かします。

首を左に傾けることで、カーソルが左に動きます。

ポーズ、ジェスチャーなどKinect対応ゲームを作るには欠かせない要素が多くでてきました。
これらを上手く使えるようになれば、ちょっとしたダンスゲームなら本当に作れるかも!
そろそろ自作アプリに手をつけていきたいと思います。
ZIGSOWにログインするとコメントやこのアイテムを持っているユーザー全員に質問できます。