жңҖеҲқгҒ®10еҗҚгҒҜгҒ©гҒ“гҒёгӮ„гӮүгҖӮ
гҒӘгҒ«гӮ„гӮүгғ¬гғ“гғҘгғјгғҜгғјгҒ®дәәж•°гҒҢжёӣгҒЈгҒҰгҒ„гӮӢж°—гҒҢгҒ—гҒҫгҒҷгҒҢгҖҒ
д»ҠеӣһгӮӮгҒҢгӮ“гҒ°гҒЈгҒҰгҒ„гҒҚгҒҹгҒ„гҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
В
гӮ“пҪһгҒҹгҒ—гҒӢгҒ«гҒӯгҖӮгҖӮгҖӮ
жӯЈзӣҙжҖқгҒЈгҒҰгҒ„гҒҹгӮҲгӮҠгӮӮйӣЈгҒ—гҒ„ж°—гҒҢгҒ—гҒҫгҒҷгҖӮ
гҒЎгӮҮгҒЈгҒЁз”ҳгҒҸиҰӢгҒҰгҒ„гҒҹйғЁеҲҶгҒҜгҒӮгӮҠгҒҫгҒҷгҒӯгҖӮ
В
иҮӘеҲҶгҒҜгҒ“гӮҢгҒ§гӮӮгғ—гғӯгӮ°гғ©гғҹгғігӮ°гӮ’д»•дәӢгҒ«гҒ—гҒҰгҒ„гҒҫгҒҷгҒҢгҖҒ
иЁҖиӘһгҒҢйҒ•гҒҶгҒЁгҒҜгҒ„гҒҲгҖҒйҖЈијүгҒ«гҒӨгҒ„гҒҰгҒ„гҒ‘гҒҰгҒ„гӮӢж„ҹгҒҳгҒҢгҒ—гҒҫгҒӣгӮ“гҖӮ
гҒқгҒ®зҗҶз”ұгҒЁгҒ—гҒҰгҖҒгҒ“гӮ“гҒӘеҮҰзҗҶгҒ®жҷӮгҒ«гҒҜгҒ“гҒҶгҒ„гҒЈгҒҹиЁҳиҝ°гҒҢеҝ…иҰҒгҒӘгӮ“гҒ пјҒ
гҒЁгҒ„гҒЈгҒҹдәӢгҒҢеҲҶгҒӢгӮүгҒӘгҒ„гҒ®гҒ§гҖҒеҜҫеҮҰгҒ—гӮҲгҒҶгҒҢгҒӘгҒ„гҒЁгҒ„гҒҶзӮ№гҖӮВ
В
гӮҲгҒҶгҒҷгӮӢгҒ«гҖҒгғһгғӢгғҘгӮўгғ«зҡ„гҒӘгӮӮгҒ®гҒҢгҒ»гҒ—гҒ„пјҒ
В
гҒқгӮ“гҒӘжҷӮгҒ«дҫҝеҲ©гҒӘгҒ®гҒҢгғҳгғ«гғ—ж©ҹиғҪгҖӮ
д»ҠеӣһгҒҜд»ҠжӣҙгҒ гҒ‘гҒ©гғҳгғ«гғ—ж©ҹиғҪгҒ®гӮӨгғігӮ№гғҲгғјгғ«гҒӢгӮүгҒҜгҒҳгҒҫгӮҠгҒҫгҒҷпҪһ
пјҲгҒҶгҒҫгҒ„е…·еҗҲгҒ«и©ұгҒ—гӮ’жөҒгҒӣгҒҹпјүВ
В
В
в– в”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгҖҗ1гҖ‘гҖҖйҖЈијүгҖҖ第8еӣһзӣ®гғ¬гғ“гғҘгғј
гҖҖгҖҖгҖҢгӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第8еӣһ еҲқжңҹеҢ–гғ»зөӮдәҶеҮҰзҗҶгҖҚ
в– в”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгҒҲгғјгғ»гғ»гғ»
гҖҖгҒ„гҒҚгҒӘгӮҠйӣЈйЎҢгҒ«гҒ¶гҒЎеҪ“гҒҹгӮҠгҒҫгҒ—гҒҹгҖӮ
В
гҖҖгғҳгғ«гғ—иЎЁзӨәгҒҷгӮӢгҒҹгӮҒгҒ®гғҳгғ«гғ—гҒ©гҒ“гғјпјҹ(пҫү_пҪҘпҪЎ)В
В
гҖҖгғҳгғ«гғ—гҒҢиЎЁзӨәгҒ•гӮҢгҒӘгҒ„пјҒ
гҖҖжүӢй ҶйҖҡгӮҠгӮ„гҒЈгҒҰгҒ„гӮӢгҒ®гҒ«гҖҒгӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҹгҒӮгҒЁгғҳгғ«гғ—гҒҢиЎЁзӨәгҒ•гӮҢгҒӘгҒ„гҖӮВ
гҖҖгӮӮгҒҶйЈӣгҒ°гҒ—гҒЎгӮғгҒҠгҒҶгҒӢгҒЁгӮӮжҖқгҒЈгҒҹгӮ“гҒ§гҒҷгҒҢгҖҒгҒӘгӮ“гҒӢжӮ”гҒ—гҒ„гҖӮ
В
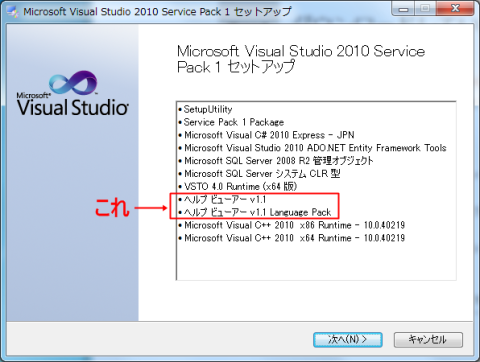
гҖҖгҒқгҒ“гҒ§гғ•гғҲзӣ®гҒ«гҒ—гҒҹгҖҢMicrosoft гғҳгғ«гғ— гғ“гғҘгғјгӮўгғј 1.1гҖҚВ
гҖҖгҒҠгӮ„пјҹ
гҖҖгҒ“гӮ“гҒӘгӮҪгғ•гғҲгҒҜиҮӘеҲҶгҒ®гғ‘гӮҪгӮігғігҒ«е…ҘгҒЈгҒҰгҒ„гҒӘгҒ„пјҹВ  В
В
гҖҖ1.0гҒҜгҒӮгӮӢгӮ“гҒ гҒ‘гҒ©гғ»гғ»гғ»гҒ“гӮҢгҒҳгӮғгғҖгғЎгҒ гҒЈгҒҹгҖӮВ
В
гҖҖгҒҷгҒҗгҒ•гҒҫгғҚгғғгғҲгҒ§жҺўгҒ—гҒҰгҒҝгӮӢгҒЁгҖҒгҒӘгӮ“гҒЁй–Ӣзҷәгғ„гғјгғ«гҒ®гӮөгғјгғ“гӮ№гғ‘гғғгӮҜгҒҢеӯҳеңЁгҒ—гҒҹгҖӮ
гҖҖгҖҢMicrosoft Visual Studio 2010 Service Pack 1гҖҚВ
гҖҖгҒ“гӮҢгҒЈгҒҰгӮӨгғігӮ№гғҲгғјгғ«еҝ…й ҲгҒ гҒЈгҒҹгҒЈгҒ‘пјҹ
гҖҖиҮӘеӢ•гҒ§гҒ•гӮҢгӮӢгӮӮгҒ®пјҹ
гҖҖгҒЁгҒӢиҖғгҒҲгҒӘгҒҢгӮүгҖҒгҒЁгӮҠгҒӮгҒҲгҒҡгӮӨгғігӮ№гғҲгғјгғ«гҒ—гӮҲгҒҶгҒЁжҖқгҒ„гҒҫгҒ—гҒҹгҖӮ
гҖҖгҒҫгҒ•гҒ«дёҖиҰ§гҒ«ијүгҒЈгҒҰгҒҫгҒ—гҒҹгҖӮВ
В
гҖҖгҒҫгҒҒгҒ“гҒ“гҒ«гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҰгҒӘгҒҸгҒҰжӮ©гӮ“гҒ§гҒ„гӮӢгғӨгғ„гҒҢгҒ„гҒҹгҒ®гҒ§гҖҒ
гҖҖгҒҚгҒЈгҒЁд»–гҒ«гӮӮгҒ„гӮӢгҒ гӮҚгҒҶгҒЈгҒҰгҒ“гҒЁгҒ§гҒ”жіЁж„ҸгӮ’пјҒВ
В
гҖҖдёҠиЁҳгӮӨгғігӮ№гғҲгғјгғ«еҫҢгҒҜгӮ№гғ гғјгӮәгҒ«иө·еӢ•гҒ—гҒҹгҒ®гҒ§дёҖе®үеҝғгҒ§гҒҷгҖӮ В
В
гҖҖгҒ—гҒӢгҒ—е…ЁйғЁиӢұиӘһгғ»гғ»гғ»
гҖҖгҒӘгӮ“гҒӢж„Ҹе‘ігҒҢгҒӘгҒ„orzВ
В
В
в”Ҹв– гҖҖеҲқжңҹеҢ–гғ»зөӮдәҶеҮҰзҗҶгҖҖжң¬йЎҢ
в”—в”ӣв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғгғ»гғ»гғ»гғ»
гҖҖгҒ•гҒҰгҖҒгғҳгғ«гғ—гҒҜгҒ„гҒ„гҒ®гҒ§ж¬ЎгҒёгҒ„гҒҚгҒҫгҒҷгҖӮ
гҖҖеҲқжңҹеҢ–гғ»зөӮдәҶеҮҰзҗҶгҒЁгҒ„гҒҶгҒ“гҒЁгҒ§гҖҒ
гҖҖгӮЁгғ©гғјгҒ«гҒӘгӮӢе ҙеҗҲгӮ’иҖғгҒҲгҒҰгҖҒеҮҰзҗҶгӮ’гҒ—гҒҰгҒ„гҒҸгҒЁгҒ„гҒЈгҒҹеӣһгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
В
гҖҖд»ҠгҒҫгҒ§гӮӮгҖҒkinectгҒ®гғ—гғӯгӮ°гғ©гғ гҒҢиө·еӢ•дёӯгҒ«kinectгҒ®йӣ»жәҗгҒҢиҗҪгҒЎгҒҹгғјгҒЈгҒЁгҒӢгҖҒ
гҖҖUSBгӮұгғјгғ–гғ«гҒҢжҠңгҒ‘гҒҹгғјгҒӘгҒ©гҒ®гғҲгғ©гғ–гғ«гҒҢгҒӮгҒЈгҒҹгҒӢгӮӮгҒ—гӮҢгҒҫгҒӣгӮ“гҖӮ
гҖҖгҒқгӮ“гҒӘжҷӮгҒ«жң¬жқҘгҒӘгӮүгҒ°гҖҒ
гҖҖгҒқгҒ®жҷӮгҒ«иө·гҒ“гҒЈгҒҹдәӢгӮ’гғ—гғӯгӮ°гғ©гғ еҒҙгҒ§еҮҰзҗҶгҒ—гҒӘгҒ„гҒЁгҒ„гҒ‘гҒҫгҒӣгӮ“гҒҢгҖҒ
гҖҖд»ҠгҒҫгҒ§з„ЎиҰ–гҒ—гҒҰгҒ„гҒҫгҒ—гҒҹгҖӮ
гҖҖгҒқгҒ—гҒҰгҖҒгҒқгҒҶгҒ„гҒЈгҒҹгӮЁгғ©гғјгӮұгғјгӮ№гӮ’жүӢи»ҪгҒ«жүұгҒҲгӮӢгӮҲгҒҶгҒ«гҒҷгӮӢгҒҹгӮҒгҒ®гғ„гғјгғ«гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
В
гҖҖгҖҖгҖҢKinect ToolkitгҖҚ
В
гҖҖгҒӘгҒңгғ»гғ»гғ»жңҖеҲқгҒӢгӮүе…ҘгҒЈгҒҰгҒ„гҒӘгҒ„гҒ®гҒӢз–‘е•ҸгҒ§гҒҷгҒҢгҖҒ
гҖҖгҒЁгӮҠгҒӮгҒҲгҒҡгҒ“гӮҢгӮ’е°Һе…ҘгҒҷгӮҢгҒ°гҖҒ
гҖҖгҖҢKinectSensorChooserгҖҚгҒЁгҒ„гҒЈгҒҹгғ—гғӯгӮ°гғ©гғ гӮ’дҪҝз”ЁгҒҷгӮӢдәӢгҒҢеҸҜиғҪгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
В
гҖҖгҒ“гҒ„гҒӨгҒҢгӮЁгғ©гғјеҜҫеҮҰгҒ®дҫҝеҲ©еұӢгҒ•гӮ“гҖӮ
В
гҖҖдҪҝгҒҶзӮәгҒ®жүӢй ҶгҒҜйҖЈијүгӮ’иӘӯгӮ“гҒ§гҒ„гҒҹгҒ гҒҸгҒЁгҒ—гҒҰгҖҒ
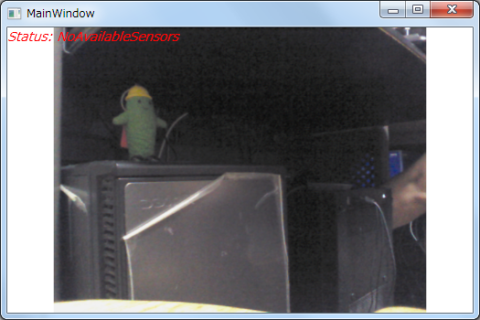
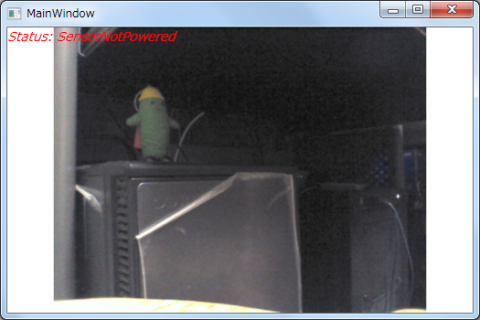
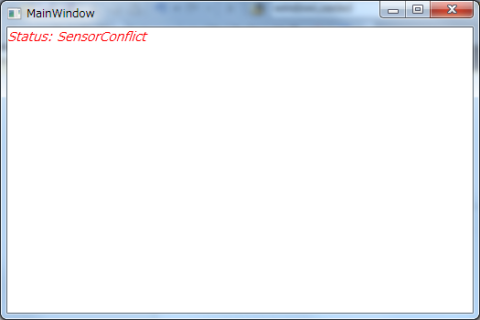
гҖҖе®ҹйҡӣгҒ«гҒ“гӮҢгӮ’дҪҝгҒЈгҒҰгӮ№гғҶгғјгӮҝгӮ№гӮ’иЎЁзӨәгҒ—гҒҹгҒ®гҒҢд»ҘдёӢгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
В
гҖҖгҖҖгғ»йҖҡеёё
В
гҖҖгҖҖгғ»kinectгӮұгғјгғ–гғ«жҠңгҒ‘
В
гҖҖгҖҖгғ»kinectйӣ»жәҗOFF
В
гҖҖгҖҖгғ»kinectеҗҢжҷӮеҲ©з”Ё(еҲҘгғ—гғӯгӮ°гғ©гғ иө·еӢ•дёӯгҒ«иө·еӢ•)
гҖҖ
гҖҖгҒ“гӮҢгҒ§д»ҠгҒ®гӮ№гғҶгғјгӮҝгӮ№гҒҢеҲҶгҒӢгӮӢгӮҲгҒҶгҒ«гҒӘгҒЈгҒҰдҫҝеҲ©пҪһгҒЈгҒЁгҒ„гҒҶгҒӢиҰӘеҲҮгҒ§гҒҷгҒӯгҖӮ
В
В
в– в”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгҖҗ2гҖ‘гҖҖйҖЈијүгҖҖ第9еӣһзӣ®гғ¬гғ“гғҘгғј
гҖҖгҖҖгҖҢгӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第9еӣһ гғқгғјгӮәиӘҚиӯҳгҖҚ
в– в”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгғқгғјгӮәгҒ«гӮҲгҒЈгҒҰеҮҰзҗҶгӮ’еӨүеҢ–гҒ•гҒӣгӮҲгҒҶеӣһгҒ§гҒҷгҖӮ
гҖҖгӮӯгӮҝгӮігғ¬пјҒзҠ¶ж…ӢгҒ§гҒҷгҖӮ
гҖҖгғқгғјгӮәгҒЈгҒҰиҒһгҒҸгҒЁгҖҒеҝ…ж®әжҠҖзҡ„гҒӘгҒ“гҒЁгҒҢжҖқгҒ„жө®гҒӢгҒ¶гҖӮ
гҖҖгҒЎгӮҮгҒЈгҒЁеҝғиёҠгӮҠгҒҫгҒҷгҒӯгҖӮ
гҖҖгҒҫгҒҒе®ҹйҡӣгҒ«еҝ…ж®әжҠҖзҡ„гҒӘгӮӮгҒ®гӮ’дҪңгӮӢгҒЁгҒӘгӮӢгҒЁгҖҒ
гҖҖе…үијқгҒҸе…үзҗғзҡ„гҒӘгӮӮгҒ®гӮ’дҪңгӮүгҒӘгҒ„гҒЁгҒ„гҒ‘гҒӘгҒ„гҒ®гҒ§гҖҒ
гҖҖгҒқгҒҶгҒ„гҒЈгҒҹзү©йҖ гӮҠгҒҢиӢҰжүӢгҒӘиҮӘеҲҶгҒ«гҒҜгҒҫгҒ гғҸгғјгғүгғ«гҒҢй«ҳгҒ„гҖӮВ
гҖҖгҒЁгӮҠгҒӮгҒҲгҒҡд»ҠеӣһгҒҜйҖЈијүйҖҡгӮҠгҒ«з”»еғҸгӮ’еӨ§гҒҚгҒҸгҒ—гҒҰгҒҝгҒҹгҒ„гҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
В
гҖҖгҒқгҒ—гҒҰгҒ„гҒҚгҒӘгӮҠгҒ§гҒҰгҒҚгҒҫгҒ—гҒҹгҖӮ
В
гҖҖеҶ…з©Қ
В
гҖҖж•°еӯҰзҡ„гҒӘгҒ“гҒЁгҒҢиӢҰжүӢгҒӘдәәгҒ«гҒҜи•Ғйә»з–№гҒҢгҒ§гҒҰгҒҚгҒқгҒҶгҒӘеҚҳиӘһгҒ§гҒҷгҒҢгҖҒ
гҖҖи§’еәҰгҒЁгҒӢеҗ‘гҒҚгҒЁгҒӢйҮҚиҰҒгҒӘгғқгғјгӮёгғігӮ°гҒ«гҒҜеҝ…иҰҒгҒӘиЁҲз®—ејҸгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҖҖиүІгҖ…иҖғгҒҲгҒҰдҪҝгҒҲгҒ°гӮ№гғҡгӮ·гғҘгғјгғ е…үз·ҡгҒҗгӮүгҒ„гҒ§гҒҚгҒҹгҒӢгӮӮгҒ—гӮҢгҒҫгҒӣгӮ“гҒҢгҖҒпјҲгҒӘгҒңпјҹпјү
гҖҖиҮӘеҲҶгӮӮж•°еӯҰзҡ„гҒӘгҒ“гҒЁгҒҢиӢҰжүӢгҒӘгҒ®гҒ§гҒЁгӮҠгҒӮгҒҲгҒҡзңҹдјјгҒЈгҒ“гҒ—гҒҰгӮ№гғ«гғјгҒ—гҒҰгҒҠгҒҚгҒҫгҒ—гҒҹгҖӮ
гҖҖВ
гҖҖд»ҠеӣһгҒ§гҒҚгӮӢгҒ“гҒЁгҒҜгҖҒ
гҖҖеҸіи…•гӮ’гғ”гғігғғгҒЁдјёгҒ°гҒ—гҒҹзҠ¶ж…ӢгҒ§дёҠгҒ«дёҠгҒ’гӮӢгҒЁгҖҒгғўгӮ¶гӮӨгӮҜз”»еғҸгҒҢеӨ§гҒҚгҒҸгҒӘгӮҠгҒҫгҒҷгҖӮ
гҖҖиӮҳгӮ’жӣІгҒ’гӮӢгҒЁгғўгӮ¶гӮӨгӮҜз”»еғҸгҒҢе…ғгҒ«жҲ»гӮҠгҒҫгҒҷгҖӮ
гҖҖжүӢгӮ’дёӢгҒ’гҒҰгӮӮжҲ»гӮҠгҒҫгҒҷгҒӯгҖӮ
гҖҖгҒӨгҒҫгӮҠгҒҜгҖҒиӮҳгҒ®и§’еәҰгӮ„жүӢгҒ®ж–№еҗ‘гӮ’еҲӨж–ӯгҒ—гҒҰеҮҰзҗҶгҒ—гҒҰгҒ„гӮӢгӮҸгҒ‘гҒ§гҒҷгҖӮВ
В
гҖҖгҒқгҒ—гҒҰеҮәжқҘдёҠгҒҢгҒЈгҒҹгҒ®гҒҢд»ҘдёӢ В
В
В
гҖҖйҖЈијүгҒ§гҒҜз”»еғҸгӮ’пј’еҖҚгҒ«гҒ—гҒҰгҒ„гҒҹгӮ“гҒ гҒҢгҖҒ
гҖҖеҲҶгҒӢгӮҠгӮ„гҒҷгҒҸгҒҷгӮӢгҒҹгӮҒгҒ«гҒЁгӮҠгҒӮгҒҲгҒҡпј“еҖҚгҒ«гҒ—гҒҰгҒҝгҒҹгҖӮ
гҖҖгҒҹгҒ—гҒӢгҒ«еҲҶгҒӢгӮҠгӮ„гҒҷгҒ„гӮ“гҒ гҒҢгғ»гғ»гғ»жүӢгҒҢгҒ©гҒҶгҒӘгҒЈгҒҰгӮӢгҒӢеҲҶгҒӢгӮүгҒӘгҒ„гҒЁгҒ„гҒҶејұзӮ№гҒҢгҒЈ
гҖҖгҒ—гҒӢгҒ—гҖҒиӮҳгӮ’жӣІгҒ’гӮӢгҒЁе…ғгҒ«жҲ»гӮҠгҒҫгҒҷгҖӮ
гҖҖ В
В
гҖҖжүӢгҒ®е№ігҒ®еҪўгҒҜеҲӨеҲҘгҒ—гҒҰгҒ„гҒӘгҒ„гҒ®гҒ§гҖҒгӮ°гғјгҒ§гӮӮгғ‘гғјгҒ§гӮӮгҒ„гҒ„гӮҲгҒҶгҒ§гҒҷгҖӮ
В
В
в– в”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгҖҗ3гҖ‘гҖҖйҖЈијүгҖҖ第10еӣһзӣ®гғ¬гғ“гғҘгғј
гҖҖгҖҖгҖҢгӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第10еӣһ гӮёгӮ§гӮ№гғҒгғЈгғјиӘҚиӯҳгҖҚ
в– в”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖд»ҠеәҰгҒҜгӮёгӮ§гӮ№гғҒгғЈгғјгҒ§гҒҷгҖӮ
гҖҖгғқгғјгӮәгҒЁгӮёгӮ§гӮ№гғҒгғЈгғјгҒ®йҒ•гҒ„гҒҜгғ»гғ»гғ»йҖЈијүгҒ«гӮӮжӣёгҒ„гҒҰгҒӮгӮҠгҒҫгҒҷгҒҢгҖҒ
гҖҖиҮӘеҲҶгҒӘгӮҠгҒ®иЁҖи‘үгҒ§жӣёгҒҸгҒЁгҖң
В
- гғқгғјгӮәпјҡгҖҖгҖҖгҖҖгҖҖгҒқгӮҢгҒ гҒ‘гҒ§ж„Ҹе‘ігҒ®гҒӮгӮӢж јеҘҪпјҲйқҷжӯўз”»пјү
- гӮёгӮ§гӮ№гғҒгғЈгғјпјҡгҖҖгғқгғјгӮәгӮ’зө„гҒҝеҗҲгӮҸгҒӣгҒҹдёҖйҖЈгҒ®жөҒгӮҢпјҲеӢ•з”»пјү
В
гҖҖжӯўгҒҫгҒЈгҒҰгӮӢгҒ®гҒҢгғқгғјгӮәгҒ§еӢ•гҒ„гҒҰгӮӢгҒ®гҒҢгӮёгӮ§гӮ№гғҒгғЈгғјгҒ§гҒҷгҒӯгҖӮ
гҖҖгӮӮгҒ—гҒӢгҒ—гҒҰгҒ“гӮҢгҒҢгҒ§гҒҚгӮҢгҒ°гҖҒгҒӢгӮҒгҒҜгӮҒжіўж’ғгҒҰгӮӢгӮ“гҒҳгӮғгҒӘгҒ„пјҹ
гҖҖгҒЁгҒ„гҒҶ無駄гҒӘгғ•гғ©гӮ°гҒҜеӣһеҸҺгҒӣгҒҡгҒ«е…ҲгҒ«йҖІгҒҫгҒӣгҒҰгҒ„гҒҹгҒ гҒҚгҒҫгҒҷгӮҲгҖӮВ
В
гҖҖеӢ•гҒ„гҒҰгҒ„гӮӢгҒ®гҒҢгӮёгӮ§гӮ№гғҒгғЈгғјгҒЁжӣёгҒҚгҒҫгҒ—гҒҹгҒҢгҖҒ
гҖҖгӮҲгҒҶгҒҷгӮӢгҒ«гӮўгғӢгғЎгғјгӮ·гғ§гғігҒЁеҗҢгҒҳгҒ§гҒҷгҒӯгҖӮ
гҖҖгҒҹгҒ гҖҒгӮўгғӢгғЎгғјгӮ·гғ§гғігҒЁйҒ•гҒҶгҒ®гҒҜгҖҒпј‘жһҡпј‘жһҡжҸҸгҒ„гҒҰгҒ„гҒӘгҒ„зӮ№гҒ§гҒҷгҖӮ
гҖҖгҒ“гҒ®иҫәгҒЁгҒ“гҒ®иҫәгҒ«гҒҚгҒҹгӮүгӮёгӮ§гӮ№гғҒгғЈгғјгҒЁиҰӢгҒӘгҒҷгҖӮ
гҖҖгҒЁгҒ„гҒЈгҒҹгғӯгӮёгғғгӮҜгҒ«гҒӘгӮӢгҒ®гҒ§гҖҒгҒҷгҒ”гҒ„еӨ§йӣ‘жҠҠгҒ§гҒҷгҖӮ
гҖҖгҒ“гҒ®иҫәгҒЁгҒ“гҒ®иҫәгҒ®й–“гҒЁгҒ„гҒҶгҒ®гҒҢеӯҳеңЁгҒ—гҒҫгҒӣгӮ“гҖӮ
гҖҖдҫӢгҒҲгҒ°гҖҒ
гҖҖгҖҢеҸіи…•гӮ’е·ҰгҒӢгӮүеҸігҒ«з§»еӢ•гҒ•гҒӣгӮӢгҖӮгҖҚ
В
гҖҖгҒ©гҒҶгҒ„гҒҶ移еӢ•гӮ’йҖЈжғігҒҷгӮӢгҒ§гҒ—гӮҮгҒҶгҒӢпјҹ
гҖҖгғ»еҚҳзҙ”гҒ«иғёгҒ®еүҚгӮ’йҖҡйҒҺгҒҷгӮӢ移еӢ•гҒӘгҒ®гҒӢпјҹ
гҖҖгғ»й ӯгҒ®дёҠгӮ’йҖҡйҒҺгҒҷгӮӢ移еӢ•гҒӘгҒ®гҒӢпјҹ
гҖҖгғ»гҒҠи…№гҒ®дёӢгӮ’йҖҡйҒҺгҒҷгӮӢ移еӢ•гҒӘгҒ®гҒӢпјҹ
В
гҖҖгҒ“гӮҢгҒ гҒ‘гҒ гҒЁе…ЁйғЁеҪ“гҒҰгҒҜгҒҫгӮҠгҒҫгҒҷгҖӮВ
гҖҖгҒ©гӮҢгҒ§гӮӮгҒ„гҒ„гҒӘгӮүгҒ“гҒ®гҒҫгҒҫгҒ§гӮӮе•ҸйЎҢгҒӘгҒ„гҒЁжҖқгҒ„гҒҫгҒҷгҒҢгҖҒ
гҖҖгҒ„гӮ„гҖҒгҒқгҒ“гҒҜй ӯгҒ®дёҠгӮ’йҖҡйҒҺгҒҷгӮӢгҒ®гҒҢжҷ®йҖҡгҒ пјҒ
гҖҖгҒЁгҒ„гҒЈгҒҹе ҙеҗҲгҒҜгҖҒгҒқгҒ®й–“гӮӮжҢҮзӨәгҒ—гҒҫгҒҷгҖӮ
гҖҖгҒӨгҒҫгӮҠгҒҜгҖҒ
В
гҖҖгҖҢеҸіи…•гӮ’е·ҰгҒӢгӮүй ӯгҒ®дёҠгӮ’йҖҡгҒ—гҒҰеҸігҒ«з§»еӢ•гҒ•гҒӣгӮӢгҖӮгҖҚгҖҖВ
В
гҖҖгҒ“гӮҢгҒҢжӯЈи§ЈгҒ®гғӯгӮёгғғгӮҜгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҖҖгҒқгҒ“гҒҫгҒ§иҖғж…®гҒ—гҒҰдҪңгӮӢгҒ®гҒҢд»ҠеӣһгҒ®гғ—гғӯгӮ°гғ©гғ гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гҖҖпјҲд»ҠеӣһгҒ®гғ—гғӯгӮ°гғ©гғ гҒҜгҖҒеҸіжүӢгӮ’еҸідёҠгҖҒеҸідёӢгҖҒе·ҰдёӢгҖҒе·ҰдёҠгӮ’йҖҡгӮҠгҒҗгӮӢгҒЈгҒЁдёҖе‘ЁеӣһгҒҷпјү
В
гҖҖз”»еғҸгҒ гҒЁеҲҶгҒӢгӮҠгҒ«гҒҸгҒ„гҒ®гҒ§гҖҒгғҒгғ§гғјйӣ‘гҒ§гҒҷгҒҢеӢ•з”»гҒ«гҒ—гҒҰгҒҝгҒҹгҖӮВ
В
В
в– в”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгҖҗ3гҖ‘гҖҖйҖЈијүгҖҖ第11еӣһзӣ®гғ¬гғ“гғҘгғј
гҖҖгҖҖгҖҢгӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第11еӣһ з¶ҷз¶ҡзҡ„гҒӘгӮёгӮ§гӮ№гғҒгғЈгғјиӘҚиӯҳгҖҚ
в– в”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖд»ҠеӣһгҒҜгҒӘгӮ“гҒЁпјҒ
гҖҖгӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігӮ’дҪңгҒЈгҒҰгҒ—гҒҫгҒЈгҒҰгҒҫгҒҷгҖӮ
гҖҖгӮҪгғјгӮ№гҒҜгҒӮгӮӢгҒҹгӮҒгҖҒгғӯгӮёгғғгӮҜйғЁеҲҶгҒҜгӮігғ”гғјгҒ§OKгҒ гҒ‘гҒ©гғ»гғ»гғ»
гҖҖгҒЎгӮғгӮ“гҒЁзҗҶи§ЈгҒ—гҒҰгӮігғ”гғјгҒ—гҒӘгҒ„гҒЁеӢүеј·гҒ«гҒҜгҒӘгӮүгҒӘгҒ„гҒЁжҖқгҒҶгҖӮ
гҖҖпјҲиҮӘеҲҶгҒ«иЁҖгҒ„иҒһгҒӢгҒӣгҒҰгӮӢпјү
гҖҖ
гҖҖд»ҠеӣһдҪңгӮӢгӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігҒҜгҖҒ
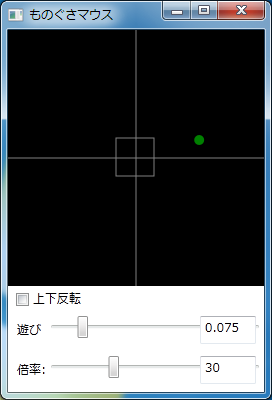
гҖҖгҖҢйҰ–гҒ§гғһгӮҰгӮ№гӮ’移еӢ•гҒ•гҒӣгҒЎгӮғгҒҶгӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігҖҚ
В
гҖҖи¶ігҒ§з§»еӢ•гҒ•гҒӣгҒҹгҒ“гҒЁгҒҜгҒӮгӮӢгҒ‘гҒ©гҖҒйҰ–гҒҜгҒӘгҒ„гҒӘгҒҒгҖңпјҲ笑пјү
В
гҖҖйӣЈгҒ—гҒ„зӮ№гҒҜгғ»гғ»гғ»й…ҚзҪ®гӮ„гғ—гғӯгғ‘гғҶгӮЈгҒ®иЁӯе®ҡгҒ гӮҚгҒҶгҒӢгҖӮ
гҖҖиҰӢгӮҲгҒҶиҰӢгҒҫгҒӯгҒ§иЁӯе®ҡгҒ—гҒҰгҒҜгҒ„гӮӢгҒҢгҖҒгҒӘгҒңжңҖзөӮзҡ„гҒӘеҪўгҒ«гҒӘгӮӢгҒӢеҲҶгҒӢгӮүгҒӘгҒ„гҖӮ
гҖҖзү№гҒ«е®ҢжҲҗгҒ—гҒҹгӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігҒ®иҰӢгҒҲж–№гҒЁгҖҒ
гҖҖе®ҹйҡӣгҒ®й–ӢзҷәжҷӮгҒ§гҒ®иҰӢгҒҲж–№гҒ«йҒ•гҒ„гҒҢгҒӮгӮӢгҖӮ
В
гҖҖгғ»д»ҘдёӢгҒҢе®ҢжҲҗгҒ—гҒҹз”»йқў
В
гғ»д»ҘдёӢгҒҢй–ӢзҷәдёӯгҒ®з”»йқў В
В
В
гҖҖд»ҠеӣһгҖҒAPIгӮ’еҲ©з”ЁгҒ—гҒҰгғһгӮҰгӮ№гӮ’еӢ•дҪңгҒ•гҒӣгҒҰгҒ„гӮӢй–ўдҝӮгӮӮгҒӮгӮӢгҒӢгӮӮгҒ—гӮҢгҒӘгҒ„гҒҢгҖҒ
гҖҖиҰӢгҒҹзӣ®гҒҢйҒ•гҒҶгҒ®гҒ§й–ӢзҷәдёӯгҒ«ж„ҸеӣігҒ—гҒҹиҰӢгҒҲж–№гҒ«гҒӘгҒЈгҒҰгҒ„гӮӢгҒ®гҒӢдёҚе®үгҒ гҒЈгҒҹгҖӮ
В
В
в– в”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгҖҗ4гҖ‘гҖҖжңҖеҫҢгҒ«
в– в”ҒвҖҰв”ҒвҖҰв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”Ғв”ҒвҖҰв”ҒвҖҰв”Ғв–
гҖҖгҒЁгҒҶгҒЁгҒҶгғ»гғ»гғ»гҒқгӮҢгҒЈгҒҪгҒ„гӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігӮ’дҪңгҒЈгҒҰгҒ—гҒҫгҒ„гҒҫгҒ—гҒҹгҖӮ
гҖҖгҒ“гҒ“гҒҫгҒ§гҒ§гҒҚгӮӢгҒЁгҖҒ
гҖҖе°‘гҒ—е·ҘеӨ«гҒҷгӮҢгҒ°дҪ•гҒӢжғіеғҸгҒ—гҒҰгҒ„гҒҹгӮӮгҒ®гҒҢдҪңгӮҢгҒҰгҒ—гҒҫгҒҶж°—гҒҢгҒ—гҒҫгҒҷгҖӮВ
гҖҖгҒқгҒ®е°‘гҒ—гҒ®е·ҘеӨ«гҒ§й ӯдҪҝгҒҶгҒ®гҒ§гҒӘгҒӢгҒӘгҒӢеӨ§еӨүгҒ§гҒҜгҒӮгӮӢгӮ“гҒ§гҒҷгҒҢгғ»гғ»гғ»
гҖҖгҒӘгҒ«гҒӢгғҜгӮҜгғҜгӮҜгҒ—гҒҰгҒҚгҒҫгҒҷгҖӮ
В
гҖҖгҒ—гҒӢгҒ—гҖҒиЁҲз®—гҒҢгҒӮгӮӢгҒ®гҒҢеҺ„д»ӢгҒ§гҒҷгҒӯгҖӮ
гҖҖиҮӘеҲҶгҒҜгғ—гғӯгӮ°гғ©гғһгғјгҒЁгҒ„гҒЈгҒҰгӮӮгҖҒ
гҖҖиЁҲз®—гҒҷгӮӢгӮҲгҒҶгҒӘгӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігӮ’дҪңгҒЈгҒҰгҒӘгҒ„гҒ®гҒ§гҒ“гҒҶгҒ„гҒҶгҒ®еҮ„гҒҸиӢҰжүӢгҒ§гҒҷ^^;В
гҖҖз”»йқўдҪңжҲҗгҒЁгҒӢгҒ гҒЁгҒ“гӮ“гҒӘиЁҲз®—гҒ„гӮүгҒӘгҒ„гҒ§гҒҷгҒӢгӮүгҒӯгҒҮгғ»гғ»гғ»В
В
гҖҖж¬ЎгҒ®гғ¬гғ“гғҘгғјгҒ§гҒЁгӮҠгҒӮгҒҲгҒҡзөӮдәҶгҒ«гҒӘгӮҠгҒҫгҒҷгҒҢгҖҒ
гҖҖгҒ“гӮҢд»ҘдёҠдҪ•гӮ’еӯҰгҒ¶гҒ®гҒӢпјҹ
гҖҖгҒқгҒ—гҒҰгҖҒгғ•гғ©гӮ°пјҲгҒӢгӮҒгҒҜгӮҒжіўзҡ„гҒӘеӢ•дҪңгҒҷгӮӢгӮўгғ—гғӘй–ӢзҷәпјүгӮ’еӣһеҸҺгҒ§гҒҚгҒӘгҒ„зҗҶз”ұгҒЁгҒ—гҒҰгҖҒ
гҖҖгҒЎгӮғгӮ“гҒЁзҗҶи§ЈгҒ—гҒҰгҒ„гҒӘгҒ„гҒӢгӮүзӢ¬иҮӘгҒ«дҪңгӮҢгҒӘгҒ„гҒЁгҒ„гҒҶе•ҸйЎҢгӮӮгҒӮгӮӢгҒҹгӮҒгҖҒ
гҖҖгӮӮгҒҶе°‘гҒ—гҒЎгӮғгӮ“гҒЁзҗҶи§ЈгҒ—гҒҰгҒ„гҒҚгҒҹгҒ„гҒЁгҒ“гӮҚгғ»гғ»гғ»
В
гҖҖеҫ©зҝ’гҒҷгӮҢгҒ°гӮӮгҒЈгҒЁйқўзҷҪгҒҸгҒӘгӮӢгҖӮ
гҖҖиҮӘеҲҶгҒӘгӮҠгҒ®гӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігҒҢдҪңгӮҢгӮӢгҖӮ
гҖҖгҒқгӮ“гҒӘгҒЁгҒ“гӮҚгҒҫгҒ§гҒҚгҒҰгҒҠгӮҠгҒҫгҒҷгҖӮВ
В
В
гҖҖвҳ…д»ҠеӣһгҒ®гӮҪгғјгӮ№
гҖҖгҖҖ第10еӣһгҖҖгӮёгӮ§гӮ№гғҒгғЈгғјиӘҚиӯҳ







гғӘгғјгғҖгғјгҒ•гӮ“
2012/08/27
гҒӢгӮҒгҒҜгӮҒжіўгҒҜдё–з•ҢдёӯгҒ«йңҖиҰҒгҒҢгҒӮгӮӢгӮўгғ—гғӘгҒ гҒЁжҖқгҒҶгҒ®гҒ§
гҒңгҒІй–ӢзҷәгҒ—гҒҰгҒҸгҒ гҒ•гҒ„пҪ—пҪ—пҪ—
kazgbгҒ•гӮ“
2012/08/27
гӮігғЎгғігғҲгҒҜгӮ„гҒЈпјҒ
гҒӢгӮҒгҒҜгӮҒжіўгҒҜгҒҷгҒ§гҒ«еӯҳеңЁгҒ—гҒҰгҒ„гӮӢгӮ“гҒ§гҒҷгӮҲгҒӯгҖӮгҖӮгҖӮ
第1еӣһгғ¬гғ“гғҘгғјеҸӮз…§пјҒ
е…үгӮ’еҮәгҒҷдәӢгҒ§гҒҚгӮҢгҒ°гҒЎгӮҮгҒЈгҒЁжӮ©гӮ“гҒ§й–ӢзҷәгҒ—гҒҰгҒҝгҒҹгҒ„гҒЁгҒ“гӮҚгҒӘгӮ“гҒ§гҒҷгҒҢгҖҒ
е…үгӮӢзҗғгҒ®дҪңгӮҠж–№гҒҢеҲҶгҒӢгӮүгҒҡеҒңж»һдёӯгҒ§гҒҷпјһпјңгҖӮ
жҹҗж”Ҝй…Қдәә@еҗҚеҸӨеұӢе®ҡдҪҸ@гӮӨгғҷгғігғҲиЎҢгҒҚгҒҹгҒ„гҒ•гӮ“
2012/08/27
еҶ…з©Қгғ»гғ»гғ»гғ»гғӣгғігғҲгҒ«зҗҶи§ЈгҒ§гҒҚгӮӢгҒ®гҒӢгҒ—гӮүпјҹ
з§ҒгҒҜгғқгғјгӮәгӮӮгӮёгғ§гӮӨгғігғҲгғқгӮёгӮ·гғ§гғігҒ гҒ‘гҒ®еҲӨе®ҡгҒ«йҖғгҒ’гҒҫгҒ—гҒҹпјҫпјҫпҪ—
гҒқгӮҚгҒқгӮҚиҮӘдҪңгӮўгғ—гғӘгӮ’еҪўгҒ«гҒ—е§ӢгӮҒгҒӘгҒ„гҒЁгҖҒгғӨгғҗгӮӨгҒЁгҒ“гӮҚгҒ§гҒҷгҒӢгҒӯгҒҮпҪһ
第10.11.12.13еӣһгҒҜи¬ӣзҫ©зҝ’зҶҹгҒ®гҒҝгҒ§гӮ№гғ«гғјгҒ—гҒЎгӮғгҒ„гҒҫгҒ—гҒҹпјҫпјҫ
kazgbгҒ•гӮ“
2012/08/27
SP1еҪ“гҒҰгҒҰгҒҫгҒ—гҒҹгҒӢгҒҒпҪһ
гҒ„гӮ„гғ»гғ»гғ»ж„Ҹж°—иҫјгӮ“гҒ§гғӨгғ«гӮҫгғјпјҒ
гҒЈгҒҰжҷӮгҒ«е…ҲйҖІгҒҫгҒӘгҒӢгҒЈгҒҹгҒ®гҒ§гғҶгғігӮ·гғ§гғіиҗҪгҒЎгҒҰгҒ—гҒҫгҒ„гҒҫгҒ—гҒҹorz
гӮӮгҒҶгҒӘгӮ“гҒҰгҒ„гҒҶгҒӢгҖҒ
иҮӘеҲҶгҒҜгҒ“гҒ“гҒҫгҒ§гӮҪгғјгӮ№зңҹдјјгҒ гҒ‘гҒ—гҒҰеҶ…е®№зҗҶи§ЈгҒ§гҒҚгҒҰгҒ„гҒӘгҒ„гҒ®гҒ§гҖҒ
иҮӘдҪңгӮўгғ—гғӘй–ӢзҷәгҒҢеҮ„гҒ„жҖ–гҒ„гҒ§гҒҷгғ»гғ»гғ»
ж¬ЎгҒ®йҖЈијүгҒҜпјҷжңҲеҚҠгҒ°з· гӮҒеҲҮгӮҠгҒ гҒЈгҒҹгҒЁжҖқгҒҶгҒ®гҒ§гҖҒ
ж—©зӣ®гҒ«гҒЁгӮҠгҒӢгҒӢгӮүгҒӯгҒ°гҖӮгҖӮгҖӮ