【 ENDキーを押すとページ末尾の最新の情報を簡単に確認できます。 】
FreeOrder , FreeOrders , Free Order , Free Orders
----↓---- Kinect Sensor と Windows ストアアプリの連携? -------
Kinect for Windows センサー L6M-00005 http://zigsow.jp/portal/own_item_detail/205520/
・・・
----↑---- Kinect Sensor と Windows ストアアプリの連携? -------
熊野神社脇の観察園?の緑の写真 http://zigsow.jp/portal/own_item_detail/210235/
FreeOrder 緑の背景素材2 http://zigsow.jp/portal/own_item_detail/215542/
Western Digital Caviar Green 3.5inch 5400rpm 2.0TB 64MB SATA 6.0Gbps WD20EARX
FreeOrder 環境編 http://zigsow.jp/portal/own_item_detail/214346/
FreeOrder (前編) http://zigsow.jp/portal/own_item_detail/215050/
FreeOrders(中編)後半が中編となります。 http://zigsow.jp/portal/own_item_detail/214669/
FreeOredes for 1st AEL(後編) http://zigsow.jp/portal/own_item_detail/215302/
FreeOredes for 1st AEL page 2 http://zigsow.jp/portal/own_item_detail/215561/
SyncroMassgame for 2nd AEL http://zigsow.jp/portal/own_item_detail/215562/
FreeOredes for 1st AEL page 3 http://zigsow.jp/portal/own_item_detail/215744/
Dice http://zigsow.jp/portal/own_item_detail/217279/
Die http://zigsow.jp/portal/own_item_detail/216966/
Dice can snap http://zigsow.jp/portal/own_item_detail/218873/
---------------------------------------------------------------------------
blogger で世界に向けて公開しました。
http://incomesoftdotnet.blogspot.jp/2012/09/freeorder.html
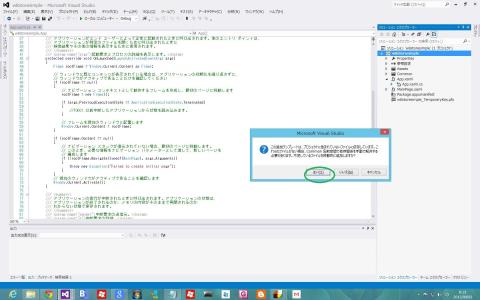
RP環境のテンプレートで作ったWinストアアプリはRTM環境で配置エラー?
⇒
これはある意味、次にモノに書いた開発のテンプレートと同じエラー?
⇒
http://zigsow.jp/portal/own_item_detail/214346/
RTMずくしでないとNGというエラー?
⇒絶対ではなく、summilater に対して1度RTMで配置すると、summilaterをタクスバーから閉じて終了してやらないと、RTMで起きたsummilaterへはCPやRPもののWinodws Store アプリは配置エラーとなるようです。私の理解です。
これからは特許でもとれないかぎり真似じゃない、新作改良もどきアプリが作成される?のが常となる?から、あきらめて、Windows Store アプリの開発過程を一部、納期に影響がないペースで、自問自答ライブRTアプリ開発調査メモを行うことにした。
マイペースの自問自答スタイルで、自分が忘れず、どこからでも再利用することを目的としている。
開発者テンプレートでもなんか物足りないというか、すべてを見きれてない時点で、自分のアイデアを満たす情報がゲットできないので、SDKのサンプルをタイトルで判断しておおまかになめて見た。
するとトップにSDKを動かした足跡?が残っていた。
RTMでは配置エラーで動かないRP60%完成品に SDKのピックアップを足してRTM化 して + RTM開発者テンプレートいいとこどりをするぞ!
さあ、どうするのが早い?
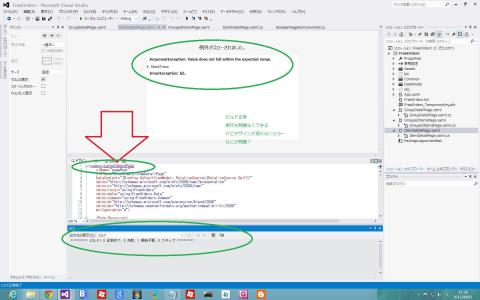
まずは現状の確認、このままでは、確実にAELで落ちるし、やりたいことができていない。
とにかく最低限にへらして、
プレビュー版でデビューさせる予定だ。
未実装があると確実にAELで落ちるので、未実装のないプレビュー版でデビューしてから、バージョンアップで機能を追加すればいいと、セミナーでコツを教えてくれたので、この戦略でいく!
”プレビュー版”という言葉以外を使うと落ちる、なんか国家試験の筆記しけんのようだ?
DBスペシャリストも14回?程落ち続けているが、これも逆手にとって、合格したときに電子書籍をつくる予定だ!アプリも入れて、あのわかりにくい問題文章と解説の実際に動くもの、キットを作る予定だ。
もちろん、著作権の問題のないようにアレンジしてオブラートに包む予定だ。
さあ、ここから、このたたき台から、どう変わるかお楽しみに!
このページもbloggerで英語版を作る予定です。See you!
いいことありますように!
⇒でも、自分のアプリを2つ開けないのはなんか使いにくいような?
⇒
MSDN > ホーム > Windows 8 アプリ開発体験テンプレート
http://msdn.microsoft.com/ja-jp/jj556277.aspx
⇒2012/9/1 am 10:52 新しいWindows 8 アプリ開発体験テンプレート が追加されているかをチェック
⇒
------2012/9/2 am 9:02 add---------
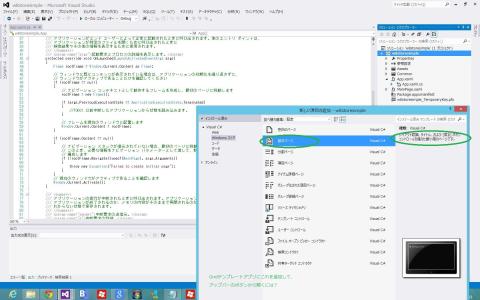
私はWindows 8 アプリ開発体験テンプレート Entertainment Photo からでなく、
VS2012RTMのテンプレートからFreeOrdersを作成することにした。
実際にどこを変更し、増やしているのか確認するためだ。
VS2012CPのテンプレートで作成したFreeOrderのDataModel配下のSampleDataSource.csの中のpublic SampleDataSource()を左のプラス表示させて畳んだ状態で、その1行全体を選択コピーして、
同じようにVS2012RTMのテンプレートから作成したFreeOrdersの同じ場所に上書きコピーあるいは既存//public SampleDataSource()をコメントアウト後コピーすると簡単にRTMへ移行できた。
あとはAccests内の画像をRTMに取り込むだけだった(エクスプローラーでコピー後ソリューションのプロジェクトに含めるか、プロジェクト選択して右クリック既存のものを追加する)。
移行ができたので次はアップバーのボタンの確認だ。
メトロストア開発者用テンプレートから作成した Entertainment Photo2 では
AddGroupAppBarButtonStyle を検索
GroupDetailPage.xamlで AddGroupAppBarButton を使う場合、お約束?のボタンスタイルを利用する必要があるようだ?
<Button Style="{StaticResource AddGroupAppBarButtonStyle}" x:Name="buttonAddGroup" Click="buttonAddGroup_Click_1"/>
StandardStyles.xamlで以下をコメントアウトして使えるようにしている
<Style x:Key="AddGroupAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="AddAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="グループ追加"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="AddPhotoAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="AddAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="写真追加"/>
<Setter Property="Content" Value=""/>
</Style>
AddAppBarButtonStyle と NoAppBarButtonStyle ボタン用のスタイルの行間に定義されている。
しかし、VS2012RTMの既定メトロスタイルgridテンプレートから作成した私のAEL提出用アプリFreeOrdersでは、この行間に見つからない。
⇒なぜ、わざわざ作っている?用意されていないもの、あえて準備していないものを使っている?
⇒
⇒グループの追加は上級?なのでボタンも、ボタン用のスタイルも用意されていない?
⇒
⇒ここでは、お気に入りをPC上に保存したいから?いや、グループを追加したい場合が多々あると作者が体験し、このボタンがあるといいと思ったから?
⇒
さて、私のAEL提出用アプリFreeOrdersで使う必要があれば、実装することにする。
でも、VS2012RTMの既定メトロスタイルgridテンプレートとEntertainment Photo2 の StandardStyles.xamlの1830 が 1919 まで行数が増えている。
Entertainment Photo2で何が増えた?
⇒VS2012RTMでは2プロジェクト間のxamlを対比して簡単に比較できない?
⇒
⇒やっぱり、まだ、ファイル比較用のツールのインストールが別途に別途?
⇒
⇒増えた行や変更された行だけ色で比較できる。VS20120から、サックと。何かありそうな気もするのだが・・・・
⇒
スタイルはその都度必要時に1スタイルづつコメントインすることにした。
動作が遅くならないようするために効果ある?
⇒
なんどもスタイルを見ることになるので、頭に入りやすい?
⇒
さて、マウスもタッチも意識しろとのことだが、
イベントは両方必要?
⇒
『・・・
private void buttonHome_Tapped(object sender, Windows.UI.Xaml.Input.TappedRoutedEventArgs e)
{
// TODO: ここにイベント ハンドラーのコードを追加します。
}
private void buttonHome_Click(object sender, Windows.UI.Xaml.RoutedEventArgs e)
{
// TODO: ここにイベント ハンドラーのコードを追加します。
}
・・・』
クリックだけあればタップも代用できるので、クリックだけでいい?
⇒
AppBar ボタンの画像がなぜでない?
⇒
前はどうやって出した?
⇒
すっかり忘れて覚えていない。いつも必死のパッチでやってきた。やはりメモしないとまた必死のパッチを繰り返している。必死のパッチになることは、これからも、他にも、どんどん新しいもので発生してくる!いかん、こんなことをしていては!
なぜ、Home の画像が出ない?
⇒
<Style x:Key="HomeAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="HomeAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Home"/>
<Setter Property="Content" Value=""/>
</Style>
なぜ、次のはカメラの画像が出ている?
⇒
<Style x:Key="FavoriteAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="FavoriteAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="お気に入り"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="PhotoAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PhotoAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="カメラ"/>
<Setter Property="Content" Value=""/>
</Style>
んー、わからん。すぐに思い出せない!
⇒
ボタンの骨?呼び出し側?の問題?比較してみると?
⇒
これが前回出たときのもの(Blend利用した?)
</Page.Resources>
<common:LayoutAwarePage.BottomAppBar>
<AppBar>
<Button x:Name="Home" HorizontalAlignment="Right" VerticalAlignment="Top" Style="{StaticResource HomeAppBarButtonStyle}"/>
</AppBar>
</common:LayoutAwarePage.BottomAppBar>
これが今回でないときのもの(Blend利用)
</Page.Resources>
<common:LayoutAwarePage.BottomAppBar>
<AppBar>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal"/>
<StackPanel Grid.Column="1" HorizontalAlignment="Right" Orientation="Horizontal">
<Button Content="" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Style="{StaticResource HomeAppBarButtonStyle}"/>
</StackPanel>
</Grid>
</AppBar>
</common:LayoutAwarePage.BottomAppBar>
⇒Blendでボタン右クリック・・・・クリア?・・・・スタイル適用の操作があやまている?
⇒実はセミナーでは中途半端にしかメモできなかった。しまった!後の祭りだ。
⇒
同じにできない!
なぜ?
⇒文字がでたので、リセットしたら無事表示できた。
HomeAppBarButtonStyle click google
クイック スタート: アプリ バーの追加 (C#/VB/C++ と XAML を使った Metro スタイル アプリ)
http://technet.microsoft.com/ja-jp/subscriptions/index/hh...
⇒
Windows Phone SDK 7.1 を Windows 8 Release Previewにインストールする方法
2012年7月31日
https://uchukamen.wordpress.com/category/windows-8/
⇒Windows 8 Button Style でアイコン画像の勢揃いだ?
⇒
Controls list (Metro style apps using C#/VB/C++ and XAML)
http://64.4.30.156/en-us/library/windows/apps/xaml/hh4653... ★★★★
⇒あれ、Windows 8 app samples - C#, VB.NET, C++, JavaScript
ダウンロードして展開VS2012をローカル実行しなくても確認できるサイト?
⇒
チョックン覗いてみると
How to add contextual commands to an app bar (Metro style apps using C#/VB/C++ and XAML)
http://64.4.30.156/en-us/library/windows/apps/xaml/jj1506...
⇒pinが使える?
⇒
How to add a menu to an app bar (Metro style apps using C#/VB/C++ and XAML)
http://64.4.30.156/en-us/library/windows/apps/xaml/jj1506...
⇒コンテキスト?のメニューバーがにょろりと出せる?
⇒
でもダウンロードしたzipを展開して、ほとんど動かしたつもりだったが、見落とした?
⇒
それとも、ダウンロードものには入ってない?
⇒
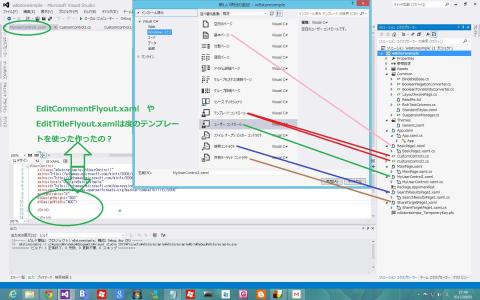
EditTitleFlyout.xamlと
private void buttonEditTitle_Click(object sender, RoutedEventArgs e)
{
Popup popup = new Popup();
EditTitleFlyout flyout = new EditTitleFlyout();
flyout.TargetItem = this.flipView.SelectedItem as Data.PhotoDataItem;
popup.Child = flyout;
popup.Closed += popupEditTitleFlyout_Closed;
popup.IsOpen = true;
buttonEditTitle.IsEnabled = false;
}
はどうやって紐付けられている?
⇒
EditCommentFlyout.xaml と
private void buttonEditComment_Click(object sender, RoutedEventArgs e)
{
Popup popup = new Popup();
EditCommentFlyout flyout = new EditCommentFlyout();
flyout.TargetItem = this.flipView.SelectedItem as Data.PhotoDataItem;
popup.Child = flyout;
popup.Closed += popupEditCommentFlyout_Closed;
popup.IsOpen = true;
buttonEditComment.IsEnabled = false;
}
はどうやって紐付けられている?
⇒
イベントの設定や受け側の初期化などコードが盛りだくさんだ。んー、理解することが多い。
適当に理解して進めるがもっと楽な方法はない?
⇒
別窓の準備と後始末、制御の往復はどうなっている?
⇒
別窓にすると大変そうなのだが、なぜそうしている?
⇒
もっとAppBar上にコントロールを貼って実装した方が簡単にすむ?
⇒
戻るボタンを調査する。
GroupedItemsPage.xaml
<!-- [戻る] ボタンおよびページ タイトル-->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="backButton" Click="GoBack" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource BackButtonStyle}"/>
<TextBlock x:Name="pageTitle" Text="{StaticResource AppName}" Grid.Column="1" IsHitTestVisible="false" Style="{StaticResource PageHeaderTextStyle}"/>
</Grid>
GroupDetailPage.xaml
<!-- [戻る] ボタンおよびページ タイトル-->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="backButton" Click="GoBack" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource BackButtonStyle}"/>
<TextBlock x:Name="pageTitle" Text="{Binding Title}" Style="{StaticResource PageHeaderTextStyle}" Grid.Column="1" IsHitTestVisible="false"/>
</Grid>
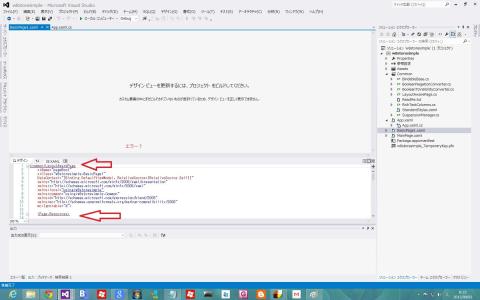
ItemDetailPage.xamlで
[戻る] ボタンを探しているとエラー発見。デザインを見て戻るのxamlが探せない!
⇒いつからおかしくなった?
⇒
ビルド正常
実行も問題なくできる
けどデザインが見れないエラー
なにが問題?
⇒
わからんのでほっとく!
ItemDetailPage.xaml
<!-- [戻る] ボタンおよびページ タイトル-->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="backButton" Click="GoBack" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource BackButtonStyle}"/>
<TextBlock x:Name="pageTitle" Text="{Binding Title}" Style="{StaticResource PageHeaderTextStyle}" Grid.Column="1" IsHitTestVisible="false"/>
</Grid>
<Button x:Name="backButton" Click="GoBack" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource BackButtonStyle}"/>
<Button x:Name="backButton" Click="GoBack" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource BackButtonStyle}"/>
<Button x:Name="backButton" Click="GoBack" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource BackButtonStyle}"/>
左矢印の戻るボタンは皆同じでいいんだ。
⇒
コードからは次の3か所のような使い方をしていた。
protected virtual void GoBack(object sender, RoutedEventArgs e)
{
// ナビゲーション フレームを使用して前のページに戻ります
if (this.Frame != null && this.Frame.CanGoBack) this.Frame.GoBack();
}
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs args)
{
・・・
if (((int)virtualKey == 166 && noModifiers) ||
(virtualKey == VirtualKey.Left && onlyAlt))
{
// 前に戻るキーまたは Alt キーを押しながら左方向キーを押すと前に戻ります
args.Handled = true;
this.GoBack(this, new RoutedEventArgs());
・・・
private void CoreWindow_PointerPressed(CoreWindow sender,
PointerEventArgs args)
{
・・・
if (backPressed ^ forwardPressed)
{
args.Handled = true;
if (backPressed) this.GoBack(this, new RoutedEventArgs());
・・・
では、GoBackをappbarから使うには?
⇒
では、今度は反対に進む、指定のページへ飛ぶのはどうなっている?
⇒
GroupedItemsPage.xamlでは
void Header_Click(object sender, RoutedEventArgs e)
{
・・・ var group = (sender as FrameworkElement).DataContext;
・・・ this.Frame.Navigate(typeof(GroupDetailPage), ((SampleDataGroup)group).UniqueId);
}
と
void ItemView_ItemClick(object sender, ItemClickEventArgs e)
{
・・・ var itemId = ((SampleDataItem)e.ClickedItem).UniqueId;
this.Frame.Navigate(typeof(ItemDetailPage), itemId);
}
の2つ。
⇒親から子、ハブアンドスポークのgridだからこんなに呼び出しも簡単?
⇒
上掲のEditTitleFlyout.xamlとEditCommentFlyout.xamlの呼び出しと受け取りが大変だっのはGuridでなかったから?
⇒
しかし、関係ないグリッド画面はつくれないような?
⇒
作れないならば、ハブとスポークの階層に1つだけ、EditTitleFlyout.xamlやEditCommentFlyout.xamlのような、専用の画面の代わりとさせるアイテムを作ってもいいのでは?
⇒
そう、ハブの階層でも、スポークの階層でも先頭はオーダー用のオーダー画面となってる。これはNG?
⇒
楽になる?
⇒
そんな実装できる?
⇒
GroupDetailPage.xamlでは
void ItemView_ItemClick(object sender, ItemClickEventArgs e)
{
・・・ var itemId = ((SampleDataItem)e.ClickedItem).UniqueId;
this.Frame.Navigate(typeof(ItemDetailPage), itemId);
}
の1つだけ。
ItemDetailPage.xamlには当然ない。
では、AppBarから任意の新規ページへ飛ぶには?どんな方法をとる?
⇒
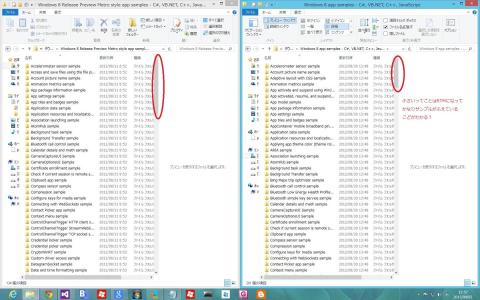
C:\Users\user1\Downloads\Windows 8 app samples - C#, VB.NET, C++, JavaScript
C:\Users\user1\Downloads\Windows 8 Release Preview Metro style app samples - C#, VB.NET, C++, JavaScript (1)
あれ?ダウンロードサンプルはRPとRTMの2つある?
⇒
どうちがう?
⇒
小さいってことはRTMになって、かなりサンプルがふえている事がわかる?
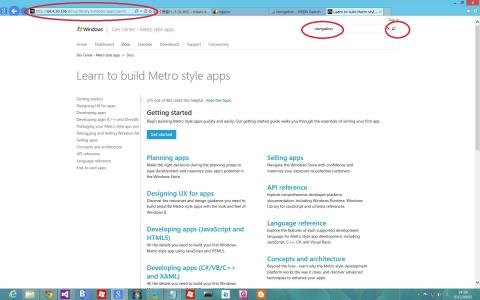
Dev Center - Metro style apps
Learn to build Metro style apps
http://64.4.30.156/en-us/library/windows/apps/xaml/ ★★★★★
から navigation で検索していいのがないか探す。
⇒
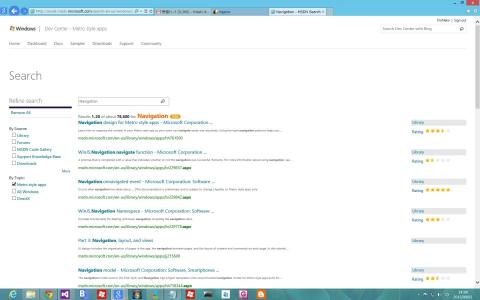
Navigation design for Metro style apps
http://msdn.microsoft.com/en-us/library/windows/apps/hh76... ★★★★★
⇒おお、この中にいろんなナビゲーションがある!
⇒
MSDN > ホーム > Windows 8 アプリ開発体験テンプレート
http://msdn.microsoft.com/ja-jp/jj556277.aspx
⇒2012/9/2 14:22 新しいWindows 8 アプリ開発体験テンプレート が追加されているかをチェック
⇒
やっぱり、ハブアンドスポークとフラットの合体アプリは難しい?
⇒
まだ、いいサンプルをみつけれていない!
⇒
ならば、ハブアンドスポークだけでいく?
⇒
例えば、オーダー画面の実装を、最下層(3層目)のアイテムを1つオーダー用とした場合でも、すべてのアイテムでそのオーダーフォーマットが見えてしまう?
⇒
ならば、0番目のアイテム以外を非表示とすればいい?
⇒
いつも気になっていたが、アイテムがショボク、貧弱だと、このアイテム画面がスカスカでなんか、違和感があったのも事実だ。
⇒おっと、まてよ、いろんな画面サイズのデバイスかつ縦横変わるばあいも考慮して、つかうにしても遠慮がちにつかわないといけない?
⇒いや、そもそも0番目はアイテムを表示しないつもりだから、ショボイアイテムとおなじぐらいのサイズにしとけばいい?
⇒
おお、上掲の”わからんのでほっとく!”してたので、アイデム画面のデザインを見ながら実は修正確認できないのでは?
⇒
BLENDで開くとなにかエラーを出して教えてくれる?
⇒
⇒あれ?勝手に直ってた!なぜ?まあ、いいからバックアップして、バージョンを上げてから再開しよう。
FreeOrdersの場合Animalblincerのポジションがオーダー説明用、オーダー用、結果報告のスケジュールドライブタイルする?
⇒いやまで、プレビュー版だから、最低限の機能実装するので、ここでは、オーダー操作用だけ実装しよう。
だから、アップバーから、または、トップの0番目のタイルから、オーダー画面に入れるようにする。できる?
⇒
おや、またまた、アイデアが思いついた?
アップバーにはピン止めしたアイテムが3つだけ表示される。ピン止めはアイテムについて3つだけできるってことができれば、
このアイテムの0番目をオーダー専用とする必要がない。つまり、再度オーダー画面でアイテムを探して、選択する必要がない。
トップページからフリップして、パラパラとみながら、気になったものには印をつける。ピン止めでできる?
⇒
ところで、ピン止めって、何がどこに止まるの?
⇒
アイコンの耳にピンが刺さっているだけで、アイコンはスライドされて動く?
⇒
IEなら上のアップバーに閲覧したURLのサムネイルが表示されているような状態が確認できる。
⇒あれを、ビン止め、3つだけ、ピン止め3つ分で、オーダーを発注する。
⇒
さて、どうやればいい?
⇒
ピン止めからサンプル探す?
⇒
IEをピン止めを含めて、IEアップバーでサムネールの追加や削除して、動きを確認する?
⇒
⇒IEを見た。んーわからん。どやって実現する?
⇒
でも、ここでもお気に入りを使っている。クールだ!
でも、いっぱいWindows デスクトップでタスクにピン止めしているだけど?
⇒
ここのピン止めはWindows8用のIE内でのピン止め?
⇒
それぞれ、どうやって使うの?
⇒
かっこいいけど、プレビュー版ではかっこよくない方法で実装しよう。
⇒かっこよくするのは今回やめる!
⇒調査に時間がかかりそうだから。でも、そのかっこよくない実装のおかげで逆に審査におちる?
使いずらい。ユーザーによくない。でも、時間がないし、すぐにできないんだから、どうする?
なんか、卵が先か鶏が先かみたいだ?
⇒アップバーから小さなダイアログとでかい1ページものを開くのは同じぐらいの複雑さでは?
⇒
⇒コード追加量では?
⇒
でも、ハブアンドスポークに1ページものをゆだねた方が簡単?
⇒
どうしよう? o to ka jo ? What should I do?
⇒
おお、なんとItemDetailPage.xamlではデザインビューでコントロールを張り付けて画面を作ることはできない?
⇒順にみてみると
FlipView.ItemTemplate
DataTemplate
UserControl
ScrollViewer
VisualStateManager.VisualStateGroups
⇒おや、すごい構造だ?FlipView内に場所をつくるのは難しい?
⇒
UserControlの中で追加する?
⇒
⇒どうやったら、行や列を追加できる?
⇒UserControl内のScrollViewerの内側で
・ コンテンツは、必要な数の列をフローできます
・ 追加の列は、このテンプレートから作成されます
とある。
⇒行でなく、列を簡単に増やせる?かつ、ひろがってもスクロールビューアーがでる?
⇒つまり、最下層のアイテムは、横に続けない。かつ、横へはフッリプして、前か、次のアイテムへ移ってしまう。
なので、最少単位?のアイテム内では横に大きく広げるにはスクロールビューアー必要となる。
⇒そういえば、、XAML ListView and GridView customizing interactivity sampleのListViewInteraction.slnでListBoxを使うときにスクロールビューアーを使っている理由はこれだったんだ!
⇒でも、列の追加は簡単なのか?
⇒
------------------------------------------------
アップバーのボタンにどんなのがあるか?使えそうなものがないか?探してみる。
<Style x:Key="SkipBackAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="SkipBackAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Skip Back"/>
<Setter Property="Content" Value=""/>
</Style>
⇒SkipBackAppBarButtonって何だ?
⇒
<Style x:Key="OutAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="OutAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Out"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="NextAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="NextAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Next"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="PreviousAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PreviousAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Previous"/>
<Setter Property="Content" Value=""/>
</Style>
⇒それぞれなんだ?
⇒
<Style x:Key="UploadAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="UploadAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Upload"/>
<Setter Property="Content" Value=""/>
</Style>
⇒skydriveへアップしてもらう?
⇒
<Style x:Key="SendAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="SendAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Send"/>
<Setter Property="Content" Value=""/>
</Style>
⇒メール?
⇒
<Style x:Key="OpenPaneAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="OpenPaneAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Open Pane"/>
<Setter Property="Content" Value=""/>
</Style>
⇒OpenPaneって何?
⇒
<Style x:Key="FlagAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="FlagAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Flag"/>
<Setter Property="Content" Value=""/>
</Style>
⇒ピンのこと?
⇒
<Style x:Key="PreviewLinkAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PreviewLinkAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Preview Link"/>
<Setter Property="Content" Value=""/>
</Style>
⇒PreviewLinkって、プラウザアプリの時に使う?
⇒
<Style x:Key="PageAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PageAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Page"/>
<Setter Property="Content" Value=""/>
</Style>
⇒ページって?どうやって使う?
⇒
<Style x:Key="SwitchAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="SwitchAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Switch"/>
<Setter Property="Content" Value=""/>
</Style>
⇒スイッチって何?
⇒
<Style x:Key="PinAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PinAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Pin"/>
<Setter Property="Content" Value=""/>
</Style>
⇒おお、ピンがあった!
⇒
<Style x:Key="GoAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="GoAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Go"/>
<Setter Property="Content" Value=""/>
</Style>
⇒GOって?
⇒
<Style x:Key="KeyboardAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="KeyboardAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Keyboard"/>
<Setter Property="Content" Value=""/>
</Style>
⇒ソフトウェアキーボード?
⇒
<Style x:Key="SyncAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="SyncAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Sync"/>
<Setter Property="Content" Value=""/>
</Style>
⇒更新のこと?
⇒
<Style x:Key="ListAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ListAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="List"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="ShopAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ShopAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Shop"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="SelectAllAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="SelectAllAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Select All"/>
<Setter Property="Content" Value=""/>
</Style>
⇒それぞれ何?
⇒
<Style x:Key="Page2AppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="Page2AppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Page2"/>
<Setter Property="Content" Value=""/>
</Style>
⇒2?
⇒
<Style x:Key="CalendarDayAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="CalendarDayAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Day"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="CalendarWeekAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="CalendarWeekAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Week"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="CalendarAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="CalendarAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Calendar"/>
<Setter Property="Content" Value=""/>
</Style>
⇒カレンダーもいっぱいある?
⇒
<Style x:Key="MailReplyAllAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="MailReplyAllAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Reply All"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="ReadAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ReadAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Read"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="LinkAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="LinkAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Link"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="AccountsAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="AccountsAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Accounts"/>
<Setter Property="Content" Value=""/>
</Style>
⇒メールも扱える?
⇒
<Style x:Key="NewWindowAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="NewWindowAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="New Window"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="OpenWithAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="OpenWithAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Open With"/>
<Setter Property="Content" Value=""/>
</Style>
⇒地図のときnew windows する?
⇒
いいサンプルあるかも?★★★
⇒
<Style x:Key="FolderppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="FolderAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Folder"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="AudioAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="AudioAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Audio"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="PlaceholderAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PlaceholderAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Placeholder"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="ViewAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ViewAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="View"/>
<Setter Property="Content" Value=""/>
</Style>
⇒これらはファイル?
⇒
<Style x:Key="DisableUpdatesAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="DisableUpdatesAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Disable Updates"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="UnfavoriteAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="UnfavoriteAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Unfavorite"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="UnPinAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="UnPinAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Unpin"/>
<Setter Property="Content" Value=""/>
</Style>
⇒アンピンなどもある!
⇒
<Style x:Key="DislikeAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="DislikeAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Dislike"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="LikeAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="LikeAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Like"/>
<Setter Property="Content" Value=""/>
</Style>
⇒Like
⇒
<Style x:Key="ZoomAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ZoomAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Zoom"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="ZoomOutAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ZoomOutAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Zoom Out"/>
<Setter Property="Content" Value=""/>
</Style>
⇒ズームだ
⇒
<Style x:Key="OtherUserAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="OtherUserAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Other User"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="AdminAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="AdminAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Admin"/>
<Setter Property="Content" Value=""/>
</Style>
⇒アドミンと一般もある
⇒
<Style x:Key="ClearSelectionAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ClearSelectionAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Clear Selection"/>
<Setter Property="Content" Value=""/>
</Style>
⇒選択の解除もある
⇒
<Style x:Key="TargetAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="TargetAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Target"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="LibraryAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="LibraryAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Library"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="PhonebookAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PhonebookAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Phonebook"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="MemoAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="MemoAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Memo"/>
<Setter Property="Content" Value=""/>
</Style>
⇒電子書籍やメモ?
⇒
<Style x:Key="FullScreenAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="FullScreenAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Full Screen"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="NewFolderAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="NewFolderAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="New Folder"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="CalendarReplyAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="CalendarReplyAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Calendar Reply"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="UnsyncFolderAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="UnsyncFolderAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Unsync Folder"/>
<Setter Property="Content" Value=""/>
</Style>
⇒フルスクリーンとフォルダ作成だ
⇒
<Style x:Key="SyncFolderAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="SyncFolderAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Sync Folder"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="BlockContactAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="Block ContactAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="BlockContact"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="SwitchAppsAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="SwitchAppsAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Switch Apps"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="AddFriendAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="AddFriendAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Add Friend"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="TouchPointerAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="TouchPointerAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Touch Pointer"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="GoToStartAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="GoToStartAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Go to Start"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="ZeroBarsAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ZeroBarsAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Zero Bars"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="OneBarAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="OneBarAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="One Bar"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="TwoBarsAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="TwoBarsAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Two Bars"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="ThreeBarsAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ThreeBarsAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Three Bars"/>
<Setter Property="Content" Value=""/>
</Style>
<Style x:Key="FourBarsAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="FourBarsAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Four Bars"/>
<Setter Property="Content" Value=""/>
</Style>
⇒フォルダのシンクロ、1,2,3,4バーってなんだ?gotostartって?タッチポインターって?
⇒
-----------------------------------------------
明日はこれからだ!
地図のアプリサンプルを見るとでかいページへの遷移のコードが確認できる?
⇒
---↑- 今日はここまで! 2012/9/2 17:43 かっけ。あんにょん。------------
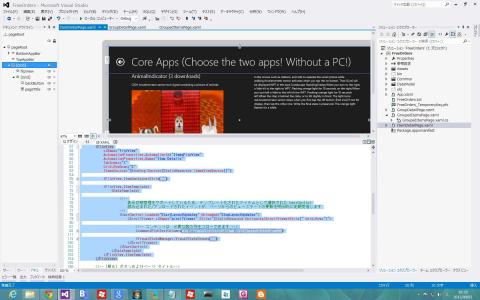
---- 2012/9/3 am 6:33 add--------------------------------------------------
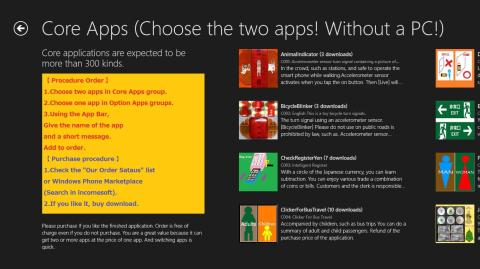
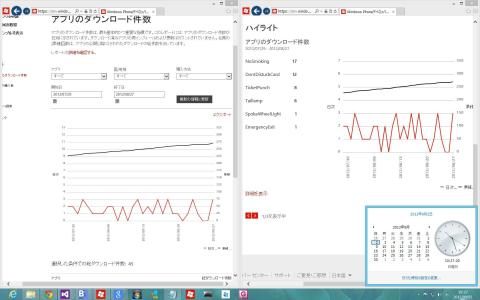
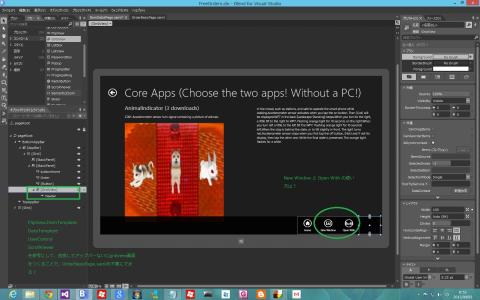
ちょっとここで、Core Appsの近況報告です。
CoreAppsのダウンロード数も伸びていますね。すべて有料アプリで、一部が試用版ありの有料アプリです。FreeOrderのアプリ作成の構想があったので、無料のWP7アプリは作りませんでした。
また、WP7アプリからの接続先で収益を挙げれる仕組みができれば、無料版のWP7アプリも作成したいです。広告は、ニッチな活動しかしていないのと、実際に多くのアクセスされるようなコンテンツが今のところ作れそうもないので、小さな、内視鏡のような画面に広告スペースは割り当てないつもりです。ダウンロード数が爆発的に増えた時に広告を入れてみようかな?
これから 新作WP7アプリのダウンロード数も伸びるでしょう。楽しみです。
http://zigsow.jp/portal/own_item_detail/213928/
http://zigsow.jp/portal/own_item_detail/213929/
http://zigsow.jp/portal/own_item_detail/214085/
http://zigsow.jp/portal/own_item_detail/214130/
Dice on Market Place http://www.windowsphone.com/ja-JP/apps/5eca8bab-d68d-4f20...
http://zigsow.jp/portal/own_item_detail/208954/
http://zigsow.jp/portal/own_item_detail/205688/
⇒ハッカソン3用に作成し審査落ちの状態。地球も月も回転しているので、審査落ちてるから、いったん削除して、直して、新たに、今日の日付で申請すれば、コンテストに出せる?
⇒
公開できたものを削除して、再審申請するのは明らかにアンフェアだ!しかし、プライベート公開中と同じ状態にある、いつまでたっても審査落ち、連続審査落ちのものを復活させるための、削除再申請はいけないことだとは思えないのだが?どうなんでしょう?
⇒
---------------------------------★★★----------------------------------------
あと、回るアプリは実は現在でもプライベート公開中のものが108アプリ、
売り切れて、売り切れ御免になったアプリが36本、審査落ち状態のアプリが82アプリ既にAppHub上にあります。さて、これらを修正してMarketPlaceを盛んにするために申請できない?
回転といっても、トランプが回転して札が裏返るというだけなのだが・・・・・。
⇒
やっぱりpush notificatio rowをトリガーにして起動し、回転するのではNG?
⇒
WP7実機をもって回転すると、同時にトランプがひっくりかえるように改造すればいい?
でも、テーブルがガラスで透明でないと、WP7がひっくりかえっているときに、ほんとうにセンサーによって、トランプの札が回転して裏返っているのが、わからないって?
⇒なんか笑える、滑稽なアプリだ!
どうしよう? o to ka jo? What should I do?
⇒
-----------------------------------★★★--------------------------------------
http://zigsow.jp/portal/own_item_detail/205520/
Kinect Sensor アプリ CheckAttend のアルバイター用のWP7アプリも、管理者用の管理アプリも共に100円均一で販売する予定です。Windows ストアアプリ版化も可能です!これらもおたのしみに!
これらの2つビジネスモデルが模倣され、活発になることを楽しみにしています。
このあと3つ新たなビジネスモデルを実現するを公開する予定なのでお楽しみに!
いいことありますように!
---- 2012/9/3 am 7:53 add--------------------------------------------------
NewWindowAppBarButtonStyle google
Windows 8 RTM StandardStyles
https://gist.github.com/3385100
⇒これ1つだけがヒットした。なんだろう?
⇒どうもxamlのみだ。git?ではない?けどファイル単位だからとうぜんc#コードはみつからない。
.csのサンプルを探すにはキーワードが悪い?
⇒
Gridテンプレートアプリにこれを追加して、
アップバーのボタンから開くには?
⇒
できる?できない?
⇒
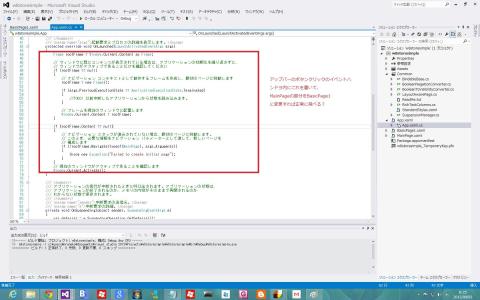
アップバーのボタンクリックのイベントハンドラ内にこれを書いて、
MainPageの部分をBasicPage1
に変更すれば正常に飛べる?
⇒
New Window と Open With の使い方は?
⇒
FlipView.ItemTemplate
DataTemplate
UserControl
ScrollViewer
を参考にして、改良してアップバーないにgridview画面をつくることで、OrderBasicPage.xamlを不要にできる?
⇒
これをアップバー内につくることはできない?
⇒
まだこのgridview内にコントロールをいれていないが、動作できている。
⇒
どちらのボタンも同じパラメータを作る。
かんたんにはもってこれない?
⇒
飛んだ時の状態をまず判定している?そのためにargsを使っている?
⇒
どうすれば、いい?
⇒
appbarから呼び起こせるwindowsはこのような小さなものしかできないの?
⇒
ここにグリッドをもってきてなかにコントロールをはれない?
⇒
これができるといいんだが?・・・・
⇒
MSDN > ホーム > Windows 8 アプリ開発体験テンプレート
http://msdn.microsoft.com/ja-jp/jj556277.aspx
⇒2012/9/3 am 9:37 新しいWindows 8 アプリ開発体験テンプレート が追加されているかをチェック
⇒
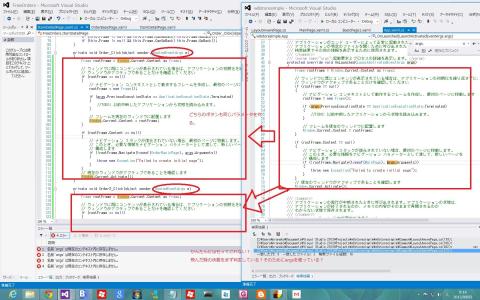
コードをやっとみることにした。
private void buttonEditTitle_Click(object sender, RoutedEventArgs e)
{
Popup popup = new Popup();
EditTitleFlyout flyout = new EditTitleFlyout();
flyout.TargetItem = this.flipView.SelectedItem as Data.PhotoDataItem;
popup.Child = flyout;
popup.Closed += popupEditTitleFlyout_Closed;
popup.IsOpen = true;
buttonEditTitle.IsEnabled = false;
}
・・・
private void buttonEditComment_Click(object sender, RoutedEventArgs e)
{
Popup popup = new Popup();
EditCommentFlyout flyout = new EditCommentFlyout();
flyout.TargetItem = this.flipView.SelectedItem as Data.PhotoDataItem;
popup.Child = flyout;
popup.Closed += popupEditCommentFlyout_Closed;
popup.IsOpen = true;
buttonEditComment.IsEnabled = false;
}
⇒あの、小さなダイアログはPopupというものを使ってだしている。
⇒もっとおおきなポップアップはあるの?
⇒
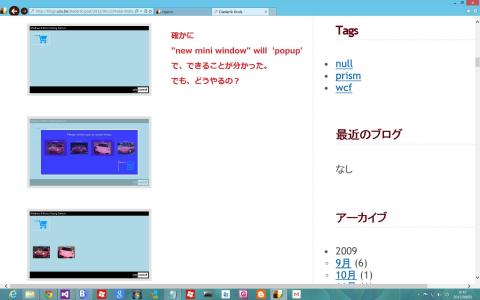
これはどうだ?
⇒
確かに
"new mini window" will 'popup'
で、できることが分かった。
でも、どうやるの?
⇒
Modal Dialogs in Windows 8 Metro
http://blogs.u2u.be/diederik/post/2012/06/12/Modal-Dialog...
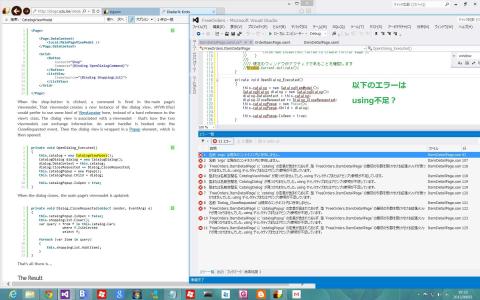
⇒この中のソースに
『・・・
private void OpenDialog_Executed()
{
this.catalog = new CatalogViewModel();
CatalogDialog dialog = new CatalogDialog();
dialog.DataContext = this.catalog;
dialog.CloseRequested += Dialog_CloseRequested;
this.catalogPopup = new Popup();
this.catalogPopup.Child = dialog;
this.catalogPopup.IsOpen = true;
}
・・・』とある。
⇒CatalogDialogというのをつかっている。
⇒これはアップバーからの呼び出しサンプルではなく?一枚ものアプリじょうでのミニダイアロクのサンプル?
だから、アップバーから起動できない?できる?やってみる!
⇒
ほか、『
・・・
<Button
Content="Shop"
Command="{Binding OpenDialogCommand}">
</Button>
・・・
』ともある。
⇒これって、イベントハンドラではなく、コマンド?バインディング?バインディングのコマンドで実装している?
⇒
⇒凄いことかも?
⇒
以下のエラーは
using不足?
⇒
これってオリジナルクラス?
⇒
popupを使っているのと同じ?
⇒
何をポップアップするかだけの違い?
⇒
もしかして、ポップアップというのは何かをpopupするだけしか行わないのでは?
⇒
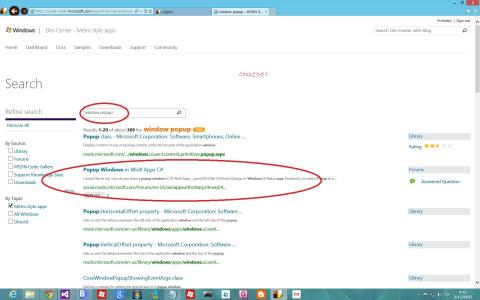
Dev Center - Metro style apps > Docs > API reference > Windows APIs > Windows.UI.Core > Windows.UI.Core classes > CoreWindowPopupShowingEventArgs class
CoreWindowPopupShowingEventArgs class
http://msdn.microsoft.com/en-us/library/windows/apps/wind...
⇒これ簡単に使える?
⇒
Dev Center - Metro style apps > Windows Metro style apps Forums > Building Metro style apps with C# or VB >
How do I display modal popup in metro list view
Answered How do I display modal popup in metro list view
http://social.msdn.microsoft.com/Forums/en-US/winappswith...
⇒http://1code.codeplex.com/
Sample Browser - by All-In-One Code Framework
このダウンロードはお金がかかるの?
⇒キャンセルした
Dev Center - Metro style apps > Docs > API reference > Windows APIs > Windows.UI.Popups > Windows.UI.Popups classes > MessageDialog class
MessageDialog class
http://msdn.microsoft.com/en-us/library/windows/apps/wind...
⇒これはメッセージ専用では?
⇒
Popup From AppBar
http://social.msdn.microsoft.com/Forums/en-US/winappswith...
⇒少し、いいかも!★
⇒
でも、探しだすのが大変だ!まだ、探せていない!
⇒
EditTitleFlyout や EditCommentFlyout より大きな単位のクラス?ポップアップできるものはないの?
⇒
自分でクラスを定義すればポップアップできるようなのだが、その自作ポップappできるクラスはどうやって作るの?
⇒
でも、そんなものというか、自分の探している、大き目のgridが持てるwidpws store アプリでつ会えるダイアログ画面があるのでは?
⇒
このダイアログの代わりに、BasePage1.xaml を割り当てることはできないと思う。ページと小窓の差はおおきいはず!?
⇒
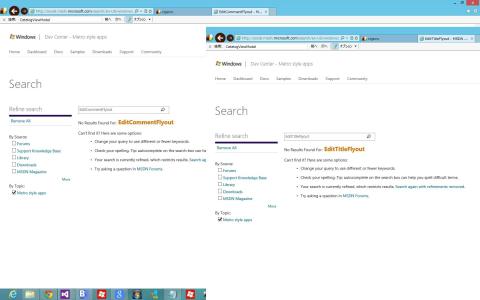
EditTitleFlyout EditCommentFlyout google
EditCommentFlyout google
EditTitleFlyout google
⇒すべて検索結果0だ。
⇒
おお、ここでもまだ、みつからない
少し視点を変えてみる。そう、チャームでのサーチや共有の時にでてくる画面がでかいので、先にこちらを実装して、同時にヒントを探る
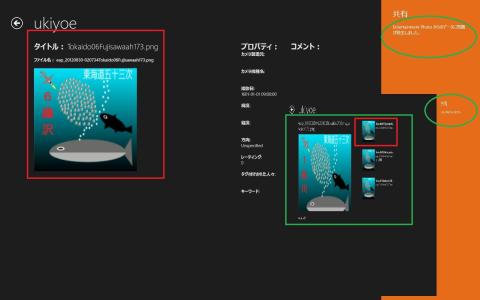
Entertainment Photo2
SearchExtResultsPage.xaml
ShareTargetPage.xaml
をこれから調査する。
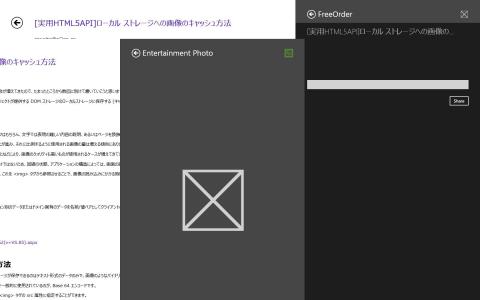
⇒おっと共有はできませんと出た。
⇒
ならば、他の開発者テンプレートを見る
⇒
おお、3つはまだ未実装だ。4つめはjavascriptだ!私の予想どうりならば、
C#とjavascriptsの混合開発は必須となるのかも?
⇒
あれ、いつできるようにした?
⇒
Basic Photo も Entertainment Phto
も Share Target C# sample も
共有できる、機能のフラグだげ、オン?
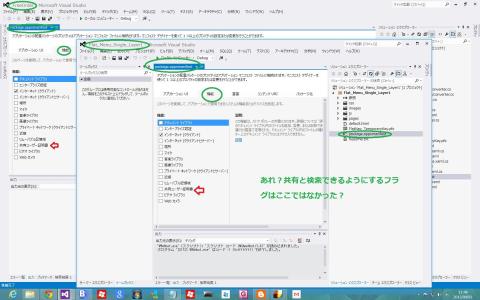
⇒
あれ?共有と検索できるようにするフラグはここではなかった?
⇒
共有って、2方向あるの?
自分のアプリが他者のアプリを共有チャームへ表示する場合
⇒こっちはNG中?
他者アプリが自分のアプリを共有チャームへ表示する場合
⇒こちらは他者アプリであるFlat_Menu_Single_Layer1から表示までを確認できた。
⇒shareボタンを押した後の処理は、呼びだされたアプリ側が用意しておく必要がある?
⇒
⇒だから、shareボタンを押しても何も反応がない?
⇒
あかん、sdkも呼ばれたときの実装はしていない?
⇒
どうなってるの今?
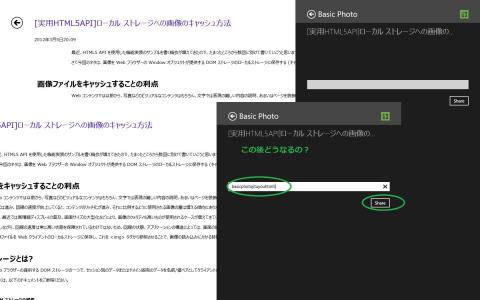
⇒
この後どうなるの?
⇒
只今、blogger で世界に向けて公開しました。
http://incomesoftdotnet.blogspot.jp/2012/09/freeorder.html
やっとわかった!トップでは共有できないようにつくってあったんだ!
⇒エラーメッセージそうかいてくれればいいのに!?
⇒”このあぷりでは共有できません”ではなく。
このアプリでは共有できますが、現在の階層からはできるようには作られていませんと。
これらは全部メーラーがやってくれる?
⇒
何を実装する必要があるの?
⇒
Entertainment Photo2のShareTargetPage.xaml.cs
に『・・・
namespace Entertainment_Photo2
{
/// <summary>
/// このページを使用すると、他のアプリケーションがこのアプリケーションを介してコンテンツを共有できます。
/// </summary>
public sealed partial class ShareTargetPage : Entertainment_Photo2.Common.LayoutAwarePage
・・・』
⇒あれ?”このページを使用すると、他のアプリケーションがこのアプリケーションを介してコンテンツを共有できます。”とあるから、自分が他の共有機能(例えばメーラー)を利用する場合は何も準備しなくてもいい仕組みとなっている?
⇒
ここでは、他のプログラムがこのアプリ共有機能を見つけて、やってきた場合、このアプリは何をどう共有している?
⇒
おそらく、画像を1枚持っているアプリがこのアプリに何を頼んでくるの?それが共有?
⇒
ここに入っている!
つまりローカルのストレジへの保存が共有ということ?
⇒
Basic Photo から Entertainment Photo へ共有するための画像を送った。
なので、反対に Entertainment Photo から Basic Photo へ共有するための画像を送った。
するとエラーとなった。
Entertainment Photoは共有画像を受け取れるが、何かを共有に出せない?おそらく、画像を他のアプリで共有するために出せない状態?
⇒
あれ?2つのアプリ、送り側と受け側のアプリが起動している必要がある?
⇒
起動している必要はなく、インストールされていればよい?
⇒
この状態でいえることは、Windows ストアアプリは起動する入口が3つ以上持たせることも可能で、
それぞれに入口のページを持たせるが、そのページをアプリバーないからも利用できるのかはわからない。できるのだろうか?
⇒
⇒他のアプリ用に開放した共有の入口ページやサーチの入口ページをチャーム以外である、アプリバー内のボタンからクリック起動できるのだろうか?
⇒
大きなページ?大きなダイヤログ画面をチャーム上からの起動用に用意できたとしても、それをアプリバー内のボタンからクリック起動できるのだろうか?
⇒
また、行き詰まったので視点を変える。
今までは、ユーザーに選択してオーダーを送信する前の選択画面の用意に注力していた。
しかし、これからは、視点を以下のように変えた。このあと OrderFree の流れをみると、
・ 用意したサイトにatomか何かでpost?push?する。
・ その後途中経過をこの送り先サイトが提供する画面より情報入手する。
・ 最終結果をユーザーに了解を得たのちmarketplaceのincomesoftのサイトで確認してもらう。
⇒この最終IE画面を見てもらうためにユーザーを外に出すのは構わない?
⇒
あえて、了解をとっているからOK?
⇒
すぐにもどれる?やり方あるの?私はしらない。
⇒
最終結果やコアアプリなどの情報(オプションアプリは除く、ここにはない、上掲の管理サイトだ)がスナップでみれるのでいい?
⇒
あまり意味がない?
⇒
しかし、オフラインでオーダー情報を持っていた方がいい?
⇒
かつ、手動でまとめてオーダーかけれる?
⇒
最少構成で今回は行く!ライブタイルへの結果通知は次回だ!
⇒
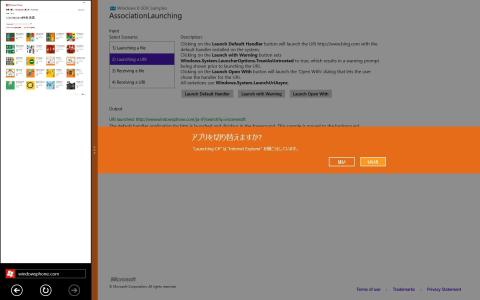
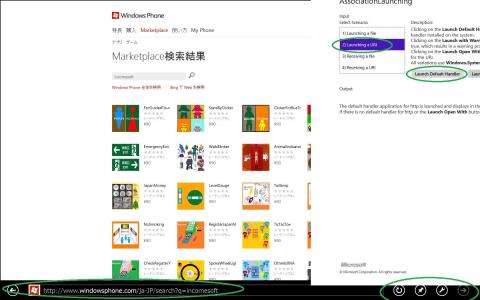
C:\Users\user1\Downloads\Windows 8 app samples - C#, VB.NET, C++, JavaScript\Association launching sample\C#
AssociationLaunching.sln のコードを少し調査する
⇒LaunchUriInput.xaml.csに
『・・・
private async void LaunchUriButton_Click(object sender, RoutedEventArgs e)
{
// Create the URI to launch from a string.
var uri = new Uri(uriToLaunch);
// Launch the URI.
bool success = await Windows.System.Launcher.LaunchUriAsync(uri);
if (success)
{
・・・
}
// Launch a URI. Show a warning prompt.
private async void LaunchUriWithWarningButton_Click(object sender, RoutedEventArgs e)
{
・・・
// Configure the warning prompt.
var options = new Windows.System.LauncherOptions();
options.TreatAsUntrusted = true;
// Launch the URI.
bool success = await Windows.System.Launcher.LaunchUriAsync(uri, options);
if (success)
{
・・・
}
・・・』とある。
⇒ランチャーを使って、他のアプリを呼び出す場合にのみ使える方法?
⇒
⇒また、aunchUriOutput.xaml.csには
『・・・
public LaunchUriOutput()
{
InitializeComponent();
}
#region Template-Related Code - Do not remove
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Get a pointer to our main page.
rootPage = e.Parameter as rootPage;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
}
#endregion
・・・』とある。
⇒ランチャーを使うとアウトプットの枠xamlがあればいいだけ?
⇒
⇒ protected override void OnNavigatedTo(NavigationEventArgs e)
や
rootPage = e.Parameter as rootPage;
は呼び出された側で、InitializeComponentを除いて、最低限必要な初期処理?
⇒
これらをアップバーからページxamlを開くときには使えない?
⇒
すこし、調査してきたことを前後して、自問自答してみる。
Entertainment Photo2が外から共有で呼ばれたときはShareTargetPage.xaml.csでは、
public async void Activate(ShareTargetActivatedEventArgs args)
となっているので、args でパラメータも受け取り、async している。
⇒アップバーから呼ばれたときはやっぱり、これとはかなりちがうはずだ?
⇒
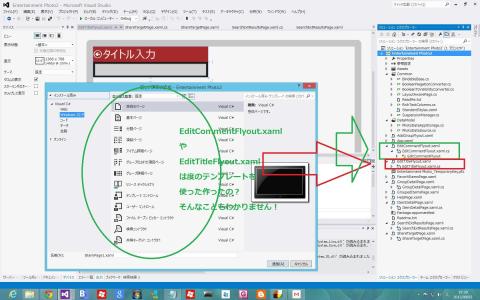
EditCommentFlyout.xaml や EditTitleFlyout.xamlは度のテンプレートを使った作ったの?
⇒
そんなこともわかりません!
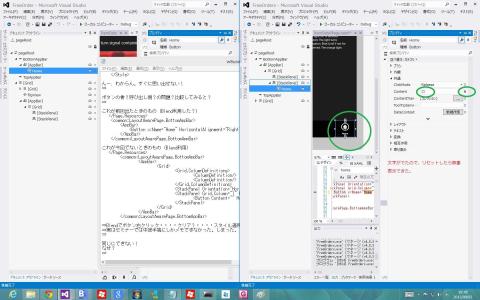
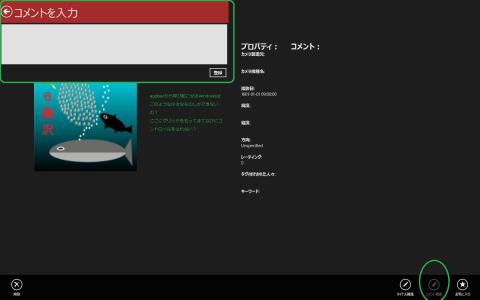
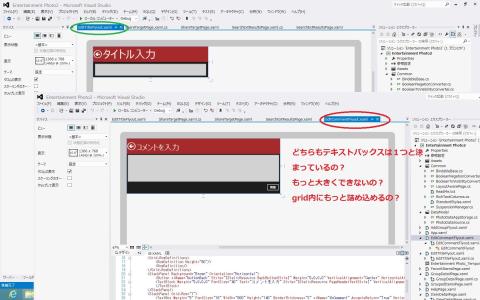
★★同じxamlでもアイコンの形が少し異なっていることを発見!★★
どちらもテキストバックスは1つと決まっているの?
⇒
もっと大きくできないの?
⇒
grid内にもっと詰め込めるの?
⇒
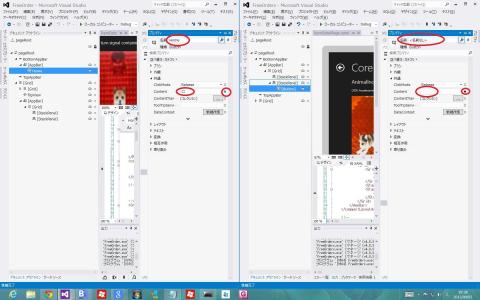
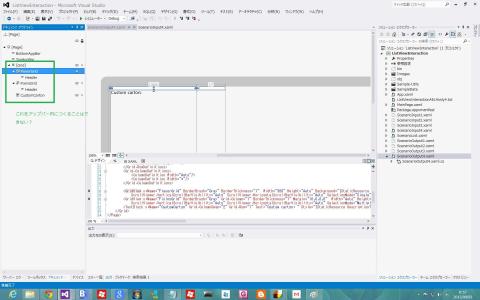
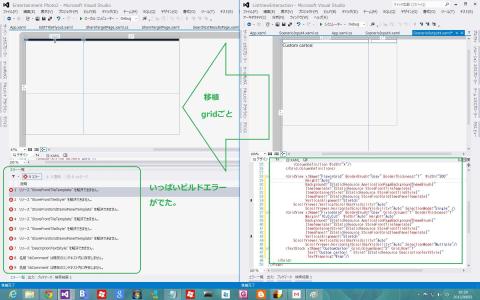
移植作業を図のように始めた。
さっそくビルドエラーだ。
ResouceDictionary がとても、優秀に拡張されているようだ。
さて、ビルドエラーを解決するためのStoreForontTileTemplateはどのあたりに追加すべき?
アプリ固有か?それとも、Windjows ストアアプリをいっぱい作るなら、固有でない?
⇒
ResouceDictionary も拡張されて、いくつももてるようになっているような気がする(未確認だがそう思う)
⇒
少しテンプレートを移植するとビルドエラーが8から6に減った。あと4種類だ。
SmallContentTextStyle
StoreFrontGridItemsPanelTemplate
DescriptionTextStyle
tbComment
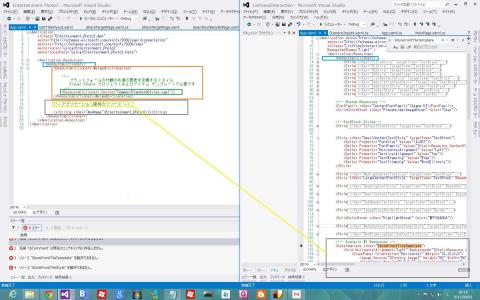
いろいろやってビルドエラーが取れた!
ContentFontFamily
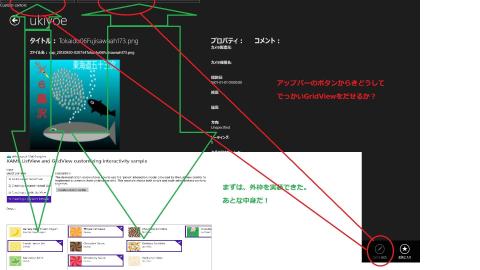
まずは、外枠を実装できた。
あとな中身だ!
アップバーのボタンからきどうして
でっかいGridViewをだせるか?
⇒
ちなみに合体させているショッピングカートはこれだ
C:\Users\user1\Downloads\Windows 8 app samples - C#, VB.NET, C++, JavaScript\XAML ListView and GridView customizing interactivity sample\C#
おお、やっと第一関門を見つけた!★★★
これはなに、逆に表示するときにいい?
C:\Users\user1\Downloads\Windows 8 app samples - C#, VB.NET, C++, JavaScript\XAML ListView and GridView customizing interactivity sample\C#
★★★まさしくこれだ!
他にも、いいサンプルがあった。
C:\Users\user1\Downloads\Windows 8 app samples - C#, VB.NET, C++, JavaScript\XAML Popup sample\C#
横から出で来るのがかっこいい★
C:\Users\user1\Downloads\Windows 8 app samples - C#, VB.NET, C++, JavaScript\XAML scrolling, panning, and zooming sample\C#
enabel, zoomもできる
C:\Users\user1\Downloads\Windows 8 app samples - C#, VB.NET, C++, JavaScript\XAML WebView control sample\C#
★エラーとなるがこれで表示できる
http://www.windowsphone.com/ja-JP/search?q=incomesoft
前半のページが大きくなりすぎたので、後半は
http://zigsow.jp/portal/own_item_detail/215050/
こちらのFreeOrdersに記入します。
--------2012/9/4 am 6:33 add --------------------------
http://zigsow.jp/portal/own_item_detail/205658/
--------2012/9/5 am 10:50 add --------------------------
http://zigsow.jp/portal/own_item_detail/205293/
--------2012/9/6 15:25 add --------------------------
http://zigsow.jp/portal/own_item_detail/215302/
---------------- 2012/12/27 am 10:46 add ----------------------
facebook で dice can snap 紹介!
あんにょん
いいことあるわよ!
-
購入金額
0円
-
購入日
2012年09月01日
-
購入場所







































































nekosogiさん
2012/11/07
http://zigsow.jp/portal/own_item_detail/205658/
http://zigsow.jp/portal/own_item_detail/214362/
http://zigsow.jp/portal/own_item_detail/205293/