ハッカソンで無償提供されました。
【ハッカソン参加レポート】 Intel IoT Roadshow 2015 Edison + IBM Bluemix
そこで、こんなIoTモノをつくりました。
【ハッカソン参加プロジェクト】 「見守りたいの♡」~ Intel IoT Roadshow 2015 Edison + IBM Bluemix(公開: 10/31-)
その時試した Intel XDK IoT Edition がよさげなので、もう少し使ってみます。
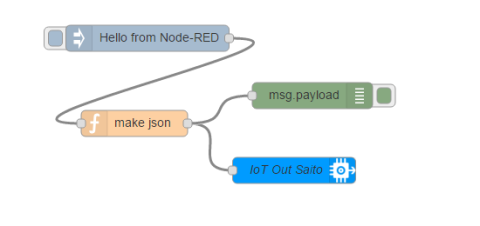
Node-RED で inject した文字列を Edison が受け取りコンソールに出力する
[クラウド側]
Node-Red の
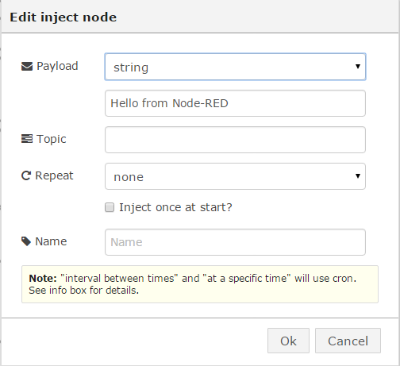
injectノードで、メッセージ「Hello form Node-RED」を発行します。
injectノードは、Node-RED内で入力を発生させるノードで、デバッグに便利です。
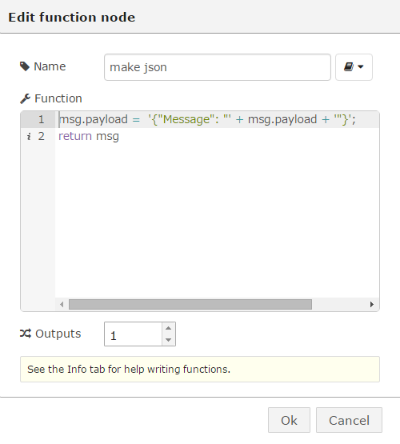
functionノードで、メッセージをjsonフォーマットに編集します。
iot out ノードで、Edisonに向けて送信します。
functionノードでjson がちゃんと編集できていないと、iot out ノードでエラーになります。
[Edison側:Intel XDK]
ハッカソンで作った main.js (https://github.com/chiba-todo/roadshow2015-XDK/blob/master/main.js)に MQTTでSubする(Subscribe = 受信する)くだりを追加します。
client.on('connect', function (){}); の関数内に 次を追加します。
//subscribe to a topic
client.subscribe(sub_topic, function() {
// when a message arrives, do something with it
client.on('message', function(topic, message, packet) {
sub_message = message;
console.log("Received '" + sub_message + "' on '" + topic + "'");
});
});
XDKのコンソールログにメッセージ「Hello form Node-RED」が出ました。
温度センサーの値をPub(Publish = 送信)しつつSubできています。
[Edison側:I2CのLCDの基本]
LCDディスプレイになにか表示する(単体)
キットに含まれるLDCディスプレイ:
- 品名: Grove - LDC RGB Backlight
- 型番: JHD1313M1
- 英数字 16文字x2行
- バックライットは、RGB‐LED(バックライトの電源は、ロジックの電源と共通)
- I2C インターフェース(5V)
- 資料: http://www.seeedstudio.com/wiki/Grove_-_LCD_RGB_Backlight
XDKで使うときの資料: https://software.intel.com/en-us/xdk-sample-creating-lcd-display-app
結線:
- Arduinoブレークアウトボード、Grove ベースシールドとも、5Vに切り替わってることを確認する。
- LCDディスプレイ基板とベースシールドのI2C(4つのI2Cのコネクタのうちどこでもよい)を4pケーブルでつなぐ。
XDK:
- https://github.com/gomobile/iotapp-template-lcd-driver (LCD用サンプル)をXDKで決めたプログラム保管用のディレクトリで git clone する。
- XDK で clone した ディレクトリで LCD.xdk を開く。
- Upload、Run。upload時にコンパイルというか、必要なモジュールがロードされる。
※ upm モジュール を使うとGPIOまわりの記述が簡単になるようです(接続するデバイスが対応している場合)。
※ ArduinoIDEでは、I2Cを使用する場合はプログラム走行前にGPIOの設定が必要だったのですが、XDKでは不要でした。
※ LDCディスプレイを使用する際は、ACアダプターから給電したほうが良さそうです。
[おまけ]
キットのLCDディスプレイは、バックライトがRGB‐LEDなので、色が徐々にぼんやりと変わるようにしてみました。(信号機のようにパッパッと変わるのは落ち着かないのでフェードしてみた)
(Zigsowの表示の都合で、下記コードはエディタにコピペしても再現できないことが多いです)
function rotateColors(display) {
var red = 50;
var green = 50;
var blue = 50;
display.setColor(red, green, blue);
var cont =0;
setInterval(function() {
// console.log(cont);
if(cont < 255 * 8){
if(cont % (255 *2) < 255){
if(red < 255 - 10){red += 10;}
}else{
if(red > 50 + 10){red -= 10;}
}
if(cont % (255 *4) < 255 *2){
if(green < 255 - 5){green += 5;}
}else{
if(green > 50 + 5){green -= 5;}
}
// console.log(green);
if(cont % (255 *8) < 255 *4){
if(blue < 255 - 1){blue += 1;}
}else{
if(blue > 50 + 1){blue -= 1;}
}
// console.log(blue);
cont += 10;
}else{cont = 0;}
display.clear();
display.setColor(red, green, blue);// display.setCursor(0,0);
// display.write('red=' + red + ' grn=' + green + ' ');
// display.setCursor(1,0);
// display.write('blu=' + blue); // extra padding clears out previous text
//
// display.setCursor(1,8);
// display.write('c=' + cont); // extra padding clears out previous text
}, 500);
}
[Edison ⇔ Node-RED]
Node-REDから受け取ったメッセージをLCDディスプレイに出力する
- RGBフェードが動作している上記LCD用サンプルコードに、
MQTTで通信する部分を編集します。
(このレビューの過程で編集した、「ハッカソンで作った main.js に MQTTでSubする(Subscribe = 受信する)くだりを追加したもの」の 関係部分とPackage.jsonに追記) - MQTTで送られて来たメッセージは、json形式なので、必要な文字列を取り出して LCDに表示させます。
- LCDで文字列をスクロールできるようにしました。
- 温度センサーの値をSubして同時にLCDに表示できるようにしました。
- {"LED": "on"} が来たら D13のオンボードLEDが点灯するようにしました。
[経過]
https://github.com/chiba-todo/my-iotapp-template-lcd-driver/blob/cast/main.js
[Web(HTML) ⇨ Node-RED]
HTMLからNode-REDにメッセージを渡す
冒頭の injectノードでメッセージを生成していた部分を 外部(インターネット経由のHTML)から与えるようにします。
画面は、Bootstrapのグリッドと部品を使います。(見た目と作りやすさのため)
Node-REDに Websocket の入力ノードを追加します。
メッセージは、HTML側のJavascriptでjson形式に編集しています。
[HTML]
https://github.com/chiba-todo/node-red_websocket/blob/master/index.html
以上で、
- Edison につながったセンサーの値をMQTTプロトコルでNede-REDに送り(Pub)、さらにWebSocketでHTMLに送りWebで表示する。
- Webからの入力(テキスト、ボタン)をWebSocketでNede-REDに送り、EdisonへMQTTで送って(Sub)LCDに表示、LEDのON-OFFする。
ができました。
やりたいこと1:
カラーピッカーをHTMLで表示して、色見本の上をマウスでドラッグするとか、スマホなら指でカーソルを動かすと動きにつれてRGB-LEDの色がネット越しにスムーズに変化する仕組みを入れたい。
WebSocketならではの即応性を活かしきれるかの検証、かな。Edison側のMQTTがボトルネックになりそうな気はします。
やりたいこと2:
サーボモータで2軸コントロールしたUSB‐Webカメラの静止画/動画をネット配信したい。
経験がないので、どこまでできるのかすらわかっていません。
参考: http://neuralassembly.blogspot.jp/2014/12/intel-edison.html
-
購入金額
0円
-
購入日
2015年10月17日
-
購入場所











ZIGSOWにログインするとコメントやこのアイテムを持っているユーザー全員に質問できます。