WhatFont Toolは、CromeやSafariで無料で使える拡張ツールです。
いままでブラウザをモチモノとして紹介する人はいらしゃったと思いますが、その拡張機能まで紹介した人はいたのだろうか?と…、少し思うところはあるのですが、とてもお気に入りのツールですので、臆面もなく紹介したいと思います。笑
一般的にWebフォントは、Webサイトの見た目を管理するCSSのフォントファミリーでフォントが指定されていて、ソースコードを見ることにより、そのサイトで使われている書体が何なのか調べることが出来ます。
でも、大掛かりなサイトでCSSの解析が難しい場合や、ちょっとした興味で調べたい時など、書体を調べるのが大変な場合がありますが、このツールを使うことによって、簡単に使われている書体を調べることが可能となります。
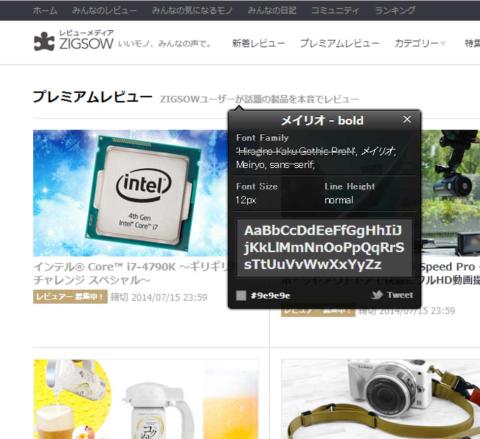
例えば、「Zigsow」のラウンジページの文字を「WhatFont Tool」を使って調べてみると、"メイリオ"の表示が。メイリオといえば、Windows Vistaから導入されたシステムフォントのことです。つまり、OSの指定したフォントでブラウザが表示されているのだけなので、ZigsowはWebフォントを使ってないって事ですね。
代わって、Webフォントのクラウドサービスを提供しているAdobeのサイトの文字を調べてみると、「Adobe Clean」と表示されています。Adobe Cleanは2009年からAdobeのコーポレートフォントとして新しく制定されたフォントで、Adobeしか使えない専用フォントです。
最後にもう一つ。
フォント情報紹介してくれる人気ブログ「フォントブログ」。
フォント好きのためのサイトだけあって、
見出し文字:ヒラギノ角ゴ
本文(欧文):Rooney Sans Web
タイトルロゴ
【フ】:FOT-スランプ Std DB
【ォ】:FOT-アニト Std Inline
【ン】:FOT-カラット Std UB
【ト】:MtySousyokuLiBcJis-W6
【ブ】:ハルクラフト
【ロ】:FOT-ランパート Std EB
【グ】:FOT-レイルウェイ Std B
さすが、めっさ多い 笑
見出し文字や本文には定番のWebフォントを使いつつ、フォントブログのタイトルには多種多様なWebフォントが使われている事が分かりました。
こんな感じで、
「このサイトの文字綺麗だなーー。」とか、
「文字が読みやすいな。真似したい。」っといったときに、
このツールがあれば一発で書体を調べて、自分のWEBサイトやデザインに生かすことが出来ます。
WhatFont Toolは、WEB屋さんは勿論のこと、ちょっとした社内システムを組まれる方、デザイナーや、イラストレーターさんにも活用できる便利なツールだと思いますので、一度試されてみては如何でしょうか。
-
購入金額
0円
-
購入日
2014年07月08日
-
購入場所




ふじしろ♪さん
2014/07/08
このあいだ、初めてモリサワの「TypeSquare」というクラウドフォントサービスを知りまして、1万ビュー以内なら無料で使える…とのことだったので、導入しようかなあと思っていたところでした。
このツールがあれば助かります!!
わーい、いれてみよう~~
きっちょむさん
2014/07/08
是非是非ご活用ください^^
モリサワのクラウドサービスは知っていましたが、使えるフォントを見てみると凄い豪華ですね。
新ゴシリーズに、ヒラギノ角ゴ、リュウミン…、
プロが使う買っちゃうと何十万円のフォントが無料とは。笑