Webデザインのことです。
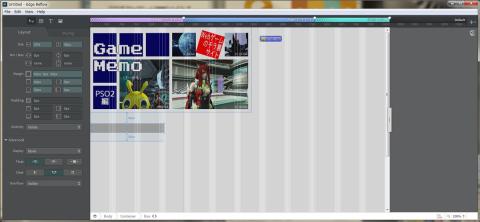
Adobe Edge Reflowは、このレスポンシブWebデザインを視覚的に行うことのできるツールであり、
2013-02-14(米現地時間)にパブリックプレビュー版が発表されたとのこと。
Link:Adobe Edge Reflow
使ってみました。
英語版しかないのですが、むずかしくなく、わりと感覚に作れそうなのはイイ感じです。便利と言えば便利ですね。
ただ、個人サイトを一人でこちゃこちゃいじるだけなら、自分で「ノートに手書き」で考える方が早いかもしれませんw
デザイナーさんが提案するのには使えそうですけどねえ。
ちなみに、無料ですが、「Creative Cloudメンバーシップ」に加入しないとDLできません。
無償メンバーシップで大丈夫みたいでス。
≪もっと参考になりそうなサイト≫
・レスポンシブWebデザイン制作におけるEdge Reflowの可能性
-
購入金額
0円
-
購入日
2013年03月25日
-
購入場所
Adobe




ZIGSOWにログインするとコメントやこのアイテムを持っているユーザー全員に質問できます。