作業メモをTIPS的に書いていきます。
実務に耐える内容を目指します。
WordPress 4.2.1 を使用しています。
Azure仮想マシン内に作成したDockerコンテナ(仮想環境)をWordPressサーバーとしました。
「【シリーズ・Azure仮想マシン】(1)Azure で Docker を使う」
http://zigsow.jp/m/azurewave/article/920/
上記の記事で作成したサーバーを使用しています。
HTML版サイトをWordPress化する
学習用サンプルのような単純なHTMLではなくて、jsもcssもしっかり作り込んであって場合によっては商用リリースが可能な程度のHTMLで書かれたサイトをWordPress配下で稼働できるようにします。
既に動作しているHTMLなので、移行の必要はなさそうに見えますが、機能アップに際して工数を抑制したいため、WordPressの豊富なプラグインを活用するとにしてWordPress化します。
進め方
元のHTMLをもとに新規にWordPressのテーマを作ります。
ただし、テーマ、テンプレートの考えがWordPress本来の考えとちょっと違うかもしれません。
通常はテーマの作成=テンプレートの作成という位置づけですが、このサイトではテーマをテンプレートとして使いません(たとえば、ブログの記事ページのように同じテンプレートでページを増やしていく構成をとりません)。なので、このサイトではテーマの作成にテンプレートを作成するという意味はなく、デーマを作成することは、すなわちメインの固定ページを作成するという意味になります。
元のHTMLは、ワンページ構成、レスポンシブ対応、ナビゲーションやスライダーにjqueryのギミックが含まれます。
リンクボタンはほとんどページ内へリンクで、一部モーダルをiframeで表示しています。
CSSは、LESSで記述しless.jsによりHTMLのロード時に展開を行っていましたが、ロードに数秒ですがいつも時間がかかるので、この際コンパイルツールPrepros を使用して通常のCSSとすることにしました。開発中はコードを頻繁に書き改めるのでロードの都度コンパイルするような方法でよいのですが、本番稼働時にはサイトのレスポンスが集客に影響を及ぼすと言われてるので、少しでも速くロードできるように運用に変更します。
前提
- サーバーでWordPressが使用可能になっていること。
- WordPressがあるサーバーへファイル転送の手段があること(今回はWinSCPを使用しています)。
- その他、テキストエディタ(SublimeText3 を使用しています)
ファイルの取り込み
テーマ名のディレクトリ(以下「デーマディレクトリ」といいます)を作成して元のHTML以下のファイルとディレクトリを一式コピーします。
/var/www/html/wordpress/wp-content/themes/[テーマ名]/
ファイルの変更追加
- index.html を index.phpにリネームします。
- style.css は、WordPressの定形のヘッダのみを編集して テーマディレクトリに保存します。
ヘッダ中、THEME NAME: は、ディレクトリの[テーマ名]と同じにします。 - screenshot.png (WordPressのテーマ一覧に表示される画像)は、600x450px のどんなテーマかわかる画像にします。
テーマの有効化
WordPressのコンソールの [外観] - [テーマ]から、[テーマ名]が選択できるようになっているので、[有効化]します。
WordPressのコンソールから [サイトの表示]をすると、CSSが適用されていない、Javascriptも動作しない状態ですが元HTMLだったPHPが表示されます。
.cssと.js の読み込みを復元する
テーマのルートにfunctions.php を新規に作りcssとjsのリンクを列記します。
「
function xxx_script_enqueue() {
if ( !is_admin() ) {
wp_enqueue_style('bootstrap.min', get_template_directory_uri() . '/css/bootstrap.min.css' );
:
:
wp_enqueue_script('js/jquery-1.8.2.minjs', get_template_directory_uri() . '/js/jquery-1.8.2.min.js' );
:
:
}
}
add_action('wp_enqueue_scripts', 'xxx_script_enqueue');
」
記述法は次のとおりとして、記述順も元のHTMLと同じにします。
- 元のHTML(css):
<link rel="stylesheet" href="css/bootstrap.min.css" />
xxx_script_enqueue() に列記するとき:
wp_enqueue_style('bootstrap.min', get_template_directory_uri() . '/css/bootstrap.min.css' ); - 元のHTML(js):
<script src="js/jquery-1.8.2.min.js" type="text/javascript"></script>
xxx_script_enqueue() に列記するとき:
wp_enqueue_script('js/jquery-1.8.2.minjs', get_template_directory_uri() . '/js/jquery-1.8.2.min.js' );
リンク先を補完
画像とファビコンとiframeのリンク先に
「
<?php bloginfo('template_directory'); ?>/
」
を付けます。
- <img src="images/slides/xxx.png" alt="" />
↓
<img src="<?php bloginfo('template_directory'); ?>/images/slides/xxx.png" alt="" />
確認
以上の作業で、復元できます。
WordPressのコンソールの [サイトの表示] で表示や動作を確認します。
変換作業中でも、ブラウザの[F12](要素を検証や開発者ツール)で読み込み状況など確認できますので、参考にします。
バックアップ時の作業(プラグインやphpMyAdmin不使用)
バックアップが必要なファイル(群)は、2つです。
- MySQLのデーターベース(開設時に作成した1つ)
- wordpressディレクトリ配下全部
- $ sudo zip -r wordpress.zip wordpress
↓
/var/www/html/wordpress.zip ができる - $ sudo mysqldump -u root -p [DB名] > xxx.dump.sql
↓
/home/lamp/xxx.dump.sql ができる
できたファイルを安全な方法で保管します。
プラグインやphpMyAdmin を使用するよりシンプルで確実と思いますが、それぞれ実情に合った方法がよいですね。
サーバーを移動したときの作業(phpMyAdmin不使用)
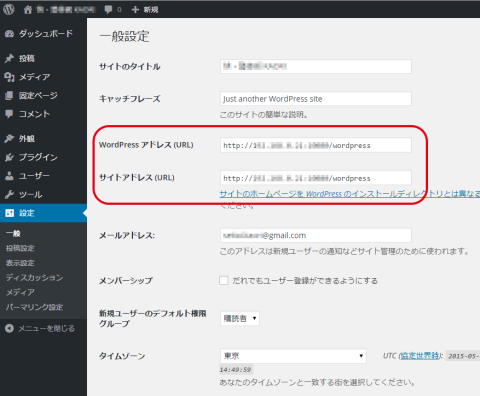
WordPressは、自身のアドレス (URL)やサイトのアドレス (URL)をDBに保持しているので、そのまままコピーした場合、移動前のサイトを参照したりリダイレクトが働く場合があります。
具体的には、wp-admin関係(ダッシュボード関連)で移動前サイトに転送されて移動先サイトのダッシュボードが見られなくなったのと、font-awesome のフォントでCORS(Cross-Origin Resource Sharing)の問題が生じて表示されなくなりました。
そこで、MySQLを手動で2個所を書き換える必要があります。
- mysql> select * from wp_options where option_name = 'siteurl';
で参照できる、wp_options テーブルの option_nameフィールドの値が siteurl のレコードの option_value
を
mysql> update wp_options set option_value='http://[新URL]/wordpress' where option_name = 'siteurl';
で新しいURLに書き換えます。 - mysql> select * from wp_options where option_name = 'home';
で参照できる、wp_options テーブルの option_nameフィールドの値が home のレコードの option_value
を
mysql> update wp_options set option_value='http://[新URL]/wordpress' where option_name = 'home';
で新しいURLに書き換えます。
たいていの場合、上記の2つのレコードのoption_value には同じ値が入っています。
その値は、ダッシュボードでは、[一般設定]で管理できます。(移動の前に新URLを入力しておけば、移動先でデータベースを手動で更新する必要もありませんが、移動元に変更を加えたくない場合は移動先でどうしてもデータベースを手動で更新する必要があります。もし更新しないと、移動先でダッシュボードを開いても移動元へリダイレクトされるか、なにも表示されないかエラーとなります。)
-
購入金額
0円
-
購入日
2015年05月05日
-
購入場所



ZIGSOWにログインするとコメントやこのアイテムを持っているユーザー全員に質問できます。