レビュアーに選出して頂き、マウスコンピューター「MDV-ASG8310S-ZG」と
Adobe「Photoshop Elements 10」をレビューさせて頂くことになりました。
zigsow様、マウスコンピューター様、Adobe Systems様並びに関係者の皆様に
この場をお借りしてお礼を申し上げます。本当にありがとうございます。
今回レビューさせていただくのは「Adobe Photoshop Elements 10 日本語版」です。
http://www.adobe.com/jp/products/photoshop-elements.html
今回のプレミアムレビューはネコの写真を撮影し、第2世代インテル Core i7搭載のハイスペックマシンで
画像編集ソフト「Photoshop Elements 10」を使い編集し、カレンダーやスライドショーなどの作成がテーマです。
●テーマ1: オリジナルカレンダーを作ろう
●テーマ2: スライドショーを作ろう
●テーマ3: オリジナルフォトブックを作ろう
マシンの性能については「MDV-ASG8310S-ZG」の方でレビューしています。
「MDV-ASG8310S-ZG」のレビューも是非ご覧ください。
画像編集ソフトと言えば今回のPhotoshopが有名どころですね。
今回私はPhotoshop初体験です!さらに本格的な画像編集というのもたぶん初めてです。
初めてとい事で多少不安はありましたが、楽しみだったのでワクワクしながらレビューできました!
ではレビューを始めたいと思います。至らない所も多いと思いますがよろしくお願いします。■パッケージパッケージはこんな感じです。機能や特長が記載されています。横側には必要システム構成や主な対応ファイル形式が記載されています。内容部はこのとおりです。パッケージと同じデザインのケースにDVDが入っています。
裏にはシリアル番号が貼ってあるので無くさないように!DVDが3枚入っていました。
DISC1がWindows用、DISC2がWindows 64-bit用Premiere Elements 10体験版、DISC3がMac OS用です。■インストール
Windows用のDISC1を挿入。「Adobe Photoshop Elements 10をインストール」を選択。
言語を選び、次へ進み、使用許諾契約書に同意します。ケースの裏にあるシリアル番号を入力。
今回はPremiereの体験版のインストールのチェックを外しました。
インストール先を選択肢、インストール開始。インストールが完了すると再起動を促されます。
再起動するとインストール完了です。デスクトップにショートカットが作成されていました。■環境紹介
今回使ったカメラはCanonのIXY DIGITAL 210ISです。
コンデジしかもっていないのですが、これが私の持っている一番にデジカメです。
ネコは動き回ると思ったので三脚は使っていません。
ネコを飼っていないので今回は猫カフェに行ってみました!
ネットで検索したところ、遠くないところに猫カフェ【ねこの部屋 あまえんぼう】を発見!
阪急電鉄の高槻市駅すぐそばにあります。
今回お店を紹介することも、ネコの写真を使うことも許可して頂きました。ありがとうございます。
アットホームな場所で、ネコもたくさんいて、すごく楽しい時間を過ごせました。
店員さんがネコとの遊び方、とくにネコ毎に好きな遊びを教えてくれたので、
初めて猫カフェに行った私もすんなりネコと楽しくふれあえることができました!
写真撮影する際はフラッシュは使わないように設定。
後はパート1の中級編であったISO感度の設定をこのデジカメの最高値1600に固定して撮影しました。入り口にはこんな看板があり、内容もわかりやすく入りやすいです。2階にあるのですが、階段の壁にはこんな風にいっぱい写真が貼っていました!■起動
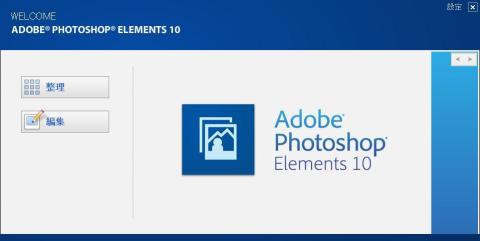
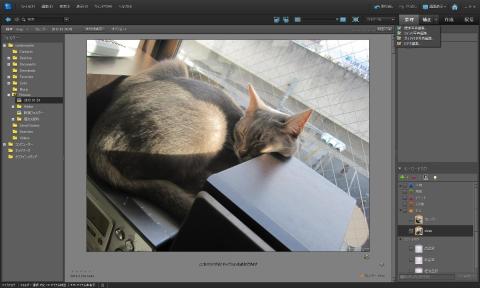
デスクトップのショートカットから起動します!最初はこんな画面です。
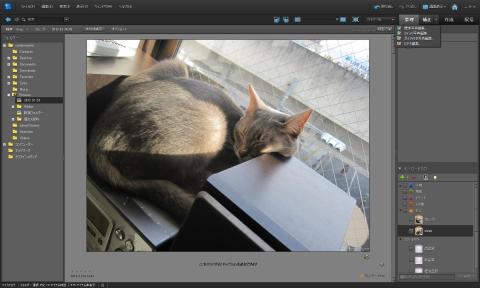
ちなみに右上の設定をクリックすると起動時の設定を変更できます。まず「整理」というのを選択してみました!「Elements Organizer」が起動します。「編集」を選択すると「Photoshop Elements Editor」が起動します。
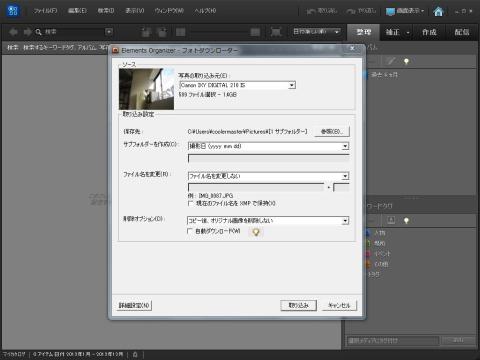
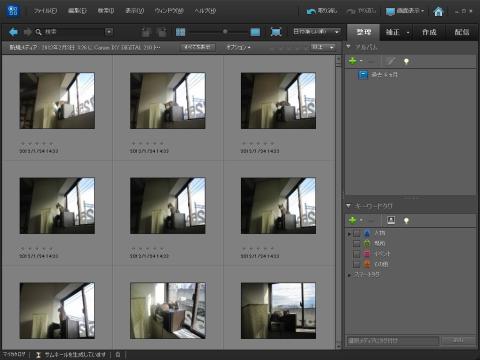
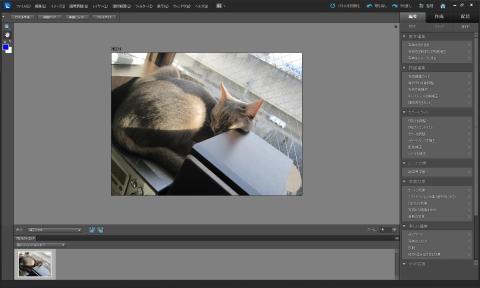
ではまずは写真を取り込みます。色々な場所から取り込めますが、今回はカメラとパソコンを接続して取り込みました。こんな感じで写真が並んでいます。ダブルクリックすると大きく表示されます。画面表示→写真を並べて比較を選択すると写真を並べて比較できます。
これで使う写真を見比べながら選べます。
・整理
今回猫カフェでたくさん写真を撮りました。
理由は腕に自信がないのでとりあえずいっぱい撮るぞ!って感じです。
なので使う写真を選別する方法を紹介します。
テーマ1のオリジナルカレンダーを作るための写真を選別します!
第一弾である板東寛司のネコカメ写真教室を参考にまずはキーワードを付けることにしました。
パート2となる板東寛司のネコカメ写真教室 - 自分だけの写真集制作編の初級編では
スリーピングキャットでオリジナルカレンダーを作成されています。
なので寝ているネコをセレクトする事にします。キーワードタグを作る前にカテゴリを作成します。続いて「sleep」というタグを作成!カレンダーに使う写真を選ぶために「カレンダー」というタグも作成しました。キーワードタグを写真に付ける方法は目的のタグを目的の写真にドロップするだけです。
こういう感じで写真をセレクトしていきました。
レーティングも併用しながら整理するのが良いとパート1の初級編で教えて頂きました。
講座の条件を参考にすると、「寝ている猫」と「横位置」は満たす写真がありましたが、
「季節感」となると少し難しいかなと思いました。
なので継続して猫の写真をとって、1年分を撮り溜めれば素晴らしいカレンダーができそうです!
・編集
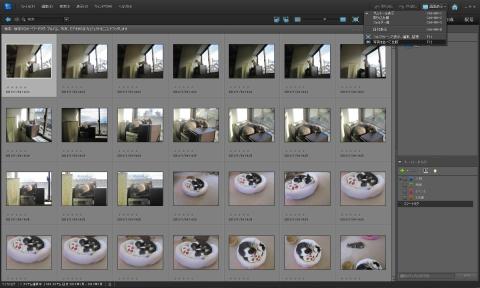
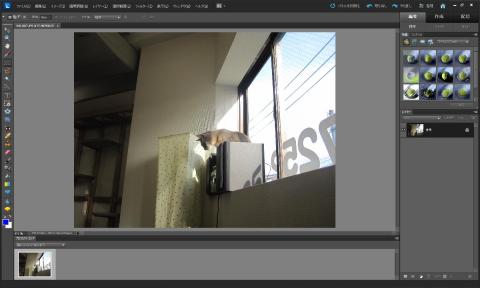
実際の編集は後で紹介しますが、編集までの手順をご紹介します!写真を右クリックして「Photoshop Elements Editorで編集」を選択すると編集画面になりました。
ただ編集と行っても何をすればいいのかわからないので、どうしようかと思っていた所、
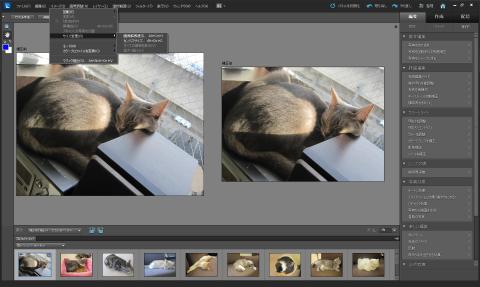
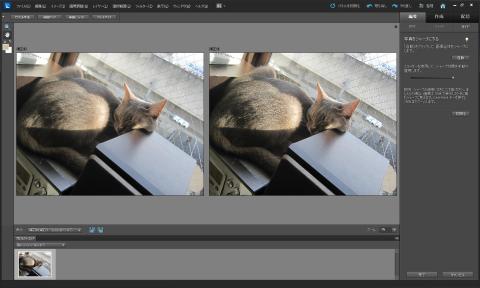
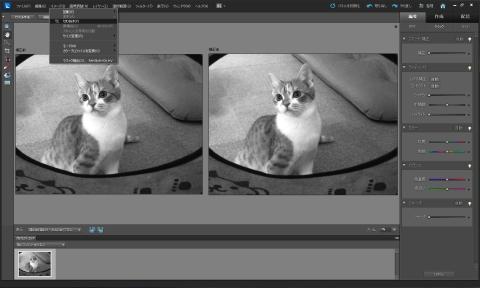
補正のタブに「ガイド付き写真編集」というのがありました!サイドにわかりやすく表示されています。編集後と元写真をわかりやすくするために左下の表示の設定を
「補正前と補正後 - 左右に並べて表示」を選択しました!
これで違いをわかりながら編集作業ができます!■【テーマ1: オリジナルカレンダーを作ろう】掲載期限: 2012年2月7日(火)23:59
ではさっそくテーマ1のオリジナルカレンダー作成を行います。
板東寛司のネコカメ写真教室パート2初級編の②カレンダー写真のセレクトとトリミングを参考にしました。
セレクトは先ほどの整理でカレンダーにつかう写真をセレクトしました。表紙の部分も合わせて13枚セレクト完了!
講座を参考にして次はトリミングを行います!「写真を切り抜き」を選択して切り抜きます!
本当ならこの時点でカレンダーサイズに調整するそうなのですが、
なかなかうまくいかなかったので、とりあえずトリミングをして後で合わせることにしました。イメージ→サイズ変更→画像解像度を選択し、画像サイズを変更。そのままだと幅、高さは変更できませんが、下にある「画像の再サンプル」にチェックを入れると可能です。
幅を1000で統一しました。
トリミングが完了しのでファイル(F)→別名で保存(A)を選択したのですが、こんな表示がされました。
なるほど、「バージョンセット」というもので保存すると、グループ化されて、整理の時に重ねて写真が配置されるとのこと。
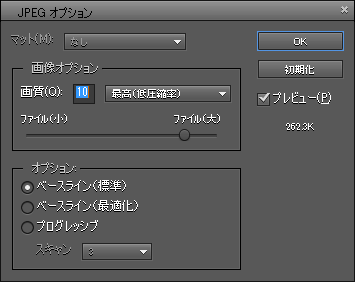
分かりづらそうなので「オリジナルと一緒にバージョンセットで保存」のチェックを外しました。保存を選択するとこんな画面がでるので、一応8から10の設定に変更しました。カレンダーに選んだ写真を選択した状態で、作成→フォトカレンダーを選択!デフォルトでテンプレートがあるようです。
テーマがいくつかあり、私はシンプルと感じた「お祝い」を選択しました。
左上で開始月と年を選択できます。左下のプロジェクトエリアで表示ファイルを変更すると先ほど選択した写真が表示されます。
今回よく分からなかったので使いませんでしたが左下のプロジェクトエリアすぐ上で
詳細なモードに変更できます。さっそくカレンダー作成にとりかかります!写真をドロップした後、「右クリック→フレーム内の写真の位置」で
写真を好きに移動したり、拡大縮小できます!なので先ほどトリミングをうまくできませんでしたが、ここで作業することも可能です!
こっちの方が直感的で私的にはやりやすかったです。カレンダー部分では写真を一枚ずつ使う予定なので、レイアウトを変更しました。
カレンダーが完成したら「ファイル(F)→カレンダーを書き出し」で画像にしました。
今回はjpgにしましたが、他にもPDF、TIFFがありました。
パート1では画像を色々編集していたのですが、今回参考にするパート2の初級編では
「セレクト」と「トリミング」のみでした。
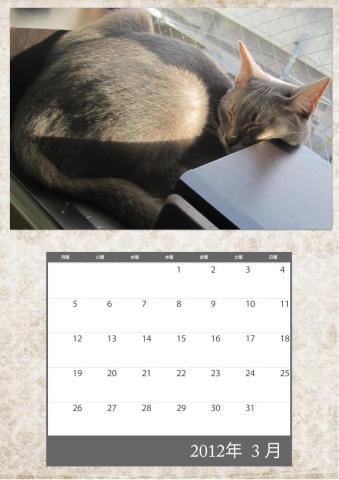
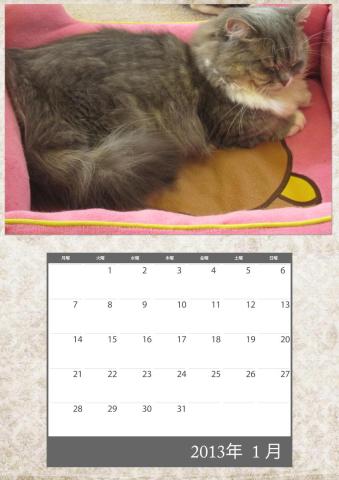
とりあえず「セレクト」と「トリミング」のみで作成したカレンダーを掲載します!猫カフェでいっぱい写真を撮らせて頂いたのですが、みんな本当にかわいかったです!
テーマである寝ている猫の写真を撮れて一安心しました。
他にもいっぱい写真を撮りましたので、それは他のテーマでお披露目したいと思います。
画像編集したバージョンのカレンダーも掲載予定です。
どんな風に変わったのかというのを自分も見たいので作成したいと思います。
補正と画像編集したバージョンのカレンダーも完成したので公開します!(2/7)テンプレートも変更。補正・編集の結果、元のカレンダーと比べてかなり変化したなと思います。
初めてのソフトだったので手探り状態での編集でしたが、実際に効果を試して、体験しながら行いました。
今回私が実行した補正・編集についてもお伝えしたいと思います。
まずは「Elements Organizer」にて、補正のタブがあったので試しました!自動スマート補正、自動カラー補正、自動レベル補正、自動コントラスト、自動シャープを実行!確かに変化がわかります。
全部試したのですが、とりあえずこの時点で全ての写真に自動スマート補正を実行しました。「ガイド付き写真編集」を選択して「Photoshop Elements Editor」を起動。
右サイドにある効果を一通り試して、カレンダー写真に使うものを決定しました。①シャープ
自動ではあまりわからなかったので、スライダーで手動でシャープ効果を適用しました。
画像では違いが分かりやすいように最大にしていますが、良いと思ったところで止めています。②傷や汚れを微調整
画像のように傷が消えています!!これは驚きました。
スライダーでブラシサイズの大きさを変えて、傷の部分でクリックやドラッグすると実行されます。③カラーバランスを補正
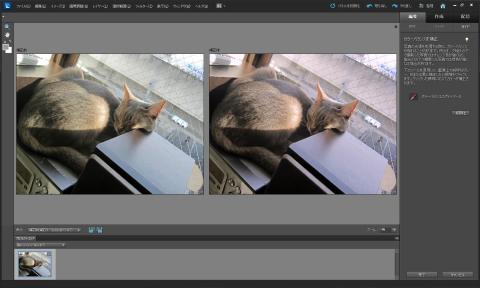
画像の部分をスポイトでクリックすると画像が変化します。
今回は左上の白い物体をクリックしてみました。
よりよく色味を帯びた感じがして、あたたかい感じになったと感じました。④スライドフィルム効果
よくわからないのですが、鮮やかになりました。
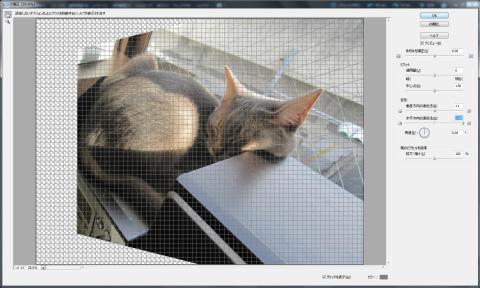
今回行った編集の中では一番違いがわかりました。⑤キーストーン収差補正―レンズ補正
レンズ補正では色々な補正や効果が実行できるようです。今回は変形を使いました。
垂直方向と水平方向の遠近法の数値を変更すると、構図を変えられるようです。
今回のカレンダー制作ではこれらの補正・編集を行いました。
私のカレンダー制作時の工程を軽くまとめます。
1.カレンダーに使う写真を使う上で、キーワードタグを使い、写真をセレクト。
2.自動スマート補正を実行
3.上の①~⑤を実行!(⑤は必要な写真にだけ実行)
4.トリミング
5.使う写真を選択した状態で作成→フォトカレンダーを選択。
6.テンプレートを決めて、写真を差し込み、タイトルを入力。
7.完成したら、書き出し or プリント。
4のトリミングは実行するタイミングは違う場合もあると思います。
本当に手探り状態での編集でしたが、私みたいな画像編集素人でもガイドがあったので分かりやすかったです。
まだ使いこなせているとはとても言えない状態なので、これからいっぱい写真を編集したりして
使いこなせるようになりたいです。
■【テーマ2: スライドショーを作ろう】掲載期限: 2012年2月21日(火)23:59
板東寛司のネコカメ写真教室パート2中級編を参考にしました。
②モノクロの写真の加工方法がありますが、Photoshop Lightroom 3を使って加工されています。
しかし今回はPhotoshop Elements 10であって、Photoshop Lightroom 3はないので、
方法を探しながら加工しました。
最初にテーマ1と同じように「セレクト」を実行。
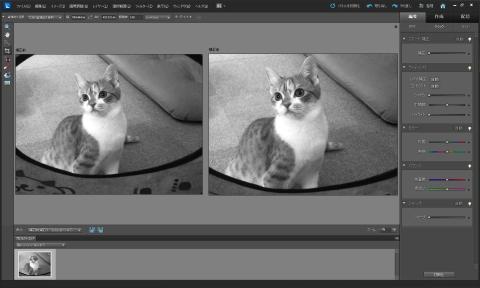
セレクトした写真を選択肢ながら「Photoshop Elements Editor」を起動。画像調整→モノクロバリエーションを選択。左下に6つのスタイルがあるので、実際に試して一番良いと思うものを選択します。
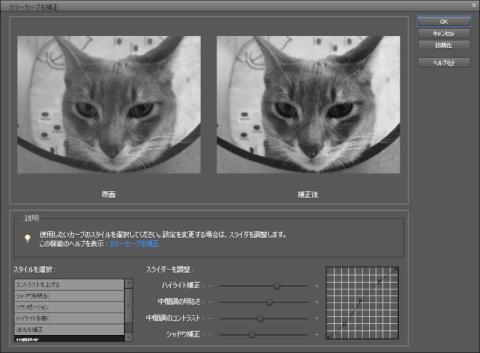
写真毎に合うものは違うと思うので、それぞれのスタイルで実行します。中級編ではトーンカーブを使っての画像の調整をされていますが、トーンカーブが見あたりません。
しかし代わりにカラーカーブというものがありました。右のスライダーで色々調節できます。左下にあるスタイルを変更してから調整する方がいいかなと思いました。
話は少し変わるのですが、私はテーマ1ではトリミングをちゃんとしていませんでした。
しかし今回はトリミングをしないとカレンダーの時みたいに調整できないので、
トリミングを実行しました!「Photoshop Elements Editor」を起動し、「クイック」のタブを選択。
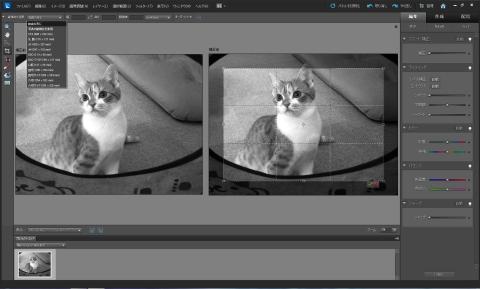
イメージ→切り抜きを選択します!左上の「縦横比を選択」から選択するか、その右の幅・高さを入力してトリミングする方法があります。
私は写真の縦横比のまま使いたかったので「写真の縦横比を使用」を選択。
枠を大きくしても縦横比はそのまま大きくなるので、あとは位置を調整したらOKです。同じようにスライドショーに使う写真をトリミングし、モノクロにして調整します。
続いてスライドショーの作成に取りかかります。
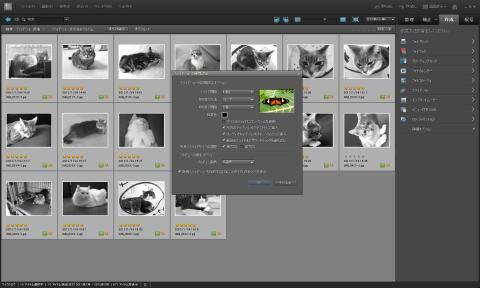
「Elements Organizer」でスライドショーに使う写真を選択し、作成→スライドショーを選択。スライドショーの設定をします。
スライド間隔や切り替え方法、切り替え間隔などを選択します。
「写真とスライドサイズの調整」の項の横方向か縦方向の選択を行います。
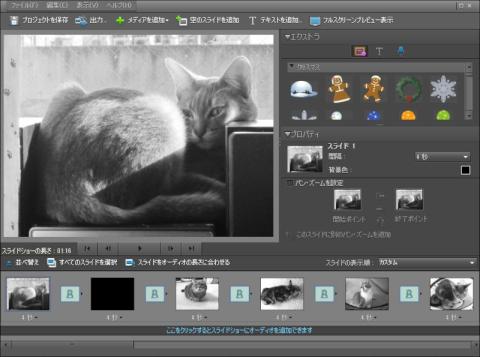
私の場合は横方向の写真を選択したので、横方向にチェックをいれます。これがスライドショーを作成するウィンドウです。
講座を参考にするとまずタイトルページと終了ページを作成しているので、
上の「空のスライドを追加」をクリックします。次に空のスライドをトップに持ってくるためにドラッグ&ドロップ。
同じように写真の順番もドラッグ&ドロップで変更できますので、好きなように変更。
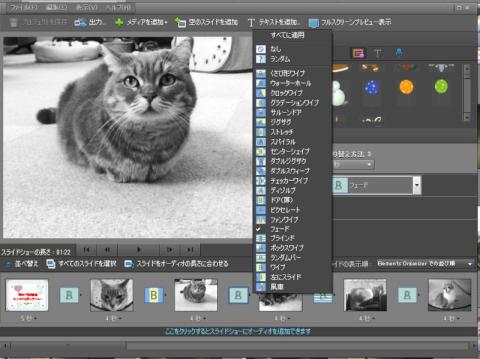
講座で「最初の写真と最後の写真は特に印象的でインパクトのある写真をもってくると効果的」とあるので、参考にしてみます。フェードの種類も変更できますので、お好みで調整します。
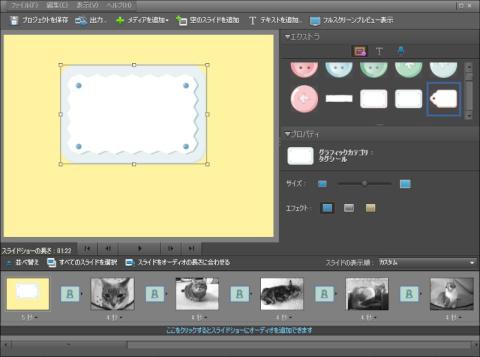
写真の順番が決まったらタイトルと終了のページを作成します。講座を参考にするとタイトルページは印象に残るように5秒に設定とありますので設定。右上のエクストラの部分からオブジェクトを追加したりします。テキストの入力はエクストラのタブを「T」のテキストに変更し、
好きな文字の形をダブルクリックします。文字を入力した後、大きさや位置を変更します。終了ページも同じように作成します。
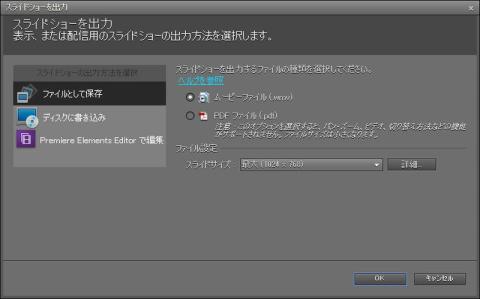
スライドショーが完成したら出力します。
上の欄の「出力」を選択!ムービーファイル(.wmv)の他にPDFにも出力できます。
今回はスライドサイズを「最大(1024×768)」に設定しました。
出力する時間は約1分ぐらいで完了しました。
スライドショーが完成したのでYouTubeにアップロードします。
私はブラウザでアップロードしましたが、「Elements Organizer」からアップロードできるようです。配信タブからビデオをYouTubeに配信を選択。ログインしてアップロードできるようです。
今回モノクロにするという今までしたことがない試みで戸惑ったりしましたが、
講座を参考に自分なりに納得のいく写真加工ができたと思います。
ではモノクロスライドショーをご覧ください!
■【テーマ3: オリジナルフォトブックを作ろう】掲載期限: 2012年3月6日(火)23:59
板東寛司のネコカメ写真教室パート2上級編を参考にしました。
テーマ3ではインターネット上のフォトブック作成サービス「ドリームページ」でオリジナルフォトブックを作成します。
今回作成するフォトブックは「ポータブル」の20ページです。
上級編を参考にするとテーマ設定、写真をセレクト、レイアウト決定をしなければいけません。
本の体裁の仮設定として、サイズやページ数なども考え、ラインナップから選択をしなければいけませんが、
今回は「ポータブル20」と指定されていますので、「ポータブル20」で進めます。
フォトブックの注文手順についてはプレミアムレビュー「ドリームページ」でレビューします。
3月5日に公開されるようなので、もうしばらくお待ちください。
①テーマ設定
今回テーマというのをどうしようかと迷いました。
普段余り写真を撮る方ではないし、テーマとかを考えて撮ることもありません。
なのでこのテーマ設定というのが難しいです。
今回のレビューのために撮ったかわいい猫の写真がいっぱいあったので、
その中から厳選して「これだ!」というもので構成しようかなと思い、写真をセレクトしました。
すると印象的なのが遊んでいる最中の猫と眠っている猫の写真だったので、
じゃあ「遊び猫 と 眠り猫」というテーマでいいかなと思ったのでテーマは決定です!
タイトルもこれにしました。
②写真をセレクト・順番決め
テーマ設定を考えている時にだいたい使う写真はセレクトできました。
しかし順番を決めるという所でちょっとつまずきました。
バラバラに猫の写真を並べても誰かに見せようと思ったときにまずいな、と思いました。
なので猫ごとにページを設定しようかなと思いました。
順番が決まればファイルの名前に順番の番号を振っておけばわかりやすいです。
猫の名前もファイルに付けておけば間違うことがないので安心です。
③レイアウト
レイアウトに関してもどういう風にすればいいのか分かりませんでしたが、
上級編ではラフレイアウトとしてページ割りを作成されていました。
「Photoshop Elements Editor」で試しにレイアウトを考えました。まあ実際は私が思っている左側の写真下でテキスト上というのはなかったのですが、
作品のイメージはラフレイアウトで大分掴めました。
さらに「ドリームページ」の商品ページに「レイアウトの画像サイズと文字数の目安はこちら」という項目があります。
そこではフチあり、フチなし、両方のレイアウトのサンプルがあります。
なのでそれを参考にしてみてもいいのではないでしょうか。
写真のサイズの目安があるので、トリミングの参考になります。
私は今回フチなしの縦:105mm×横:113mm(縦:1241px×横:1335px)にしました。
④文字
フォトブックに載せるテキストを考えます。
上級編では注文時に考えるのではなく間違いがないように事前に作成した方がいいとなっていました。
レイアウトで文字の場所も決めているので、内容だけ考えます。
猫の名前と行動を元にテキストを考えました。
さらに最後のページのあとがきも考えておきます。
④補正・編集
テーマも写真もレイアウトも決まればあとは使う写真を補正します。
まずはレイアウトにあわせてトリミング。
次に色々補正しようかと思ったのですが、モニタで見ているものと印刷物に違いがあるかもしれませんので、
自動メニューを行いました。
自動スマート補正、自動カラー補正、自動レベル補正、自動コントラスト、自動シャープ。
あとはスライドフィルム効果です。
色については不安ですが、良い具合に印刷されることを願います。
準備が整ったので後は「ドリームページ」で実際に注文します。
注文・作成の手順については「ドリームページ」の方でレビューしますので、是非ご覧ください。
注文したフォトブックが到着したら、写真をアップしたいと思います。
フォトブックが到着しました!(3/8)自分が撮った写真がフォトブックになるのは良いです。
フォトブック自体のレビューは「ドリームページ」のレビューで行っているので上のアイテムからどうぞ!■使用感
テーマ1しか終えていない時点での感想ですが、とても使いやすいと思いました。
何より分かりやすいのがいいですね!
「ガイド付き写真編集」があったので本当に助かりました。
Photoshop初体験でしたが、なんとなくどうすればいいのかわかったので、
わかりやすいインターフェースになっているんだな~と思います。
また本格的な画像編集ソフトが初体験だったので、色んな事ができて驚きの連続でした!
色々ありすぎるので逆にどれをすればいいのかな~と迷いますが、
それは追々勉強していきたいです。
テーマ2では写真をモノクロに加工し、スライドショーを作成しました。
モノクロにするという方法が今回初めてだったので、どうすればいいかと初めは迷いましたが、
わかりやすく加工することができました。
元々スタイルが豊富に用意されていたので簡単に加工できたと思います。
スタイルでどんな効果があるのかわかりながら編集できるので勉強になりました。
スライダーでの調整がほとんどでしたので、かなり直感的に加工できました。
スライドショーの作成もかなり直感的にできたのでわかりやすかったです。
スライドショー作成時は動作が重くなるかなと、危惧していましたが、
そんなことは全然無く、快適に操作できたのがよかったです。
テーマ3ではインターネット上のフォトブック作成サービス「ドリームページ」で
オリジナルフォトブックを作成しました。
やったことはテーマ1と同じように、写真のセレクト・トリミング・補正・編集です。
写真編集に関してはテーマ1の時とほぼ同じ感じだったのでかなり慣れてきました。
今回は印刷するフォトブックの作成で、モニタに表示された色をあまり信用できなかったので、
ほとんど自動補正メニューを使いました。
あらためて自動補正の素晴らしさを実感できました。
あまり編集のことがわからなくても、自動メニューを駆使すれば
私みたいな編集素人でも結構良くなったと思います。■総評
Photoshop初体験で、さらに本格的な画像編集ソフトを使うのが本当に今回が初めてなので、
果たして私に使えるのかな~と最初は不安だったのですが、
何より直感的なレイアウト、親切なガイド機能など、初心者でも使いやすいようになっていました。
もちろん上級者向けの難しいモードもあるので、とことんこだわりたい人も安心です。
体験前は想像できないほど、本当に色んな事がこのソフトでできます。
特に「傷や汚れを微調整」という機能には感動を覚えたほどです。
今まで漠然と写真を撮ってきましたが、Photoshopのような編集ソフトがあると、
写真を撮るのも楽しくなってきました。
Photoshopって高いってイメージがあったのですが、Elements 10だと1万ちょっとで購入できるので驚きです。
もちろん通常版はもっと高いのですが、
Photoshopを使ったことがない人、またはどんなものか試したい人への入門として
Elements 10は最適だと思います。是非体験して欲しいです。
これまで記念写真を色々写真をプリンターで印刷してきましたが、
あらためてPhotoshopで編集して印刷しなおそうかなと思うぐらいインパクトがありました。
まだ全然使いこなせていないと思うのでさらに勉強して
画像編集のテクニックを磨いていきたいと思います。
長々とレビューを記載しましたが、最後までお付き合い本当にありがとうございました。追記・修正履歴
・補正・編集した画像を使ったカレンダーを追加(2/7)
・補正・編集カレンダーを差し替え(2/8)
・補正・編集の工程について(2/8)
・テーマ2が完成したので、画像加工・スライドショー作成方法とスライドショーを追加(2/17)
・テーマ3が完成したので、使用感と総評を追記(3/2)
・フォトブックが到着したので追記(3/8)





































































































退会したユーザーさん
2012/02/07
ここのにゃんこカフェは秀逸でつね(・・
かわゆすぎるにゃんこばかり・・
訪れたら萌え死ぬかもしれぬ(ーー;;
リーダーさん
2012/02/07
猫様ぐっすり寝てますねー
撮影されなれてるのか、起きませんよねw
もふもふしたい(*´д`*)ハァハァ
Cooler Masterさん
2012/02/07
ねこの部屋 あまえんぼうさんはすごく良いところでした!
本当にかわいいネコばかり・・・
テーマ1では寝ているにゃんこばかりですが、
他のテーマでは違ったネコを紹介したいです!
Cooler Masterさん
2012/02/07
お昼時に行ったので寝ている猫が多かったです!
撮影慣れしている感じはしましたね。撮りやすかったです。
もふもふさせていただきました!