
プロモーション動画を見た。動画の中のモノトーンのそれは画面に見慣れたカラフルなアイコンを表示することもなく、操作のたびになにやらキラキラしたものが舞い散っている。NO UI(ユーザーインターフェースがない)と言うらしい。
アイコンばかりか、UIがなかったら何もできなくて余計に不自由じゃないのかと心配になってきた。
ハードウエアのスペックはなるほどAndroid端末だ。
正直なところ正体不明な製品にレビューのストーリーが想像できずにいた。
動画は、「Don't you wish you were free?(自由だったらいいと思わない?)」などと、思わせぶりなメッセージで終わっている。
英語のenchantには、「(魔法がかったかのように)うっとりさせる」などの意味がある。
「魔法」だというのだから、素直に魔法にかけられてみようかという気分で取り掛かることにした。
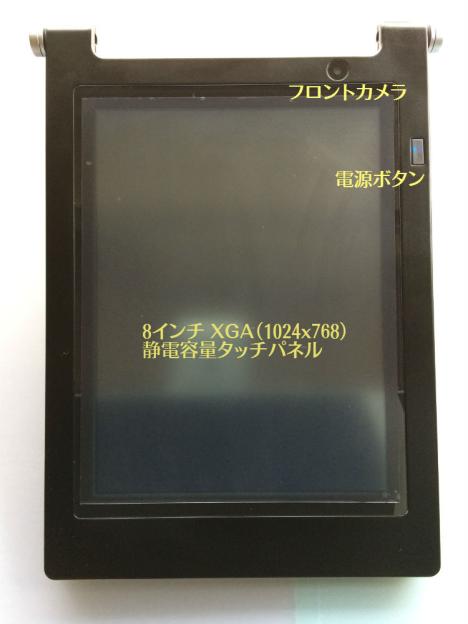
※ 後述のとおり、画面に保護フィルムを貼りました。写真は貼った後に撮りました。
※ タイトル画像の手書き文字は、enchantMOONで書きました。こんな筆跡でも実際に指で囲むと正しく認識します。
ファーストインプレッション

◆パッケージ
箱は、iPhoneの箱と似た素材ですが、大きいです。ちょっと開けにくいほどピッタリとできています。
パッケージ内容は取り出した順に、
- 「製品仕様につきまして」(お願いが3項目書いてあります。)
- enchantMOONロゴのステッカー 2枚
- 本体
- 専用ペン
本体の下に内箱があり、その中に
- 「ユーザーガイド」(「正誤表」と「サポートについて」)
- ACアダプター(5V2A)
- USBケーブル(専用)
が納められていました。
◆スペック
ユーザーガイドより
◆本体はちょっと重い
本体を手にとってみると重量感があります。「高級なものは、持つとちょっと重くてひんやりしている」とUEI社の情報にありましたが、なるほどそのとおりになっています。金属の筐体はマグネシウム合金とのこと、塗装はていねいに仕上げられているようです。
この重さ・大きは、机の上に置いて使うのには安定してよさそうですが、鞄の中など、移動の際には存在感を発揮しそうです。立った姿勢で手に持って書くのはつらいことでしょう。実測では、681gありました。
大きなハンドルが付いています。
グリップの直径は20mm(実測)でアルミの加工品でしょうか。両端にストラップ取り付け用の金具がありますが、一眼レフカメラ用のストラップが使えるように設計したとのことです(UEI社情報)。
本体とはヒンジでつながっていて自由な角度で止めることができますが、使用中に勝手に動いてしまうことがない程度に動きは固く、片手で操作することは難しい固さです。ハンドルのヒンジが左右連動していないので、両手で操作しないと本体に対してグリップ部が斜めになり、ヒンジ機構に不正にねじる力が働いたり、ストラップ用の金具の回転が妨げられるので操作には気を使います。
ハンドルは、机の上で筆記する際に、画面奥を高くして手前に向けることで、眼との角度を直角に近くするのが大きな目的です。
たしかに、もしハンドルがないと、画面を上から覗き込む姿勢となって、不自然です。
正しい姿勢で筆記したときに、自然な角度とするためのうれしい仕組みです。
もちろん、しっかりとした作りのハンドルは、使用時本体を持ったときにハンドリングを安定させたり、安全に持ち運ぶのにも役立ちます。
本体の下の側面にはコネクタが並んでいます。USB(専用形状)、イヤホン出力、DC入力です。
イヤホン端子には、保護用のゴム栓のようなものが付いていますが、うっかり押し込んでしまうと外せない恐れのある形状なので、注意しましょう。
カメラが2つ付いています。1つは液晶面についたフロントカメラで、一般的な自分撮りの位置です。2つ目は、トップカメラで、本体の上面(ハンドルの付いた側)にあり、画面を上から覗き込んだ時、ユーザーに向かい合う被写体が撮れるようになっています。
◆アクティブ式デジタイザーペン
ペンは、全長122mm 、太さは10mm、重さ21.9gで筆記具としては短めでやや重いです。
塗装やメッキではなく、金属の本体に樹脂がコーテイングされているのでほどよいグリップ感です。ペンの後部に電池が入っていて、筆記時にはちょうど人差し指の根元あたりが重心となります。筆記具の重心位置としては高めですが筆記のストロークの中心あたりに重心が来るので意外に気になりません。
デザインのせいかテーパーが付いていると錯覚しましたが、先端のカーブ部分をのぞいてストレートなフォルムです。
◆ユーザーガイド
電源を入れる前に、ユーザーガイドに目をとおします。
A5版48ベージの小冊子となっています。全編通して黒の背景に白の文字のデザインとなっていて、色使いはenchantMOON独特の雰囲気ですが、本文に入ると、くまさんのキャラクタが登場し、意表を突かれます。癒し系の森のくまさんがヒーロー・ムーンにenchantMOONの使い方を教えてもらうという楽しい仕立てになっています。もしかするとこのイラストもenchantMOONで描かれたのかもしれません。
手書きイラストによる説明のため情報量は少ないと思われますが、はじめに知っておくべき情報は網羅されているようです。
enchantMOONは、使いはじめるにあたって、たくさんのことを覚える必要はありませんが、ユニークな操作が必要なので、下記のチュートリアルを実行したあとはユーザーガイドを見返すのがよいと思います。
◆電源ON
いよいよ電源を投入します。
まず、「ARC」というUEI社の関連組織のロゴが現れ、続いてenchantMOONのロゴになります。
次に、月の満ち欠けのアニメとなりますが、OSのロード中なのでしょうか。
その後、しばらく画面の真ん中が青白く大小を繰り返しながらぼんやりと光ります。このイメージモーションは砂時計の意味合いのようです。
以上が電源ON時の動作で、スイッチONから、操作可能な画面が出るまで、おおよそ60.7秒でした。(なお、スリープからの起動は、3.5秒くらいです)
◆設定
初回起動時には、自動的に設定のウィザードとチュートリアルが実行されます。
- 言語選択(日本語 or English)
- ペンと指の使い方の簡単な説明と3本指スワイプがキャンセルだという簡単な説明
- 使用許諾契約にチェックする画面が2つ(四角の中にチェックをペンで書きます(初めてのペン操作です)
- ユーザー名を登録します。ペンで書くと、一発で認識されフォント文字に変換されています。ちょっと感動します。
- パスワードの登録画面でも、ペンで入力します。ペンで書くと下からフォント文字が現れ、ほぼ確実に認識します。
- 画面の明るさ調整の画面のUIはゆっくりと動ていて、円形のスライダーを指で操作するとキラキラとチャームがついてきます。演出はシンプルでうっとうしさもなく、むしろ何かを予感させるような雰囲気のある画面です。
- Wi-Fi設定の画面では、接続可能なアクセスポイントが丸い形になって画面を漂っています。これがアクセスポイント一覧の画面で、2.4GHz帯のSSIDが表示されています。
- アクセスポイントをタップしするとパスワード(セキュリティキー)の入力画面になりますが、てっきり手書き入力と思って入力エリアに手書きしても全然書けないのでおかしいなと思ったら、見慣れたAndroidのキーボードが画面に現れました。ここはキーボード入力でした。
- 「接続中」の表示から「接続済み」に変わり、一覧の画面に戻ると、接続したアクセスポイントの丸い形が赤色になって漂っています。
- 時計、カレンダーの設定は、Autoをタップした瞬間に時刻合わせが行われました。
◆チュートリアル
チュートリアルでは、おおまかに入力や検索、リンクの付け方の説明がされます。
- ペンで手書きして、指で囲むとコマンドのリングが現れ、[Web]、[Noto]、[Link]が選択できます。この時点ですでに、文字は内部で認識されています。
- [Web] → 手書きしたワードでWebを検索
- [Noto] → 手書きしたワードでenchantMOON内を検索(検索先も手書きなのに見つけてくれる!)
- [Link] → 手書きした文字をタップするとenchantMOON内の別のページへ飛べるように編集できます
- 指で丸の囲みを作ってからキーワードをペンで手書きすると、機能を呼び出せます。
- たとえば、指で丸の囲みを作ってからその中に「camera」とペンで書くと、囲んだ範囲がファインダーとなってカメラが起動し写真が撮れます。「電池」と書くとバッテリー残量が表示されます。
- 画面の上端を左右にスワイプすると、ページ送り/戻しができます。
- 画面を長押し(2秒?)するとシールの台帳(一覧画面)に変わります。
- シールとは、リンクなどの機能を持ったアイコンのようなものです。台帳でシールをタップすると開いていたページにシールが貼られ、ページでシールをタップすると、そのシールを機能させることができます。
ここまでの設定とチュートリアルをゆっくり進めて約15分かかりました。
設定はできましたが、機能についてはなんだかわかったような分からないような、不思議な感じです。
◆まだちょっとわかっていないけど、ペンを持って使ってみる
とにかくペンで画面に文字を書いたり試していくことにしました。
手書きページからインターネットへ出てみると
- 手書き文字 → [Web]で検索
内蔵のブラウザでGoogleの検索結果が表示されます。
ブラウザの右上に[ログイン]のリンクがあるので、タップするとGoogleのログイン画面になります。ログインすると、他のPCで検索した履歴が共有できたりします。
ところが、検索結果からタップしていくと次々とWebを見ていくことができるという期待は簡単に崩れました。
Webの表示がとても遅いのです。スクロールはスワイプ操作からかなり遅れ、読み込み完了まで次のリンクをタップできないので、特に多くの画像を含むページは長時間待たされることになります。
待っている間に他のリンクをタップしてもタップが効いているかわからないこともあり、砂時計にあたる青白い光の表示がすぐに出ないので、再度タップすると別のリンクがタップされたことになったりと、混乱します。
検索結果を画像に切り替えると、サムネイルの表示はできますが、そのサムネイルをタップすると大きな画像の表示になるはずですが、画面の下端に画像の上端が表示されるだけで、横スクロールもできないので、何もせず前の画面か元の入力画面に戻るしかありません。
Youtubeの動画の再生は不可能です。再生の▷をタップしても待ち状態が長く続くきますが、ただの待ちなのか、止まってしまったのか判別がつきません。
また、たとえば、ZIGSOWの閲覧はどうにかできますが、投稿はできません。特に、写真をアップロードすることができません。
今のところenchantMOONのページから外部へリンクを張ったり、ブラウザを利用して何かをすることは実用的ではないということがわかりました。
カメラ
指で大きめの囲み(マルでなくてもよい)を書いて、そのなかにペンで「カメラ」または「camera」と書くと、囲んだ形の中にカメラのプレビューが映ります。
内蔵カメラ解像度は高いといえず、プレビューの更新も低速です。
enchantMOONでカメラを活用する場面をすぐに思いつけません。
書いているときは手に反応しないのがとてもいい!
試しに、1ページ、2ページと書いてみました。
紙の手帳やノートほどたくさん書けないけれど、書き損じても紙のようにゴミにならず、Delete操作だけでページごと消し去ることができます。
ペンの反応はよく、書き味もちょっと滑りやすいですが、画の取りこぼしもなくどんどん書くことができます。筆記体もスムーズです。
なにより助かるのは、書いている手の小指側の側面を画面に密着しても反応しないことです。
この機能をパームリジェクションと言うそうです。
そして本体の重さのおかげで書いている時に不意に動くことがないので、しっかり書くことができます。
ハンドルのおかげで水平よりこちらへ傾斜がついているので、普通の姿勢なら画面が見にくくなることはありません。
書くこと以外に気を逸らされることがなく、ペンで書くことに関してはとても気持ちよいデバイスです。
ページめくりは、画面の上端を左右にスワイプします。
画面の左右端がページめくりのポイントになっていたら、ページめくりの際にわざわざ手を上端に持っていかなくていいのにと思ったのですが、もしそうだと、書いている最中に反応してしまうのかなと納得しました。
書いたものをPCやiPhoneで見る
書きためたページはenchantMOONから取り出して利用したくなります。
2つの方法を試しました。
- Evernoteのシールを使って転送する
シールはサンプル的に新規時から台帳にあります。
→ できました。ただし、1ページずつです。毎ページとなるわずらしくなりそうです。
- USBでPCに接続して、enchantMOONのフォルダから直接Evernoteにアップロードする
→ できました。ただし、USBケーブルとPCが必要です。
一応可能ですが、ちょっとずつ改善したい点もあります。
◆ では、どんな使い方がいいか
ポストイットの代わり?
大きめのポストイットにアイデアの断片を書いて、模造紙やホワイトボードに貼って並べ替えたり書き足したりしていく手法は、思考をまとめたり問題点を洗い出したりするのに役に立ちます。
これに似たことがenchantMOONでできそうな気がします。
とにかく思いついたことばや図をすぐにenchantMOON書き残しておけば、あとから書いたデータを書き直すとかまとめる過程であらたな思考がうまれたり、整理できたりするのかなと思います。
京大式カード的機能は?
勉強や研究にB6版の京大式カードを使用していました。1枚ずつ手書きするのは手間のかかる作業でしたが、その分定着や展開の度合いは上がっていたと感じています。
そのカードを使わなくなったのは、どうしてなのかと考えました。
PCが普及したせいばかりではありません。
書くだけ書いてもせいぜい並べ替えるとかカードを繰って眺めることしかできず、検索や関連付などは不可能でした。それでも、ほとんど手書きだったので、カードを書くという過程である程度消化できていたのかもしれません。もし、検索や関連付けができていればもっとよい結果があったのかなと思ったりもします。
検索や関連付け機能付きの手書きカードがenchantMOONで実現できれば、思考/思惟の新しいプロセスが確立できるかもしれません。
このレビューの執筆の手段としても
実はこの原稿も下書きの素くらいのレベルで、部分的にですがenchantMOONを使用しています。後半では、enchantMOONで起こしたアイデアから実施に原稿を書いたり、モノを製作したりしてみたいと思います。
右のページは、この少し下の「外部からテキストやPDFを取り込むことはできるか」のくだりを考えていたときのものです。(実物は8インチの画面です。考えたことを書きとめただけで、文章化はまだです。)
他の方には何が書いてあるかわからなくても自分用ならこれで十分です。
あまりの殴り書きだと本人でさえも後日わからないこともありますが、すぐに使用するのなら書いた時の記憶も解読を助けるので大丈夫です。
ただし、時間が経って再び見る可能性がある場合は、他人に見せてもわかるくらいのていねいな文字と内容で書いておきます。また、文字認識させるかもしれないフレーズも、楷書に近い字体で書きます。
◆自分用に使いやすくできるのか
このような使い方をしたい場合、いくつか使いやすく改めたいことがあります。
- 消しゴム機能が効きにくいので、しっかり消えるようにしたい
- Evernoteに複数ページが同時にアップロードできるようにしたい
- ページのリンク機能が1対1なので、1対nにしたい
- ペンの色や太さのバリエーションは増やせないか
(鉛筆からサインペンへ) - スリープに入るまでの時間を延ばせないか
- 外部からテキストやPDFを取り込むことはできるか
やりたい事とは直接関連しませんが、気になる点もあります。
- 手書きで検索ワードを得てからブラウザが開くのに時間がかかるが、手書き文字を誤認識していた場合、やり直しにもまた時間がかかります。
→ ブラウザが開く前に認識した検索ワードを表示する機能があったらいいなと思います。
- 本体を横向きにして使用できない。
→ ブラウザで、横幅を広く見たいこともあります。
- 本体を逆さにした場合、ペンの反応位置がズレるように違和感がある
→ 逆さで使うニーズも少ないし、正位置での使用を重視したチューニングだけでよいということなのかもしれません。
- 専用のペンしか使えないのか(使えないということで納得していますが、偶然に使えるものがないかと、少しだけ期待しています)
予備を準備しておきたいのと、専用のペンのペン先が黒で、画面の黒に対して見にくいという難点克服のためです。 - ブラウザが低速なのはWi-Fiに問題があるかもしれないという情報に接しました。
- 内部的にはUSBで接続しているらしい(非公式情報)ので、使えそうなアダプターが見つかれば、交換してみようと思います。
- 全文文字認識のメモ帳に
もともと誤認識文字の上から手で書いて修正するというロジックはあるようなので、面倒な修正が簡単にできそうな気がします。あとはハードウエアの問題でしょうか。 - 本体の下側面のコネクタに、USBケーブルや、アダプターのプラグを挿して、ハンドルを立てて本体に傾斜を付けようとすると、コネクタのプラグ部分で本体下辺を支えるようになるので、コネクタが傷みやすい
後半では、これらの点を解決ができるのか探りながら、実際のワークに応用しようと思っています。
◆”マイ” enchantMOONのために
すでに、ストラップと保護フィルムを別途入手して本体と共に使用しています。
液晶画面がグレアタイプなので、固いペン先がツルっとよく滑ります。
ノングレアタイプのフィルムを貼ったところ、いくらか改善したように感じます。
紙とペンとそっくりの書き味を再現する必要はないとは思いますが、あまりにも異なる書き味では思考を妨げます。
立った姿勢で使用したり、かばんに入れず肩にかけて使用してみました。
うっかり落下ということも避けられるし、もともとハンドルや本体の筐体などが重厚なデザインなので、ストラップが似合います。
#PREMIUM REVIEW #プレミアムレビュー
ただのパッドに終わらせるかどうかは、使い方しだい
◆ 書きもの(レビューの執筆)
enchantMOONは、考えていることを吐き出すのによい道具です。
方法
まず、思いつくままにenchantMOONで手書きします。
キーワードだけ書いて、次の項目に進むこともあります。矢印や引き出し線、ときどき概念図も描きます。人間の思考は順序よくテキスト形式で発生するものだけではないことがわかります。何かを書いているときにふと、別の言葉やイメージが湧くことがあります。そのイメージをも書き留めます。テキスト形式の発想は左脳、イメージは右脳が担当していると言われています。テキストエディタは前者のアウトプットしか捕捉できないけれど、enchantMOONは、両方ともを反映できる、といったら言い過ぎでしょうか。思考をenchantMOONに染み込ませているような不思議な紙に筆記するのとはちょっと異なる感覚です。
あとでボツになるページもありますが、とりあえず手書き段階では文字にしておきます。
次に、Evernoteにページを転送します。
転送前か後にページの順番を入れ替えたり、削除したりもできますが、メモの作成直後なら、時系列の記憶が強いので、メモを作成した順にすべて転送したほうが書きやすいです。
Evernoteで先ほど書いたページを参照しながら、テキストを起こしていきます。このとき、単純にテキスト化するのではなく、表現に最適な語彙を選んだり、イメージで湧いたことを文字に変換していきます。その過程であらたな考えが浮かんだり、考えが変化したりします。
あとは、普段どおり推敲を重ねて校了まで頑張ります。
こうなったらもっとイイ
転送の手続がちょっと手間です。
サンプルで添付されてるEverennoteに転送する機能のシールを使いましたが、1ページごとにシールを貼る必要があり、転送はそのページだけが対象となります。
まとめて転送するには、何か機能を拡張したシールを作ればよいのはわかっていますが、現在のenchantMOONの仕様では複数ページを同時に転送することは難しいかもしれません。
それで、複数ページを一度に転送する場合は、いったんPCにUSBで接続してPCから転送を行いました。
転送する際に、Evernote用のタグをつけておいたほうが便利そうですが、とりあえず時系列で参照することができるので、まだその方法を追求していません。
さらに、PCで起こしたテキストや推敲結果をenchantMOONに戻して手書きで検討結果を反映できると、いいなと思います。
テキストやPDFの上に手書きレイヤーが来るような仕組みがあれば、さらに柔軟できめ細かい作業が可能になるはずです。
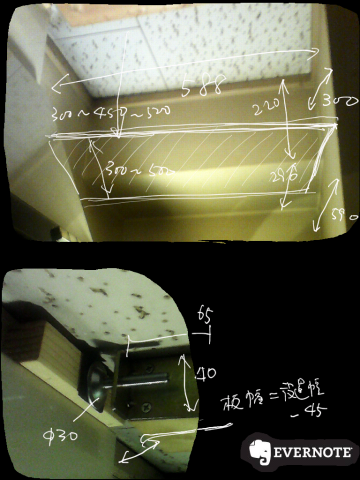
◆ 日曜大工の寸法メモ
1. 家人と棚について検討
ある日、キッチンのデッドスペースに棚があったらいいなということになりました。
既設物があったり、使い勝手などで些細なことですが意見が分かれます。
作ったものの、棚ひとつに不満が残るようでは困ります。
そこで、enchantMOONで設置予定場所の写真を撮り、その上から手書きでこんな風にと提示したり、意見を入れながら、描いていきました。
寸法も測って書き込み、ついでに現在別に使用している金具の情報もメモして、ホームセンターに出かければ間違いのない買い物ができ、打ち合わせどおりのハッピーな棚の完成となります(予定)。
もしもプリントができたなら
このメモもEvernoteに転送してiPhoneで参照できますが、ホームセンターへ行くときは、メモの紙をポケットに突っ込んで行きたい気もします。というわけで、encahtMOONからプリントができたらよかったのですが、現時点ではちょっと難しそうです。
2. イスの座と背を張り変えたくて革屋さんへ
現物の採寸メモをとりました。秒速でメモれます。
ポラロイドカメラで撮ってマジックで書き込みをする感覚に近いですが、非常に手軽です。
◆ クラフトのアイデアを展開する
レザークラフトでenchantMOONのカバーケースをつくるのだ
専用のカバーケースは市販品では準公式(?)の製品しかなさそうです。しかも袋状で使うたびに出し入れが必要なタイプです。
そこで、オリジナルで作ることにしました。
アイデアといっても、複雑なものではありません。液晶面のカバーをめくると、あたかもノートの表紙を開けるようにすぐに書き始められる方がいいなと思いました。ペンの格納スペースは必須です。
アイデアスケッチを描くだけでそのデータに対して電子的に何かをするわけでもなく、紙で行ってもよさそうな作業ですが、このレビュー期間中は紙からなんとなく遠ざかっていて、いつもそばにenchantMOONがあったので、他のページでメモ中にページを移動するだけでレザークラフトの思案に切り替えられるので便利でした。
実物作製のために羊の革を準備していますので、完成しましたらご覧にいれます。
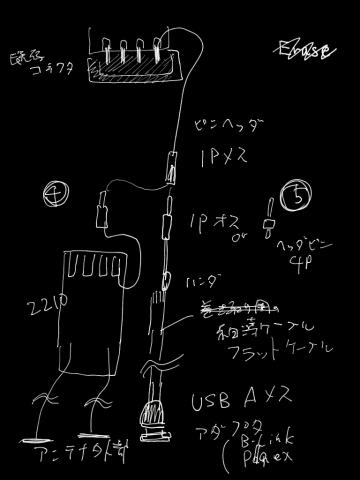
◆ 電子工作
enchantMOONをパワーアップ!
enchantMOONを使い良いものにするために検討メモを書きました。顛末は別稿にゆずります。
◆ 思考が月の魔法でどうなったか
結果、今まで手近な紙やポストイットや手帳に書き散らかしていつのまにか消散していたような思考を、enchantMOONを介してクラウドに写し取ることができるようになりました。
置き場所を決めておくというのは、モノの整理では大切なことですが、情報の整理ではもっと大切です。モノは出しっぱなしにしていると目に付くので渋々にでも片付けます。けれど、情報は、カタチにならない段階も含めて、意識的に整理しておかないと消失することが多く、大きく展開するかもしれない思考の芽が失われます。思考の展開はひらめきからすぐに行われる場合もあるし、時間が経ってからの場合もあります。
また、自分が何を思考したか、あとからトレースできるようなヒントを残しておくためにenchantMOONは有効なツールだと感じます。
整理の方法は、抽象的には定義できますが、自分に合った具体的な方法はそう簡単に見つかりません。
enchantMOONの提案は、その解の選択肢となる可能性をうかがっているように思えます。
あれができない、これもできたらよかったのにと不満を述べず、その時点で可能な機能に従順に従ってやりくりするというのもひとつの行き方です。しかし、壮大なビジョンのきっかけにすぎないenchantoMOONは、ユーザーが思いつく希望を活発に提案することはむしろ推奨され、ユーザーが自ら機能を追加して提案を実現し解決するという文化です。
すなわち、それがNO UI(ユーザーインターフェースがない)であり、細かい個別機能が提供されないかわりにユーザーが自由に構築できる環境を提供されるということです。
なので、思いつくままに挙げてみます。
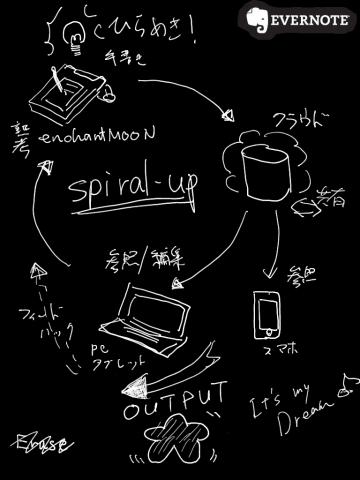
◆ 情報の循環
手書きデータをJEPG画像として、例えばEvernoteにアップロードすることができます。そこから共有することも可能です。ですが、クラウドからenchantMOONに何かを戻してくる方法がほとんどないし、あっても迂遠で毎日使うとなると躊躇します。
理想的には、enchantMOONとクラウドで、データ形式の変換なしにやりとりができるとよいと考えます。
たとえば、閃いたアイデアなり原稿のフレーズをenchantMOONに書き取り、クラウドに転送し他のデバイスで加工します。それをenchantMOONに戻して検討や推敲を行ってまたクラウドに戻します。このサイクルを繰り返してアウトプットの質を高めていきます。さらに、”転送”や”戻す”という工程を意識しないで行なうことができればなおよいです。
具体的には、手書きデータをOCRしてPDFやテキストにしたり、PDFやテキストに手書きレイヤーを重ねて作業するようなことが、デバイスを意識しないでシームレスに行えれば思考により集中できるようになります。
これができれば、よい思考環境が構築できますが、実現までにはたくさんのアクションが必要になりそうです。
◆ 情報の関連付け
ページどうしにリンクが張れますが、基本的に1対1です。
ツリー構造にも構成はできますが、それを一覧する方法がありません。
たとえば、ポストイットを模造紙に張り付けて並べ替えたり、線を引っ張って関連を書き込んだりということに相当することができません。
マインドマップのような使い方ができる方策はないものか、現時点でそのようなものをenchantMOON用に考案して公開している方はおられないようですが、どなたかが発表してくださるような気がしています。
ページに貼ることのできるタグのしくみ上手く活用できればよいのかもしれません。
◆ 京大式B6カード、再来?
上記の情報の循環や関連付けが実現すれば、カード式の情報管理とは比較にならないほど優れた知的生産の環境になる可能性を感じます。
PCが普及し始めた頃、リレーショナルカード型云々というのが流行ったことがありますが、現在はクラウド環境がありますので、便利さは、その比ではないと想像します。
加えて、情報の入り口で手書きで入力するというのが重要なのでこのポイントは是非活かしたいところです。
ファーストインプレッションの期間や、その後試用をつづけているとき、こうだったらいいなと思っていたことが実は、機能に含まれていたり、有志の方が公開してくださっているシールやブロックを導入することで解決したことがありました。
なお、機能に含まれているのに気づかないというのは、わたしの理解や調査不足というより、発信の方法が十分でない事のほうが大きいと感じます。オフィシャルの情報がenchantMOONのバージョンアップに追い付いていないとか、有志の情報がまとまりきれていないとか、このデバイスは生き物のように進化している最中なのだとわかります。
◆ 消しゴム機能
「素早くペンを動かして消した時は広い範囲で」、「ゆっくりペンを動かした時は狭く、しかも半透明に消える」ことがわかりました。
1画だけ消そうとしてチマチマとペン先を動かすと、少ししか消えないし消え残りがあったので、消しゴム機能そのものが弱いものだとばかり思っていました。
ところが、盛大に消せている動画をたまたま発見したので検索してみると、オフィシャル以外のサイトで方法が書かれていたのを発見した次第です。
使い方が把握できない
このことは、消しゴム機能だけのことではないような気がします。最新のリファレンスなりチュートリアルはオフィシャルで充実させるべきものだと思います。
斬新性の追求を旨とするデバイスなので、仕様が練り切れないうちに発売に至ったとしても、それをユーザーは織り込み済みで購入するでしょう。だから製品が未完成だと言って怒ることはありません。けれど、更新された情報のアナウンスは、更新のヒストリーに中途から参加するユーザーに対しても優しくあってほしいと思います。ヒストリーをトレースしたり、新旧混在する非公式情報に迷わされることは避けたいものです。
◆データが消失してしまった
USBでつないで、SDカードのデータをPCのエディタで直接開いていました。編集をしていなつもりだったのですが、なにかの拍子にすべてのページが見えなくなったことがありました。手作業で復元を試みましたが復旧できませんでした。
フォルダを見るとストロークデータがいつの間にか空になったようですが、画像形式のデータは残っていたのでどうにか作業を続けることができました。
進化するモノたち
ウェアラブルだとかARだとか業界は何かとにぎやかです。
最新のiPadやiPhoneの次にはいったい何が来るのだろうと思います。
たとえば、enchantMOONの延長で言えば、手書き入力が紙のノートにするのと同じ感覚でできて、それが瞬時にフォントに変わり、他の端末からも同時に共有できて参照編集できる。現在のiPadでできるようなことはすべて可能で、それを丸めてジーンズのポケットに突っこんで歩いて使いたいときに広げればシート状に戻る。画面は高精細で、音声もシアター仕様で。
この妄想の前半はこの先10年とかからず可能になるかもしれません。後半はドラえもんの世界でしょうか。
そんな未来的なものが使えるような世界は、取り巻く環境を含めてどんなことになっているのかと想像が膨らみます。
退化に抗う
モノがどんどん進化するのに、人間が一つも進化しないのは申し訳ない気がします。
退化しているのかとさえ思うこともあります。
たしかに、enchantMOONは現時点ではホビーの域を出ないデバイスです。購入して即座に役立ち利益を生むような性質のものではありません。
けれど、発売以来、短期間のあいだに様々な工夫をこらしたシールやプラグインが有志により公開されています。その予備軍を育成するためのようなしくみ(ブロックを組み合わせてプログラムができる)も用意されています。
覚醒→進化
enchantMOONは、それぞれがそれぞれの思いで使うことを許されたデバイスです。だから、公開されたシールを利用させせていただくこともあるけれど、自分でブロックやらコードやらを書いてみることに意義があります。自分で何とかすることを通じて思考力や問題解決力を進化させることができるのだと思います。アイコンをタップして決められた処理の結果をただ受け取ることに慣れた”便利ボケ”した脳を覚醒させることができます。
そして、enchantMOONは、書くという行為を再認識させてくれたような気がします。決して紙への回帰という意味ではありません。ペンを持って手で書くということは、脳の活性を呼び、思考を豊かにします。つまり、人間の潜在力を引き出してくれさえする気がしました。脳からの手書き文字という1次アウトプットがenchantMOONを入り口にして優れた情報環境下を循環することで、さらなる新しいモノを生み出し、新たな気づきを与えてくれるというわけです。
enchantMOONは、未来への提案の一つです。ただのきっかけに過ぎない、encahtMOONから始まるこれからの広がりに期待したいと思います。
思考の閃光を集めて知の束に
補助脳
脳は、入出力をする過程で何かが起こるものかなと思います。
ひらめきであったり、連想であったり、PCではありえないことです。
特に書きながら何かを思いつくというのは、誰しも経験することではないでしょうか。
紙と鉛筆を使用することで思考効率が上がったり新たな発想がより生み出されるのなら、それ自体が生み出しているわけではないけれど、脳の補助装置とか補助脳と言えるでしょう。
そういう意味で、enchantMOONも立派な補助脳にちがいありません。
経験的脳科学
人の思考は、直線的なものではありません。A→B→Cと進んで待てよ、とAに戻ることもあるし、BからCではなくDへ分岐する場合もあります。人間の脳は、かなり複雑な処理ができるように見えますが、そう簡単にいくつも平行して思考することはできません。そして、脳は場合によっては一瞬前のことでさえ忘れてしまうから何ステップものことを頭のなかだけで考えることは普通人なら努力が要るし、思考の消失のリスクがあります。
紙やテキストファイルに書きながら思考するというのは、そういう人間の脳を補完する行為といえます。
テキストエディタ?メモ用紙?それとも、エンチャ・・・?
テキストファイルは、加除訂正が簡単に行えるし、できあがりもきれいですぐに人に見せたり次の工程に移ることができるから一見便利です。
けれど、紙に書いて考えるときは、簡単にイメージ図描いたりや文字を大きくとか囲んだり、一枚の紙に様々な要素を盛り込むことができたりします。
すなわち、テキストファイルだけで考えるよりも、紙と鉛筆で考えるほうがより思考を効率よくまとめ上げていく方法と言えないでしょうか。
思考の閃光がキラリと来たなら、すぐさまenchantMOONで集めてまとめて、自由に使いこなそうではありませんか。
MOONBlockはゲームを作るためだけではなく
enchantMOONは、”NO UI”(ユーザーインターフェースがない)だけあって、コントロールパネルのような環境設定の画面すらありません。インターフェースがなくて一見不親切そうですが、アイコンやボタンの並ぶUIに縛られないことは、かえって自由度が高いとも言えます。
こんな機能がほしいと思い立ったら、MOONBlockやJavaScriptを使ってためらいなく作って行きます。
◆ 画面ロックまでの時間を設定する(MOONBlock)
デフォルトでは、15秒ほどで画面ロックに入ってしまい、少しの間手を止めると電源ボタンを押し、3本指でロックを解除、パスワード入力が必要となるので、煩わしく感じました。
個室から持ち出さず、ACアダプターをつないで常時ONにして使用したかったので、次の方法で画面ロックをしない設定にし、別の設定でパスワードを空欄で登録して実現しました。
MOONBlockで画面ロックまでの時間を変更するには、次のようにします。
① いったんリンクのシールを作ります
文字を書いてどれかのページにリンクします
② シールを選択して[Hack]をタップします
MOONBlockの画面に移ります
③ [シールがタップされたとき]イベントに入っているリンクのブロックを外します
外したブロックはキットの並んでいる領域にドラッグしてどれかのキットのフタが開いた時に離すと消えますが、どこかのキットに入ってしまうわけではありません
④[MOON]キットから「初期設定ブロック」を貼り付け、[画面ロックまでの時間] に -1(ロックしない)を設定します
初期設定ができるシールが完成。この時点で、内部ではJavascriptのコードが生成されています。[Code]をタップするとで確認できますが編集はできません。
⑤ [Done]をタップしてページヘ戻ります
⑥ シールをタップして実行します
初期設定ブロックで設定した内容は、1度実行すると電源を切っても保持されます。
自分用なので「設定しました」のダイアログなどありません。(ブロックを追加すれば表示できるようにもできます。)
シールを作っているところ
文で表わすと煩雑そうですが、動画のとおり作業としては2分かからないくらいです。enchantMOONのUIは、実はよく工夫されていて視覚的にわかりやすいです。
プログラム作業のためのUIや、他のたとえばWi-Fiの設定画面など、優れてクールにカッコよく設計されていると感じます。
◆ 検索のインターフェースを作ってみた(JavaScript)
手書き検索の際に、ブラウザが開く前に認識した検索ワードを表示する機能があったらいいなと思っていました。ブラウザが開くのに時間がかかるため、誤認識していた場合の時間のロスを避けたかったのです。
シンプルな機能なのにどう解決したらよいか手探り状態でスタートしましたが、ほぼ意図した”マイUI”ができました。
こんな動きです
作成の手順は、おおまかに次のとおりです。
① ひな形をダウンロードして改変します。シール用のストロークデータを取得します
② 転送用にzip圧縮します
③ enchantMOONからアクセスできるネット上のどこかにアップロードします
作業中はLAN内のApahe2サーバーを使用しました。ダウンロードのためのURLを<a>タグで示したHTMLを準備しておきます。
USB経由でも転送できますが、テストが実機でしかできないのでデバッグ中に書いては試すということを繰り返す場合は、サーバーを利用すると作業効率がよいです。
④ ③からenchantMOONにダウンロードします
参考資料はネットで
公式ドキュメントの「JavaScriptでシールをつくる」と「MOON.js APIリファレンス」の項を参照しつつ、先行ユーザーさんの手法を参考にました。
enchantMOON Bookmarks
など、情報源として助かります。
ちなみに、MOONPhase(OSの一部?)はバージョンアップが頻繁で、しかも仕様が追加になることが多いので、書籍資料には書いていないことが次第に増え、すぐに古くなるのではないかと思います。このレビューでは参考書を購入せず、立ち読みすらしないで臨みました。もしかすると、本を読めばすぐにわかったこともあったのかもしれませんが、今の段階でも必要性は感じません。
実機体験は触ればわかる(触ってわからないようなデキでは困る)し、情報はネットでつぶさに調べ鮮度を確認しつつよく読むことがポイントかなと思います。(それより、enchantMOONが登場する小説があるのだそうで、こちらの方に興味があります(笑))。
国産機ということで(製造は中国だけど)、ドキュメントが日本語主体なのも助かります。
アマチュアでもなんとか
使用したMOON.jsのコマンドは、MOON.penPrompt()とMOON.searchWeb()の2つだけで、思いのほか短い記述で完成ました。
JavaScriptについてほとんど未経験で、3時間ほどかかりました。
MOON.penPrompt()は手で書いていくのと同時平行に認識するので、デフォルトで含まれる検索の仕様と使用感が異なることが作ってみて分かりましたが、ブラウザが開いてから誤認識が発覚してページに戻らなくてはいけないという事態は解消できました。
また、ページで書く作業をしていて検索が必要となることは思ったほど多くなく、「検索2号」は、ページに1度貼れば何度でも検索できるので、シールを貼る手間も気にならないのではないかという判断もありました。
シール実物
Moonbase Alpha というアップローダー(非公式)に保管しています。
「検索2号」chanmooSearch.moon.zip
・このmoon.zipのリンクをenchantMOON実機のブラウザでタップすると、 シールとして自動的にダウンロード&インストールされます(台帳に貼られ、ページから台帳に移りタップするとそのページでシールが使えるようになります)。
・enchantMOON以外のデバイスで、このリンクをクリックしてもzipファイルがダウンロードされるだけで自動的なアクションは起こりません。解凍すると内容が確認できます。
・環境は、MOONPhase 2.8.0です。
変更履歴など:
2014/01/15 「MOONBlock の活用術」を追記しました。
2014/01 enchantMOON 勝手サポート Wiki と Facebookの「Enchantmoon ;The Hypertext Authoring Tablet」で当レビューをご紹介いただきました。






















タコシーさん
2013/12/30
思いついたが吉日....じゃなかった、思いついたら記録....
なんか上手い手は無いですかね
携帯のメモ帳みたいなソフトに記録してますが.....
こういうのでプレミアムレビューだと面白いのですが...
ちばとどさん
2013/12/30
わたしなんか、3クリック前のことがわからなくなりますww
せっかくいい考えが浮かんでも、すぐ消散してしまって、惜しいことをしたと思うのです。
案外、ぜんぜんポンコツアイデアだったりするのかもしれないですが。
とりあえず、あとで利用できるフォーマットですぐに記録ができないと、次のステップに進むことができないです。次のステップも含めてそういうことに使えるか、さらにレビューしますね。