гғ¬гғ“гғҘгӮўгғјгҒ«йҒёеҮәгҒ„гҒҹгҒ гҒҚгҖҒzigsowж§ҳеҸҠгҒіж—Ҙжң¬гғһгӮӨгӮҜгғӯгӮҪгғ•гғҲж ӘејҸдјҡзӨҫж§ҳгҒ«гҖҒеҫЎзӨјз”ігҒ—дёҠгҒ’гҒҫгҒҷгҖӮ
д»ҠеӣһгҖҒгғ—гғӯгӮ°гғ©гғ й–ӢзҷәгҒ«дҪҝгҒҶгғһгӮ·гғігҒ§гҒҷгҖӮ
гғ»CPUпјқгӮӨгғігғҶгғ« Core i7-3770K
гғ»MBпјқгӮӨгғігғҶгғ« гғҮгӮ№гӮҜгғҲгғғгғ—гғ»гғңгғјгғү DZ77BH-55K
гғ»гғЎгғўгғӘпјқгӮігғ«гӮ»гӮў CMZ8GX3M2A1866C9(4GB x 2гҖҒ1866MHz, 9-10-9-27)
гғ»SSDпјқSamsung SSD830 128GB x 2гҖҖ(RAID0)
гҖҖгҖҖгҖҖгҖҖгҖҖгӮӨгғігғҶгғ« SSD 320 120GB(ISRTз”ЁгӮӯгғЈгғғгӮ·гғҘ)
гғ»HDDпјқж—Ҙз«Ӣ HDS721010CLA332(1TB/SATA3G/7200rpm/32MB) з”»еғҸ(еӢ•з”»)дҝқеӯҳз”Ё
гғ»гғҮгӮЈгӮ№гғ—гғ¬гӮӨпјқLGйӣ»еӯҗ IPS226
гҒҫгҒҡгҖҒеұҠгҒ„гҒҹгҖҢKinect for Windows гӮ»гғігӮөгғј L6M-00005гҖҚгҒӢгӮүзҙ№д»ӢгҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
еҸӮз…§пјү
гӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第1еӣһ KinectпјҲгӮӯгғҚгӮҜгғҲпјүгҒ®зҙ№д»Ӣ
http://kinection.jp/post/3
з®ұгҒӢгӮүеҮәгҒ—гҒҰгҒҝгҒҹ第дёҖеҚ°иұЎгҒҜгҖҒгҒ‘гҒЈгҒ“гҒҶеӨ§гҒҚгҒ„гҒЁгҒ„гҒҶеҚ°иұЎгҒ§гҒҷгҖӮ
е·ҰеҸігҒ«гҒӨгҒ„гҒҹгғһгӮӨгӮҜгҒ§дҪҚзҪ®гӮ’иӘҚиӯҳгҒҷгӮӢгҒ®гҒ«гҒ“гҒ®гҒҸгӮүгҒ„гҒ®еӨ§гҒҚгҒ•гҒҢеҝ…иҰҒгҒ гҒӢгӮүгҒ§гҒ—гӮҮгҒҶгҒӢпјҹ
е…үеӯҰгӮ»гғігӮөгғјйғЁеҲҶгҒ гҒЁ12cmгҒҸгӮүгҒ„гҒ«еҸҺгҒҫгӮӢгҒЁжҖқгҒ„гҒҫгҒҷгҖӮ
гӮ»гғігӮөгғјжң¬дҪ“гҒ®еҪұгҒ«йҡ гӮҢгҒҰгҒ—гҒҫгҒ„гҒҫгҒ—гҒҹгҒҢACгӮўгғҖгғ—гӮҝгҒҢд»ҳеұһгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
гҒҷгҒ§гҒ«ACгӮўгғҖгғ—гӮҝгҒҜзөҗз·ҡжёҲгҒҝгҒ®зҠ¶ж…ӢгҒ§е…ҘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ
дёӯеӨ®гҒҢ640x480гҒ®RGBгӮ«гғЎгғ©гҒ§гҒҷгҖӮ
е·ҰгҒҢ3Dж·ұеәҰгӮ»гғігӮөгғј(иөӨеӨ–з·ҡжҠ•еҪұ)гҖҒеҸігҒҢ3Dж·ұеәҰгӮ»гғігӮөгғј(иөӨеӨ–з·ҡеҸ—дҝЎ)гҒ§гҒҷгҖӮ
е·ҰеҸігҒ«гғһгӮӨгӮҜгҒ®гӮ№гғӘгғғгғҲгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
еҸӮз…§пјү
гӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第2еӣһ й–Ӣзҷәз’°еўғгҒ®гӮ»гғғгғҲгӮўгғғгғ—
http://kinection.jp/post/30
гӮ’еҸӮиҖғгҒ«й–Ӣзҷәз’°еўғгӮ’ж§ӢзҜүгҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҖӮ
гҖҢпј”пјҺKinectгҒ®жҺҘз¶ҡгҖҚгҒҫгҒ§гҒҜгҖҒKinectгӮ’USBгғқгғјгғҲгҒ«жҺҘз¶ҡгҒ—гҒӘгҒ„гҒ§гҒҸгҒ гҒ•гҒ„гҖӮ
в– пј‘пјҺVisual Studio 2010гҒ®гӮӨгғігӮ№гғҲгғјгғ«
MSDNгҒ§гғҖгӮҰгғігғӯгғјгғүгҒ—гҒҹгҖҢja_visual_studio_2010_premium_x86_dvd_518796.isoгҖҚгӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒ—гҒҹгҖӮ
жңҖж–°гҒ®SQL Server 2012гӮ’дҪҝгҒҶгҒ®гҒ§гҖҒ2008гҒҜгӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒӘгҒ„гӮҲгҒҶгҒ«гҒ—гҒҫгҒҷгҖӮ
д»ҘеүҚгҒҜгҖҒVisual StudioгҒ«еҗ«гҒҫгӮҢгҒҰгҒ„гҒҹCrystal ReportsгӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒҷгҖӮ
гғҖгӮҰгғігғӯгғјгғүгҒҜд»ҘдёӢгҒ®URLгҒӢгӮүиЎҢгҒЈгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
http://www.businessobjects.com/jump/xi/crvs2010/default.asp
Windows UpdateгӮ’иЎҢгҒЈгҒҰVisual Studio 2010 SP1гӮ’йҒ©еҝңгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
Visual Studio 2010иө·еӢ•зўәиӘҚгӮ’иЎҢгҒ„гҒҫгҒ—гҒҹгҖӮгғҮгғ•гӮ©гғ«гғҲгҒ®дҪңжҘӯз’°еўғгӮ’C#гҒ«иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ
в– пј’пјҺSQL Server 2012 Express
д»ҠеӣһгҒ®гғ—гғӯгӮ°гғ©гғ й–ӢзҷәгҒ§гғҮгғјгӮҝгғҷгғјгӮ№гӮ’дҪҝгҒҠгҒҶгҒЁжҖқгҒЈгҒҰгҒ„гӮӢгҒ®гҒ§жңҖж–°гҒ®SQL Server 2012 ExpressгӮ’гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒ—гҒҹгҖӮ
в– пј“пјҺKinectSDKгҒЁKinectDeveloperToolkitгҒ®гӮӨгғігӮ№гғҲгғјгғ«
д»ҘдёӢгҒ®URLгҒ«гӮўгӮҜгӮ»гӮ№гҒ—гҒҰ
http://www.microsoft.com/en-us/kinectforwindows/develop/d...
KinectSDK-v1.5-Setup.exeгҖҖгҒЁгҖҖKinectDeveloperToolkit-v1.5.0-Setup.exeгӮ’гғҖгӮҰгғігғӯгғјгғүгҒ—гҒҫгҒҷгҖӮ
KinectSDKгҖҒKinectDeveloperToolkitгҒ®й ҶгҒ«гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒҷгҖӮ
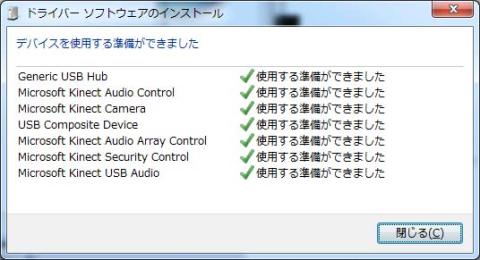
в– пј”пјҺKinectгҒ®жҺҘз¶ҡ
KinectгӮ’USBгғқгғјгғҲгҒ«жҺҘз¶ҡгҒ—гҒҫгҒҷгҖӮ
USB2.0гғқгғјгғҲгҒ§гӮӮUSB 3.0гғқгғјгғҲгҒ§гӮӮе•ҸйЎҢгҒӘгҒҸиӘҚиӯҳгҒ§гҒҚгҒҫгҒ—гҒҹгҖӮ
в– пј•пјҺKinectгҒ®еӢ•дҪңзўәиӘҚ
гҖҢгӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第2еӣһ й–Ӣзҷәз’°еўғгҒ®гӮ»гғғгғҲгӮўгғғгғ—гҖҚгҒ«еҫ“гҒ„еӢ•дҪңгғҒгӮ§гғғгӮҜгӮ’иЎҢгҒ„гҒҫгҒҷгҖӮ
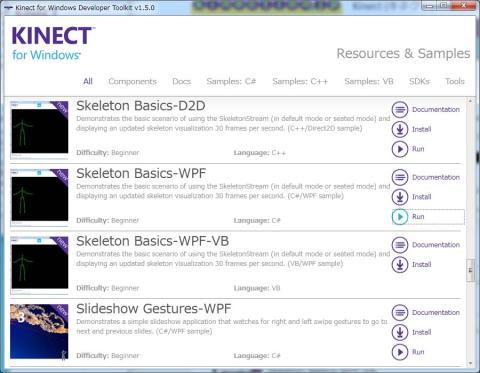
гғ»пј»Developer Toolkit Browser v1.5.0пјҪгӮ’иө·еӢ•гҒ—гҒҫгҒҷгҖӮ
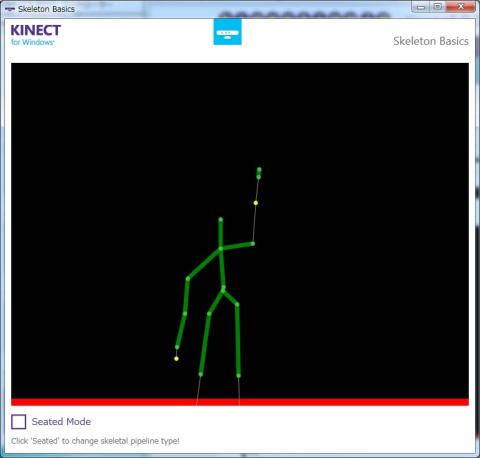
гғ»йӘЁж јиӘҚиӯҳгҖҢSkelton Basics-WPFгҖҚгҒ®RunгӮ’е®ҹиЎҢгҒ—гҒҫгҒҷгҖӮ
гҖҖеӯҗдҫӣгҒ«з«ӢгҒЈгҒҰгӮӮгӮүгҒ„гӮӯгғЈгғ—гғҒгғЈгҒ—гҒҫгҒ—гҒҹгҖӮ
гғ»ж·ұеәҰжғ…е ұгҖҢDepth Basics-WPFгҖҚгҒ®InstallгӮ’е®ҹиЎҢгҒ—гҒҫгҒҷгҖӮ
гҖҖгӮөгғігғ—гғ«гғ—гғӯгӮ°гғ©гғ гҒҢдҝқеӯҳгҒ•гӮҢгӮӢгҒ®гҒ§гҖҒVisual StudioгҒ§й–ӢгҒҚгҒҫгҒҷгҖӮ
гҖҖгғ“гғ«гғүгӮ’иЎҢгҒ„гҖҒгғҮгғҗгғғгӮҜгҒ§е®ҹиЎҢгҒ•гҒӣгҒҫгҒ—гҒҹгҖӮ
гҖҖгғҶгғјгғ–гғ«гҖҒжӨ…еӯҗгҒЁгӮ№гӮҝгғігғүгӮ’жҳ гҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҖӮ
д»ҘдёҠгҒ«гӮҲгӮҠгҖҒгҒ гҒ„гҒҹгҒ„й–Ӣзҷәз’°еўғгҒҢж•ҙгҒ„гҒҫгҒ—гҒҹгҖӮ
в– пј–пјҺгҒқгҒ®д»–(SpeechPlatformSDKгҒЁгӮӨгғігғҶгғ«Quick Sync Video)
гғ»SpeechPlatformSDK
гҖҖгғҚгғғгғҲгҒ§иӘҝгҒ№гҒҹгҒЁгҒ“гӮҚгҖҒгҖҖж—Ҙжң¬иӘһгҒ®йҹіеЈ°иӘҚиӯҳгҒЁйҹіеЈ°еҗҲжҲҗгӮ’иЎҢгҒҶгҒҹгӮҒгҒ«гҒҜгҖҒ
гҖҖSpeechPlatformSDKгҒҢеҝ…иҰҒгҒЁгҒ®гҒ“гҒЁгҒӘгҒ®гҒ§гӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒ—гҒҹгҖӮ
http://www.microsoft.com/en-us/download/details.aspx?id=2...
гҒ§гҖҢMicrosoftSpeechPlatformSDK.msiгҖҚгӮ’
http://www.microsoft.com/en-us/download/details.aspx?id=2...
гҒ§гҖҢMSSpeech_SR_ja-JP_TELE.msiгҖҚгҒЁгҖҢMSSpeech_TTS_ja-JP_Haruka.msiгҖҚгӮ’
гғҖгӮҰгғігғӯгғјгғүгҒ—гҒҰгӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒҷгҖӮ
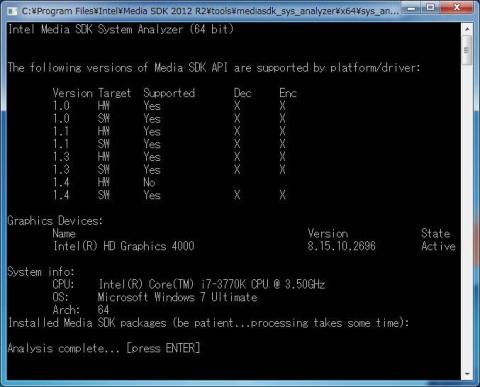
гғ»Intel Media SDK 2012
д»ҠеӣһгҒ®гғ—гғӯгӮ°гғ©гғ й–ӢзҷәгҒ§гҒҜгҖҒгҖҢгӮӨгғігғҶгғ« Quick Sync VideoгҖҚгӮ’еӢ•з”»еҮҰзҗҶгҒ«дҪҝгҒҠгҒҶгҒЁжҖқгҒЈгҒҰгҒ„гӮӢгҒ®гҒ§гҖҒгӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒ—гҒҹгҖӮ
http://software.intel.com/en-us/articles/vcsource-tools-m...
гҒӢгӮүгҖҢw_MSDK-2012_pu_3.0.015_R2.zipгҖҚгӮ’гғҖгӮҰгғігғӯгғјгғүгҒ—гҒҰгӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҫгҒҷгҖӮ
в—ҸгҖҢгӮ„гҒЈгҒҰгҒҝгӮҲгҒҶпјҒKinectгӮўгғ—гғӘй–Ӣзҷә - 第3еӣһ гӮ«гғЎгғ©гҒ®еҲ©з”ЁгҖҚгҒ«гҒ—гҒҹгҒҢгҒЈгҒҰгӮҪгғјгӮ№гӮігғјгғүгӮ’е…ҘеҠӣгҒ—гҒҫгҒҷгҖӮ
http://kinection.jp/post/44
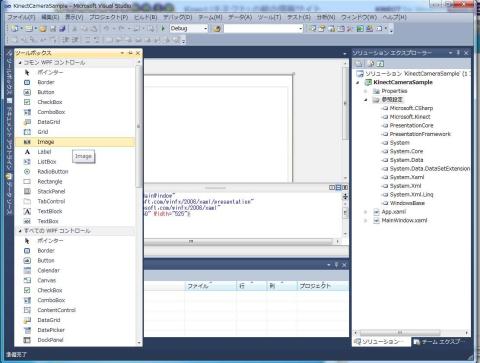
Visual StudioгҒ§ж–°иҰҸгғ—гғӯгӮёгӮ§гӮҜгғҲгӮ’йҒёгҒігҖҒ
C# WPFгӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігҒ®гғҶгғігғ—гғ¬гғјгғҲгӮ’йҒёжҠһгҒ—гҒҫгҒҷгҖӮ
KinectгӮ’еҸӮз…§гҒ«иҝҪеҠ гҒ—гҒҫгҒҷгҖӮ
вҖ»гӮӨгғігғҮгғігғҲйғЁеҲҶгҒҜе…Ёи§’гӮ№гғҡгғјгӮ№гӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮгӮҪгғјгӮ№гӮ’еҲ©з”ЁгҒҷгӮӢгҒ•гҒ„гҖҒTABгҒ«еӨүжҸӣгҒ—гҒҹдёҠгҒ§еҲ©з”ЁйЎҳгҒ„гҒҫгҒҷгҖӮ
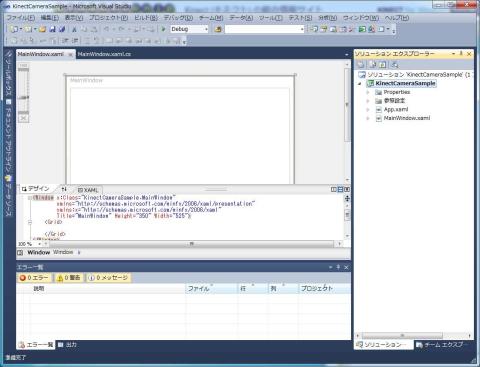
в– гҖҢMainWindow.xamlгҖҚ
<Window x:Class="KinectCameraSample.MainWindow"
гҖҖгҖҖгҖҖгҖҖxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
гҖҖгҖҖгҖҖгҖҖxmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
гҖҖгҖҖгҖҖгҖҖTitle="MainWindow" Height="350" Width="525" Loaded="WindowLoaded" Closing="WindowClosing">
гҖҖгҖҖ<Grid>
гҖҖгҖҖгҖҖгҖҖ<Image Name="rgbImage" />
гҖҖгҖҖ</Grid>
</Window>
в– гҖҢMainWindow.xaml.csгҖҚ
гӮЁгғ©гғјеҮҰзҗҶгҒЁзөӮдәҶеҮҰзҗҶгҒҢжҠңгҒ‘гҒҰгҒ„гҒҹгҒ®гҒ§гҖҒйӘЁж јиӘҚиӯҳгҖҢSkelton Basics-WPFгҖҚгҒ®гӮөгғігғ—гғ«гӮ’
еҸӮиҖғгҒ«иҝҪеҠ гҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҖӮ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Kinect;
using System.IO;гҖҖгҖҖ // вҳ…иҝҪеҠ
namespace KinectCameraSample
{
гҖҖгҖҖ/// <summary>
гҖҖгҖҖ/// MainWindow.xaml гҒ®зӣёдә’дҪңз”ЁгғӯгӮёгғғгӮҜ
гҖҖгҖҖ/// </summary>
гҖҖгҖҖpublic partial class MainWindow : Window
гҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖ// KinectгӮ»гғігӮөгғјгҒӢгӮүгҒ®з”»еғҸжғ…е ұгӮ’еҸ—гҒ‘еҸ–гӮӢгғҗгғғгғ•гӮЎ
гҖҖгҖҖгҖҖгҖҖprivate byte[] pixelBuffer = null;
гҖҖгҖҖгҖҖгҖҖ// з”»йқўгҒ«иЎЁзӨәгҒҷгӮӢгғ“гғғгғҲгғһгғғгғ—
гҖҖгҖҖгҖҖгҖҖprivate WriteableBitmap bmpBuffer = null;
гҖҖгҖҖгҖҖгҖҖ//KinectгӮ»гғігӮөгғјгҖҖгҖҖ вҳ…移еӢ•
гҖҖгҖҖгҖҖгҖҖprivate KinectSensor kinect = null;
гҖҖгҖҖгҖҖгҖҖpublic MainWindow()
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖInitializeComponent();
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ// еҲқжңҹеҢ–еҮҰзҗҶ(KinectгӮ»гғігӮөгғјгӮ„гғҗгғғгғ•гӮЎйЎһгҒ®еҲқжңҹеҢ–)
гҖҖгҖҖгҖҖгҖҖprivate void WindowLoaded(object sender, RoutedEventArgs e)
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtry
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// KinectгӮ»гғігӮөгғјгҒ®еҸ–еҫ—(гӮЁгғ©гғјеҮҰзҗҶгҖҒгҒЎгӮҮгҒЈгҒЁиҝҪеҠ зүҲ)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖforeach (var potentialSensor in KinectSensor.KinectSensors)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (potentialSensor.Status == KinectStatus.Connected)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect = potentialSensor;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖbreak;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (kinect == null)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖMessageBox.Show("KinectгҒҢжҺҘз¶ҡгҒ•гӮҢгҒҰгҒ„гҒҫгҒӣгӮ“гҖӮ");
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖthis.Close();гҖҖгҖҖ // гӮҰгӮӨгғігғүгӮҰгҒ®гӮҜгғӯгғјгӮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreturn;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гӮ«гғ©гғјгӮ№гғҲгғӘгғјгғ гҒ®жңүеҠ№еҢ–
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.ColorStream.Enable(ColorImageFormat.RgbResolution640x480Fps30);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гғҗгғғгғ•гӮЎгҒ®еҲқжңҹеҢ–
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖpixelBuffer = new byte[kinect.ColorStream.FramePixelDataLength];
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖbmpBuffer = new WriteableBitmap(kinect.ColorStream.FrameWidth,
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.ColorStream.FrameHeight,
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ96, 96, PixelFormats.Bgr32, null);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖrgbImage.Source = bmpBuffer;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гӮӨгғҷгғігғҲгғҸгғігғүгғ©гҒ®зҷ»йҢІ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.ColorFrameReady += ColorImageReady;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// KinectгӮ»гғігӮөгғјгҒӢгӮүгҒ®гӮ№гғҲгғӘгғјгғ еҸ–еҫ—гӮ’й–Ӣе§Ӣ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtry
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.Start();
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcatch (IOException)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect = null;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖMessageBox.Show("KinectгҒҢй–Ӣе§ӢгҒ§гҒҚгҒҫгҒӣгӮ“гҖӮ");
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖthis.Close();гҖҖгҖҖ // гӮҰгӮӨгғігғүгӮҰгҒ®гӮҜгғӯгғјгӮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreturn;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcatch (Exception ex)гҖҖгҖҖгҖҖгҖҖ// гҒқгҒ®д»–гҒ®гӮЁгғ©гғј
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖMessageBox.Show("гҒқгҒ®д»–гӮЁгғ©гғјпјҡ"+ ex.Message);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖthis.Close();гҖҖгҖҖ // гӮҰгӮӨгғігғүгӮҰгҒ®гӮҜгғӯгғјгӮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreturn;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ// ColorFrameReady гӮӨгғҷгғігғҲгҒ®гғҸгғігғүгғ©(з”»еғҸжғ…е ұгӮ’еҸ–еҫ—гҒ—гҒҰжҸҸз”»)
гҖҖгҖҖгҖҖгҖҖprivate void ColorImageReady(object sender, ColorImageFrameReadyEventArgs e)
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖusing (ColorImageFrame imageFrame = e.OpenColorImageFrame())
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (imageFrame != null)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// з”»еғҸжғ…е ұгҒ®е№…гғ»й«ҳгҒ•еҸ–еҫ—гҖҖвҖ»йҖ”дёӯгҒ§еӨүгӮҸгӮүгҒӘгҒ„жғіе®ҡпјҒ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖint frmWidth = imageFrame.Width;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖint frmHeight = imageFrame.Height;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// з”»еғҸжғ…е ұгӮ’гғҗгғғгғ•гӮЎгҒ«гӮігғ”гғј
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖimageFrame.CopyPixelDataTo(pixelBuffer);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гғ“гғғгғҲгғһгғғгғ—гҒ«жҸҸз”»
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖInt32Rect src = new Int32Rect(0, 0, frmWidth, frmHeight);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖbmpBuffer.WritePixels(src, pixelBuffer, frmWidth * 4, 0);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ// зөӮдәҶеҮҰзҗҶ
гҖҖгҖҖгҖҖгҖҖprivate void WindowClosing(object sender, System.ComponentModel.CancelEventArgs e)
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (kinect != null)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtry
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.Stop();
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcatch
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖ}
}
в—ҸгғҒгғ«гғҲ(гӮЁгғ¬гғҷгғјгӮҝ)ж©ҹиғҪгҒ®иҝҪеҠ
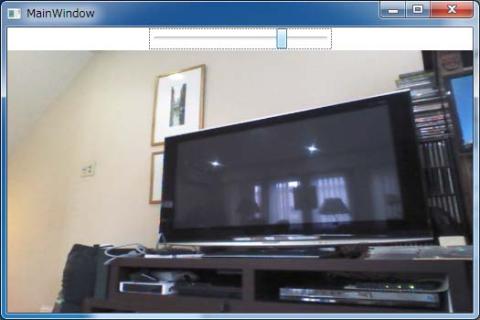
гғҒгғ«гғҲ(гӮЁгғ¬гғҷгғјгӮҝ)гӮ’еҲ¶еҫЎгҒҷгӮӢгӮ№гғ©гӮӨгғҖгғјгӮ’иҝҪеҠ гҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҖӮ
в– гҖҢMainWindow.xamlгҖҚ
<Window x:Class="KinectCameraSample.MainWindow"
гҖҖгҖҖгҖҖгҖҖxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
гҖҖгҖҖгҖҖгҖҖxmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
гҖҖгҖҖгҖҖгҖҖTitle="MainWindow" Height="350" Width="525" Loaded="WindowLoaded" Closing="WindowClosing">
гҖҖгҖҖ<Grid>
гҖҖгҖҖгҖҖгҖҖ<Grid.RowDefinitions>
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ<RowDefinition Height="25"/>
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ<RowDefinition />
гҖҖгҖҖгҖҖгҖҖ</Grid.RowDefinitions>
гҖҖгҖҖгҖҖгҖҖ<Slider Height="23" Name="sliderElevationAngle" Width="200" Grid.Row="0" ValueChanged="ChangeElevationAngle" />
гҖҖгҖҖгҖҖгҖҖ<Image Name="rgbImage" Stretch="Fill" Grid.Row="1" />
гҖҖгҖҖ</Grid>
</Window>
в– гҖҢMainWindow.xaml.csгҖҚ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Kinect;
using System.IO;
namespace KinectCameraSample
{
гҖҖгҖҖ/// <summary>
гҖҖгҖҖ/// MainWindow.xaml гҒ®зӣёдә’дҪңз”ЁгғӯгӮёгғғгӮҜ
гҖҖгҖҖ/// </summary>
гҖҖгҖҖpublic partial class MainWindow : Window
гҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖ// KinectгӮ»гғігӮөгғјгҒӢгӮүгҒ®з”»еғҸжғ…е ұгӮ’еҸ—гҒ‘еҸ–гӮӢгғҗгғғгғ•гӮЎ
гҖҖгҖҖгҖҖгҖҖprivate byte[] pixelBuffer = null;
гҖҖгҖҖгҖҖгҖҖ// з”»йқўгҒ«иЎЁзӨәгҒҷгӮӢгғ“гғғгғҲгғһгғғгғ—
гҖҖгҖҖгҖҖгҖҖprivate WriteableBitmap bmpBuffer = null;
гҖҖгҖҖгҖҖгҖҖ// KinectгӮ»гғігӮөгғј
гҖҖгҖҖгҖҖгҖҖprivate KinectSensor kinect = null;
гҖҖгҖҖгҖҖгҖҖ// ElevationAnglеҫ…йҒҝ
гҖҖгҖҖгҖҖгҖҖprivate double dblElevationAngle = 0;
гҖҖгҖҖгҖҖгҖҖpublic MainWindow()
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖInitializeComponent();
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ// еҲқжңҹеҢ–еҮҰзҗҶ(KinectгӮ»гғігӮөгғјгӮ„гғҗгғғгғ•гӮЎйЎһгҒ®еҲқжңҹеҢ–)
гҖҖгҖҖгҖҖгҖҖprivate void WindowLoaded(object sender, RoutedEventArgs e)
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtry
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// KinectгӮ»гғігӮөгғјгҒ®еҸ–еҫ—(гӮЁгғ©гғјеҮҰзҗҶгҖҒгҒЎгӮҮгҒЈгҒЁиҝҪеҠ зүҲ)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖforeach (var potentialSensor in KinectSensor.KinectSensors)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (potentialSensor.Status == KinectStatus.Connected)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect = potentialSensor;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖbreak;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (kinect == null)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖMessageBox.Show("KinectгҒҢжҺҘз¶ҡгҒ•гӮҢгҒҰгҒ„гҒҫгҒӣгӮ“гҖӮ");
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖthis.Close();гҖҖгҖҖ // гӮҰгӮӨгғігғүгӮҰгҒ®гӮҜгғӯгғјгӮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreturn;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гӮ«гғ©гғјгӮ№гғҲгғӘгғјгғ гҒ®жңүеҠ№еҢ–
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.ColorStream.Enable(ColorImageFormat.RgbResolution640x480Fps30);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гғҗгғғгғ•гӮЎгҒ®еҲқжңҹеҢ–
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖpixelBuffer = new byte[kinect.ColorStream.FramePixelDataLength];
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖbmpBuffer = new WriteableBitmap(kinect.ColorStream.FrameWidth,
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.ColorStream.FrameHeight,
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ96, 96, PixelFormats.Bgr32, null);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖrgbImage.Source = bmpBuffer;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гӮӨгғҷгғігғҲгғҸгғігғүгғ©гҒ®зҷ»йҢІ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.ColorFrameReady += ColorImageReady;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// KinectгӮ»гғігӮөгғјгҒӢгӮүгҒ®гӮ№гғҲгғӘгғјгғ еҸ–еҫ—гӮ’й–Ӣе§Ӣ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtry
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.Start();
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcatch (IOException)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect = null;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖMessageBox.Show("KinectгҒҢй–Ӣе§ӢгҒ§гҒҚгҒҫгҒӣгӮ“гҖӮ");
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖthis.Close();гҖҖгҖҖ // гӮҰгӮӨгғігғүгӮҰгҒ®гӮҜгғӯгғјгӮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreturn;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гғҒгғ«гғҲиЁӯе®ҡ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖsliderElevationAngle.Minimum = kinect.MinElevationAngle;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖsliderElevationAngle.Maximum = kinect.MaxElevationAngle;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖsliderElevationAngle.Value = kinect.ElevationAngle;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖdblElevationAngle = sliderElevationAngle.Value;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcatch (Exception ex)гҖҖгҖҖгҖҖгҖҖ// гҒқгҒ®д»–гҒ®гӮЁгғ©гғј
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖMessageBox.Show("гҒқгҒ®д»–гӮЁгғ©гғјпјҡ"+ ex.Message);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖthis.Close();гҖҖгҖҖ // гӮҰгӮӨгғігғүгӮҰгҒ®гӮҜгғӯгғјгӮә
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖreturn;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ// ColorFrameReady гӮӨгғҷгғігғҲгҒ®гғҸгғігғүгғ©(з”»еғҸжғ…е ұгӮ’еҸ–еҫ—гҒ—гҒҰжҸҸз”»)
гҖҖгҖҖгҖҖгҖҖprivate void ColorImageReady(object sender, ColorImageFrameReadyEventArgs e)
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖusing (ColorImageFrame imageFrame = e.OpenColorImageFrame())
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (imageFrame != null)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// з”»еғҸжғ…е ұгҒ®е№…гғ»й«ҳгҒ•еҸ–еҫ—гҖҖвҖ»йҖ”дёӯгҒ§еӨүгӮҸгӮүгҒӘгҒ„жғіе®ҡпјҒ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖint frmWidth = imageFrame.Width;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖint frmHeight = imageFrame.Height;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// з”»еғҸжғ…е ұгӮ’гғҗгғғгғ•гӮЎгҒ«гӮігғ”гғј
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖimageFrame.CopyPixelDataTo(pixelBuffer);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ// гғ“гғғгғҲгғһгғғгғ—гҒ«жҸҸз”»
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖInt32Rect src = new Int32Rect(0, 0, frmWidth, frmHeight);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖbmpBuffer.WritePixels(src, pixelBuffer, frmWidth * 4, 0);
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ// зөӮдәҶеҮҰзҗҶ
гҖҖгҖҖгҖҖгҖҖprivate void WindowClosing(object sender, System.ComponentModel.CancelEventArgs e)
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (kinect != null)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtry
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.Stop();
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcatch
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖprivate void ChangeElevationAngle(object sender, RoutedPropertyChangedEventArgs<double> e)
гҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖif (kinect != null)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖtry
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖkinect.ElevationAngle = (int)sliderElevationAngle.Value;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖdblElevationAngle = sliderElevationAngle.Value;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖcatch (Exception ex)
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖsliderElevationAngle.Value = dblElevationAngle;
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖгҖҖгҖҖ}
гҖҖгҖҖ}
}
в– еӢ•дҪң
гӮ№гғ©гӮӨгғҖгғјпјҡе·ҰгҒҢdownгҖҒеҸігҒҢupгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
еҜҫйқўз”ЁгҒ«дҪңгӮүгӮҢгҒҰгҒ„гӮӢгҒ®гҒ§гҖҒжҷ®йҖҡгҒ«гӮ«гғЎгғ©гҒЁгҒ—гҒҰдҪҝгҒҶгҒЁеҸіе·ҰгҒҢйҖҶгҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ
гғ»гӮӨгғҷгғігғҲгғҸгғігғүгғ© ChangeElevationAngle()гҒ®иӘ¬жҳҺиЈңи¶і
гӮЁгғ¬гғҷгғјгӮҝгҒҢеӢ•дҪңдёӯгҒ«гҖҒжӣҙгҒ«гӮЁгғ¬гғҷгғјгӮҝи§’еәҰжҢҮе®ҡгӮ’иЎҢгҒҶгҒЁгӮЁгғ©гғјгҒ«гҒӘгӮӢгҒ®гҒ§try, catchгӮ’е…ҘгӮҢгҒҰгҒӮгӮҠгҒҫгҒҷгҖӮ
вҳ…вҳ…вҳ…1еӣһзӣ®гғ¬гғ“гғҘгғјгҒҫгҒЁгӮҒвҳ…вҳ…вҳ…
д»ҠеӣһгҒҜгҖҒRGBгӮ«гғЎгғ©гӮ’дҪҝгҒҶгҒЁгҒ“гӮҚгҒҫгҒ§гҒ§гҒ—гҒҹгҒ®гҒ§гҖҒWebгӮ«гғЎгғ©жӯўгҒҫгӮҠгҒ®ж©ҹиғҪгҒ—гҒӢгӮҸгҒӢгӮҠгҒҫгҒӣгӮ“гҒ§гҒ—гҒҹгҖӮ
ж¬ЎеӣһгҒ®KinectзӢ¬иҮӘж©ҹиғҪгҒҢеҫ…гҒЎйҒ гҒ—гҒ„гҒ§гҒҷгҖӮ
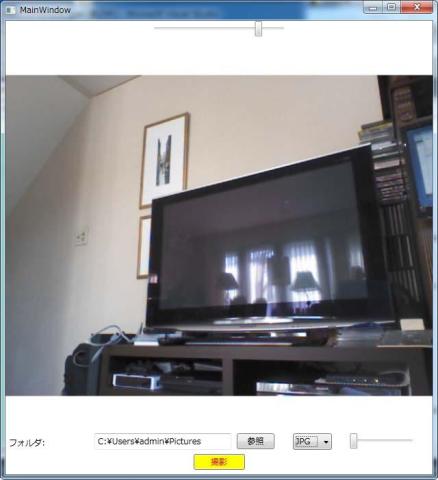
вҳ…вҳ…вҳ…йқҷжӯўз”»гӮӯгғЈгғ—гғҒгғЈж©ҹиғҪгӮ’иҝҪеҠ гҒ—гҒҫгҒ—гҒҹгҖӮвҳ…вҳ…вҳ…
гҖҖгӮ№гғ©гӮӨгғҖгғјгҒ§пјӘпј°пј§гҒ§дҝқеӯҳгҒҷгӮӢе“ҒиіӘгӮ’жҢҮе®ҡгҒ—гҒҫгҒҷгҖӮе·ҰгҒҢжңҖдҪҺгҖҒеҸігҒҢжңҖй«ҳе“ҒиіӘгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гӮҪгғјгӮ№гҒҜгҒ“гҒЎгӮүгҒӢгӮү
гғ•гӮ©гғ«гғҖгғјйҒёжҠһгғҖгӮӨгӮўгғӯгӮ°гғңгғғгӮҜгӮ№гҒ®гҒҹгӮҒгҒ«
Windows API Code Pack for Microsoft .NET FrameworkгӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
http://archive.msdn.microsoft.com/WindowsAPICodePack
гҒӢгӮүгғҖгӮҰгғігғӯгғјгғүгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ































ZIGSOWгҒ«гғӯгӮ°гӮӨгғігҒҷгӮӢгҒЁгӮігғЎгғігғҲгӮ„гҒ“гҒ®гӮўгӮӨгғҶгғ гӮ’жҢҒгҒЈгҒҰгҒ„гӮӢгғҰгғјгӮ¶гғје…Ёе“ЎгҒ«иіӘе•ҸгҒ§гҒҚгҒҫгҒҷгҖӮ