この度は「板東寛司のネコカメ写真教室 - 自分だけの写真集制作編」に選出いただきありがとうございます。
こちらでは、Adobe Photoshop Elements 10 の概要と課題の作成方法などをレビューし、パソコン本体のレビュー中に課題の作品を掲載したいと思います。
今回のネコカメ写真教室パート2では、パソコンとセットのソフトウェアが Photoshop Elements であるにも関わらず Photoshop Lightroom が今回も幅を利かせています(^^;
どちらも画像を扱うソフトウェアではありますが、以下の特徴があり作業工程によって使い分けるといった方法をとられる方が多いかと思います。
◎ Photoshop Elements:
画像の整理、編集、公開をガイド機能などを用い誰でもが簡単に扱えるようになっています。
また、レイヤー機能などを用いた本格的な編集・加工も行えます。
主に初心者からハイアマチュア向けになります。
◎ Photoshop Lightroom:
画像の整理、管理、現像、プリントおよび公開が行えます。
特に、RAW画像(※)を大量に整理・管理するのに高速で扱うことが出来ます。また、色表現
や明暗などかなり細かい補正が行える半面、ブラシ等を使ったペイント機能や対象物のみ切
り抜いたり等の加工などは行えません。
主にRAW画像を扱うハイアマチュアからプロ向きです。
※ RAW画像とはデジタルカメラでホワイトバランスや露出などの
補正を行っていない生データのことであり、RAWデータを現像
ソフトで編集することで撮影後に好みの補正を行うことが出来る。
これに対しカメラで出力される jpegなどの画像ファイルは、既に
独自に補正が行われ不必要なデータは切り捨てられているため、
更にソフトウェアで補正をを行うと画質低下は免れない。
当方ではネコカメ写真教室同様、画像の管理を Photoshop Lightroom で行い、加工を伴う編集は Lightroomから Photoshop Elements を起動して編集するという使い方をしています。
それでは Photoshop Lightroom は前回のネコカメのレビューの方々にお任せして、Photoshop Elements 10の実際に入りたいと思います。
★★★ ネコカメ写真教室 ★★★
まずインストールするに当り Photoshop Elements 10に必要なシステム構成は以下の通りになっています。
◎ Windows
・1.6GHz以上のプロセッサー(シングルコアでも可)
・XP(Service Pack 3)、Vista、7
・16-bit 以上のカラー表示が可能なディスプレイ、ビデオカード
・1024 x 576 以上の画面解像度をサポートするディスプレイ
・Microsoft DirectX 9 互換のディスプレイドライバー
◎ Mac OS
・インテル マルチコアプロセッサー
・Mac OS X v10.5.8 からv10.7 日本語版
・1024 x 768 以上の画面解像度をサポートするディスプレイ
・マルチメディア機能を利用するため にQuickTime 7
◎ Windows およびMac OS に共通:
・1GB 以上のRAM(HDビデオ機能には 2GB以上必要)
・4GB 以上の空き容量のあるハードディスク
・DVD-ROMドライブ
・インターネットベースのサービスを利用するためにインターネット接続
(Facebookなどへの配信などを行わないのならばインターネット接続
していなくても使用できます)
そして、パッケージには DVDディスクが 3枚入っていますが、Windowsのインストールには[DISC 1]のみ使用します。
ちなみに[DISC 2]が Windows 64-bit用体験版で、[DISC 3]が Mac OS用になっています。
[DISC 1]を挿入すると、インストール選択画面が表示されます。
設定言語の選択ダイアログが表示されます。
「InstallShieldウィザードへようこそ」の画面が表示されます。
「使用許諾契約書」が表示されます。
「製品構成」画面が表示されます。
「シリアル番号があります。製品をインストールします。」にチェックを入れ、「シリアル番号」欄に DVDケースに貼られている「SERIAL NUMBER」を入力(24桁の数値)。
「Adobe Photoshop Elements 10 対鍵盤をインストール」のチェックを外し、「次へ」をクリック。
「インストール先フォルダー」画面が表示されます。
インストール準備完了の画面が表示されます。
インストール中画面
「InstallShieldウィザードが完了しました」画面が表示されます。
設定変更を有効にするために再起動を促されます。
Photoshop Elements 10を起動すると「スタートアップスクリーン」が表示されます。
ここで、「整理」または「編集」をクリックすることで次の画面に行きますが、直接編集画面を開くこともできます。
「設定」をクリックすると、起動オプションの設定ダイアログが表示されます。
「Elements Organizer」が整理、「Elements Editor」が編集になります。
こちらは次回起動時より有効になります。
ネコカメ教室では画像の管理を Photoshop Lightroomで行っていましたが、Photoshop Elements 10にも画像管理機能があります。
上述の「整理」をクリックすると「整理(Elements Organizer)」が起動されます。
Photoshop Lightroomと比べ、タグ付けや補正機能などは劣りますが、必要十分な機能を備えています。
========================================
【画像取り込み】
========================================
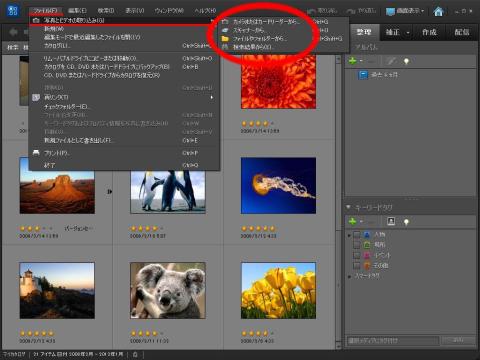
「整理」を初めて起動すると、画像の取り込みダイアログが表示されます。
ここから「ファイルやフォルダーから」をすると一括で読み込むことができます。
ここで、「キャンセル」すると何も読み込まれませんが、ファイルメニューより同様の操作が行えます。
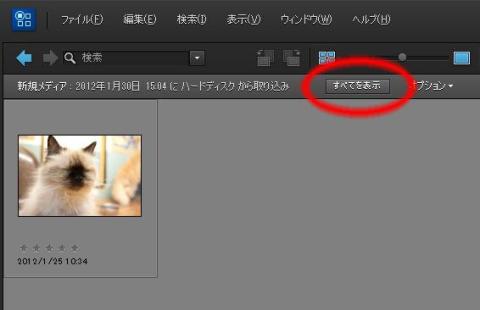
また、ファイル取込時は読み込んだ画像のみメインウィンドウに表示されます。
これまで取り込んだ画像をすべて表示させる場合には、ツールバーに表示されている「すべてを表示」をクリックします。
そして取り込まれた画像は、日付順に自動で整理されます。
========================================
【日付を元にした画像の検索】
========================================
取り込んだままの画像を検索するには日付で見つけたり「タイムグラフ」を利用します。
タイムグラフは、取り込んだ画像の日付分布を画面上部に表示します。
スライダーを左右に動かすことにより該当の日付の画像を検索することができ、左右のバーを動かすことにより、メインウィンドウに表示させる期間を絞り込むことができます。
更にタグ付けや星(重要度)を付けることにより、ネコカメ教室で Photoshop Lightroomが行っているような整理(分類)を行うことができます。
========================================
【重要度やタグによる画像の抽出】
========================================
画像に星を付けるにはメインウィンドウで星を付けたい画像の星をクリックすると、その位置までの星に色が付きます。
そして、タグを付けるにはタグを付けたい画像を選択(クリック)した状態で、「キーワードタグ」エリアの入力エリアで付けたい名前(分類)を入力します。
画像を抽出するには、「キーワードタグ」エリアの該当するキーワードの前のチェックボックスにチェックを入れる事で該当の画像を抽出できます。
また、上部のバーで重要度と複合させた抽出も行えます。
この程度の分類で通常は事足りることが多いと思いますが、画像が多くなってくるとやはり管理機能が強力な Photoshop Lightroomを使うことをお奨めします。
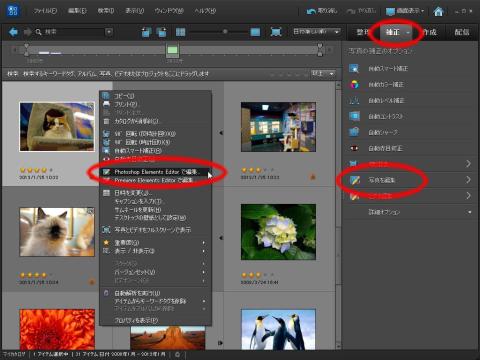
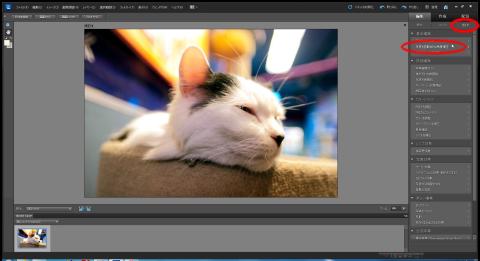
この画面から画像を編集するには選択した画像の上で右クリックで出るメニューから「Photoshop Elements Editorで編集」を選択します。
また、画像を選択した上で右側のガイド「補正タブ」の「写真を編集」でも起動することができます。
編集に入る前に、Elements 9 → 10で追加された主な点をおさらいしておきます。
・Windows 64-bit対応
・効果フィルターに新たに 30種類加わり 100種類になった。(編集)
・ガイド付き編集機能の再構成(新たに加わった効果やグループ分け変更)(編集)
Elements 9:27項目 → Elements 10:30項目
・曲線状にテキストが配置できるようになり、図形や人などの周りに文字を沿わせる
ことが出来るようになった。(編集)
・オブジェクト検索機能により特定の被写体が写っている写真を自動的に見つけ出す
ことが出来るようになった。(整理)
・重複した写真やよく似た写真を自動的に検出出来るようになった(整理)
詳細は adobeのホームページを参照ください。
※Elements 10の新機能
Photoshop Elements 9を持っていますが、わざわざ買い替えるほどの魅力は感じられませんでした。
ただ、オブジェクトの周りにテキストを配置できるのは面白いです。
自作DVDのラベルや今回のカレンダーなど使い方はいくつか思い浮かびますが、私が普段あまり使わない機能なのでこのためだけに買い替えるほどではないですが(^^;
それでは、今回のプレミアムレビューのテーマで使用する機能に絞って編集機能を紹介します。
========================================
【テーマ1: オリジナルカレンダーを作ろう】
========================================
画像編集前までは「写真教室 初級編」を参考に Photoshop Lightroomを使用し選別まで行いました。
初級編ではいきなりトリミングを行っていましたが、Elements 10で補正を行った後トリミングを行いました。
また、カレンダー作成にあたりネット上で配布されているカレンダーテンプレートを使用しました。
使用したテンプレートは、はがきサイズのカレンダーになります。
このテンプレートにただ画像を貼り付けるだけではなく、指定した領域内に画像を貼り付け、画像を移動してその領域を超えても領域外には表示されない方法をとっています。
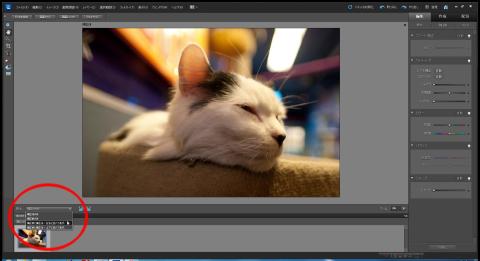
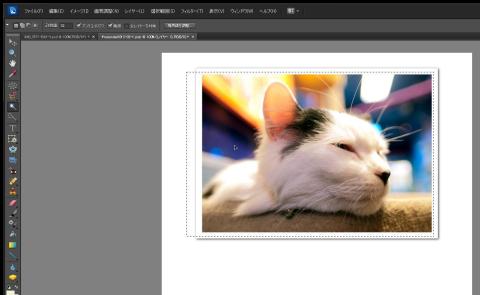
下図はデフォルト設定の状態で画像を読み込んだ画面になります。
まずは色補正のために右側パネルの「クイック」をクリックして開きます。
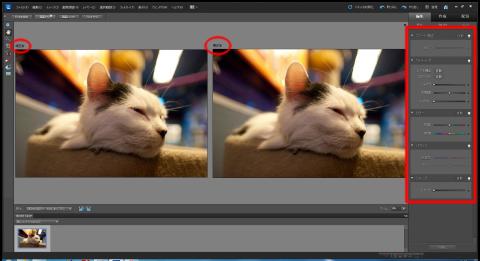
補正を行うのに補正前と補正後の結果が分かり易いよう比較できるように、画像を左右に表示出来るようにします。
この画面の右側で、よく使う補正を自動で行ったり、表示項目の細かい設定が行えます。
撮影状況によっては「スマート補正」だけで、十分きれいな補正を行えます。
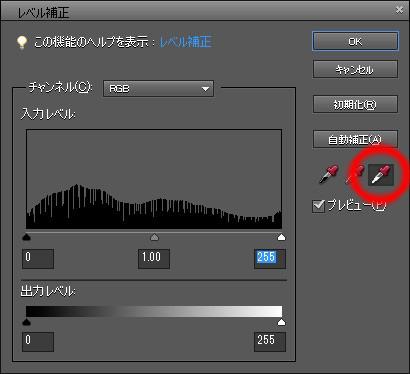
今回は全体に暗いのと色味が蛍光灯の色に引っ張られているため、まずはレベル補正を個別にやってみます。
メニューから、[画質調整]-[ライティング]-[レベル補正]を選択します。
ここではホワイトバランスの調整で三つスポイトが並んでいる一番右側のスポイトをクリックします。
画像上本来は白色だと思う場所をクリックすると自動でホワイトバランスの調整が行われます。
(他のスポイトは、一番左が”黒色”、真ん中が"グレー"になります)
また、入力レベルや出力レベルのスライダーを調整することで好みの明るさにすることが出来ます。
この他、第一回目のネコカメ教室であったふわふわ感を出すためには更に「画質調整」メニューにある他の項目を試してみると良いでしょう。
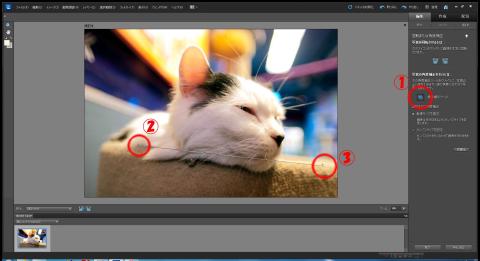
続いては、今回の画像はネコがアゴを乗せている場所が本来は水平な場所ですので、こちらを水平に直したいと思います。
(これは私がブツ撮りした時によく行っている作業です)
操作は、「ガイド」パネルの「写真を回転または角度補正」から行います。
①パネル内の「角度補正ツール」をクリックし、水平の位置を確認し②から③までドラッグします。
指を離した時点でドラッグした線が水平になるように回転されますので、良ければ「完了」をクリックします。
傾けて余白が出来てしまったので、トリミングを行います。
同じく「ガイド」パネルの「写真を切り抜き」をクリックします。
この時に、最終的に切り取りたい構図で大体切り抜いておきます。
① まず選択範囲の端の □ をドラッグし切り取りたい範囲を決めます。
② 良ければ、選択範囲右下のレ点をクリックすると、選択範囲が切り抜かれます。
(ここでやっぱりやめたいという時は、右下の「キャンセル」をクリックすれば元に
戻せます)
③良ければ「完了」をクリックし確定します。
続いてカレンダーに貼り付けるサイズに変更します。
今回はただ貼り付けるのではなく指定領域内にのみ表示させるという方法をとりますので、指定のサイズ以上であれば問題ありません。
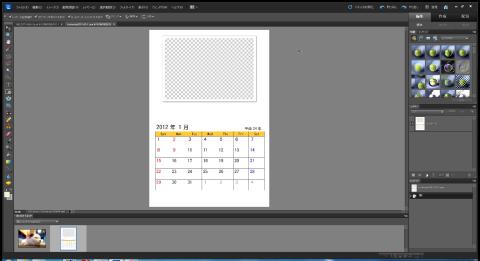
今回使用するテンプレートは以下の様になっています。
格子柄になっているところに画像を埋め込みます。
貼り付け先のサイズは「613 x 423」となっていますので、縦横共にこのサイズ以上になっていれば比率は違っていても構いません。
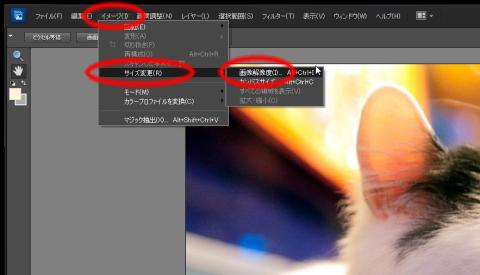
それでは、画像のサイズを変更します。
メニューから、[イメージ]-[サイズ変更]-[画像解像度]を選択します。
表示されるダイアログのピクセル数の”幅”または”高さ”の数値の片方に先ほどの数値を入れてみて両方共超えていれば問題ありません。
今回はトリミングした画像の横が若干空きすぎた感じがしたので、幅が削られるよう少し大き目にしました。
縮小した画像は一旦置いておいて、先ほどのカレンダーのテンプレート画像を読み込みます。
そして、貼り付ける領域を選択します。
標準パネルになっていることを確認し、
①自動選択ツールをクリックします。
②格子柄内でクリックします。
格子柄部が全部選択された状態になります。
(通常こういったテンプレートの場合、今回の様に格子柄(透明)か同じ色で塗られた
領域になっているので操作は変わりません)
ネコ画像に移り、画像全体を選択した上でコピーします。
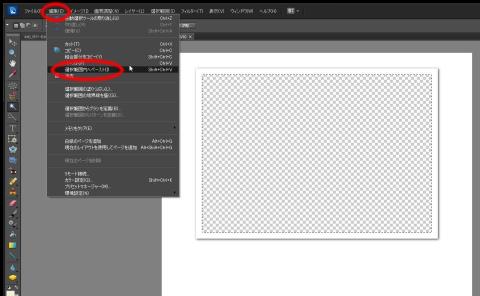
再度テンプレート画像に戻り、メニューより[編集]-[選択範囲内へペースト]を選択します。
貼り付けられたネコ画像は選択範囲内だけしか表示されず、実際のネコ画像のサイズは点線で囲まれた領域になっています。
この状態でネコ画像をドラッグし、ちょうど良い場所を決めます。
これで一枚のカレンダーが完了で、同様の操作を繰り返します。
この方法だと次に操作を行うとネコ画像だけ動かす事が出来ませんので、レイヤーを使った貼り付け方法もあります。
レイヤーを使うとセル画を重ねた様になりますので、レイヤー毎に行った操作は他のレイヤーに影響しません。
今回の場合ですと、カレンダーテンプレート画像の格子部分が透明になっていますので、レイヤーをテンプレートのあるレイヤーの下に作成しネコ画像を貼り付けます。
そうすれば、一度ネコ画像の位置を決定した後に操作を行っていても、いつでもネコ画像の位置を修正できます。
レイヤーを使った方法は、ネコ画像貼り付け前までの操作は一緒です。
画像貼り付け時にメニューから[編集]-[ペースト]を選択すると、右パネルの「レイヤー」に新たにレイヤーが作られます。
この時、貼り付けたレイヤーは上に来ているため下(背面)に移動させます。(※)
上記画像ではレイヤー1が上にきていたので、赤矢印の様にドラッグします。
レイヤー1をクリックした後、移動ツールでネコ画像をいつでも動かすことが出来ます。
ただし、レイヤーを使用すると常にどのレイヤーに対して操作を行っているかを把握していなくてはならないため、今回程度の操作でしたらレイヤーを使わない方が簡単でしょう。
※ テンプレートのあるレイヤーが「背景」となっている場合はレイヤーの位置を
動かせませんので、「背景」レイヤーを普通のレイヤーに変更します。
「背景」レイヤー上でマウス右ボタンをクリックし出てきたメニューの「背景から
レイヤーへ」を選択します。
========================================
【テーマ2: スライドショーを作ろう】
========================================
「写真教室 中級編」では、モノクロ写真の加工を Photoshop Lightroomで行っておりましたが、この部分も Photoshop Elements 10で行いました。
中級編ではモノクロ画像に加工するにあたり、一旦白黒変換した後にパラメータをいじり好みの調整を行っておりました。
Photoshop Elements 10では初心者でも好みの調整が簡単に出来るように、モノクロ画像へ変換するにあたりあらかじめ数パターン用意されています。
以下、操作方法になります。
まず右側のパネルが、編集パネルの「標準」か「クイック」になっていることを確認します。
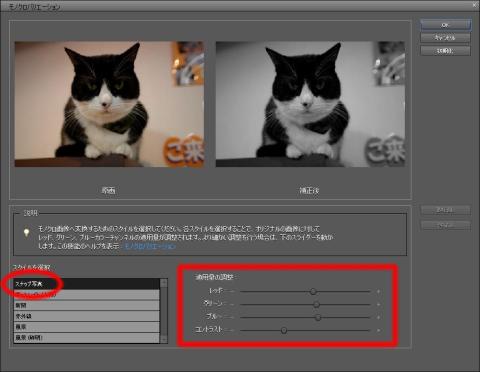
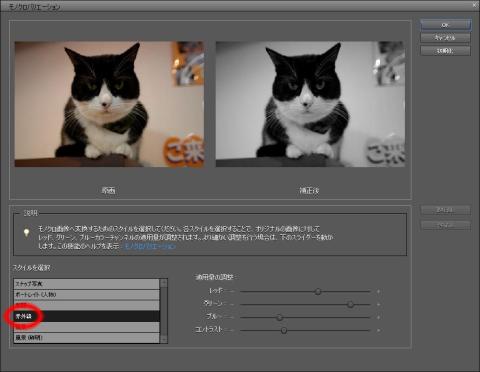
良ければ、画像調整メニューから「モノクロバリエーション」を選択します。
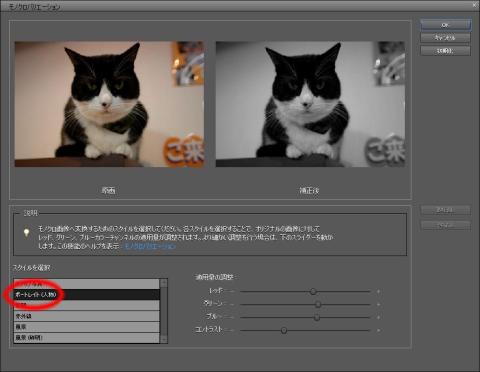
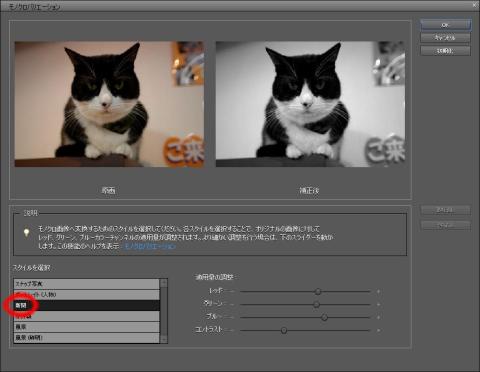
表示されたダイアログの左下部の「スタイルを選択」内の文字をクリックすると、それにあった調整がされます。
右側の「適応量の調整」を見ていただくと、それぞれ「レッド」「グリーン」「ブルー」「コントラスト」のボタン位置が違うのが分かるかと思います。
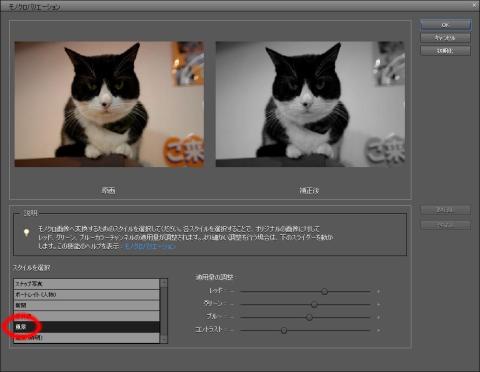
以下、それぞれの違いを見ていただくためスタイルの適応変化を順番に見てもらいます。
上記の設定で私なんかだと満足してしまうのですが、自分のイメージに一番近いスタイルを選択後「適応量の調整」をいじり調整することも出来ます。
こちらは「新聞」スタイルを当てたモノになります。
画像により調整が必要ですので、今回のスライドショーに使ったものはそれぞれにあったスタイルを選んだり少し「適応量の調整」をいじったモノもあります。
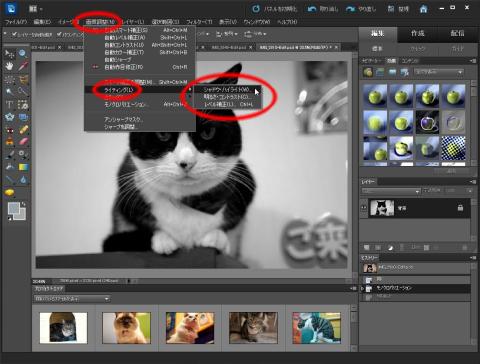
これだけでは物足りない方には、トーンカーブを見ながらは行えませんが Lightroomで行った明るさに関する調整も行えます。
「画像調整」メニューから「ライティング」を選ぶと「シャドウ」「明るさ・コントラスト」「レベル補正」の調整が行えます。
----------------------------------------
【応用編】
----------------------------------------
「写真教室 中級編」において、モノクロにすることにより背景全体の立体感がなくなり中心の対象物のみに集中できる旨ありました。
どうせなら、対象物のみカラーで背景をモノクロにしてより対象物を強調する応用編を見ていただきます。
こちらの手法は、テーマ1の画像でも使っております。
この操作は、編集パネルの「標準」でのみ行えます。
左側のツールより「クイック選択ツール」をクリックします。
この時上部が「新規選択」が選ばれていることを確認します。
(カーソルをボタンの上に合わせるとテキストが表示されます)
もし、「新規選択」になっていなかったら「新規選択」をクリックしてください。
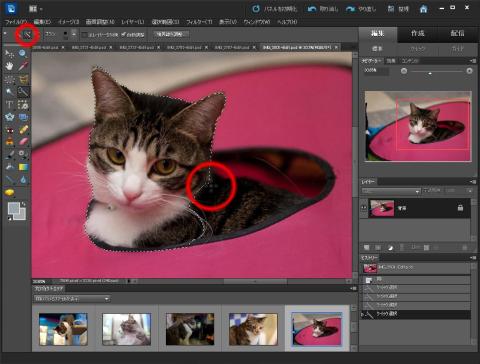
続いて対象物(今回はネコ)上をドラッグしていきます。
一気に選択するのはほぼ不可能ですので、似たような色合いの所を少しずつ追加していきます。
選択範囲を追加するには、上部の「選択範囲に追加」をクリックした上で対象物上をドラッグします。
(「新規選択」後は、標準で「選択範囲に追加」になっています)
途中選択範囲を追加しているとほぼ確実に対象物をはみ出して選択されるので、上部の「選択範囲に追加」と「現在の選択範囲から一部削除」を使い分けて対象物を選択します。
画面右下の「ヒストリー」見ていただければ分かりますが、今回も何度も追加と一部削除を繰り返しています。
選択範囲の境界は今回の写真のようにはっきりしていないことが多いですので、きっちり一ドットと違わず選択することは不可能です。
というか、あまり意味がありませんのでほぼ選択できていればかまいません。
この後に、境界線をぼかし背景のみ選択された状態にします。
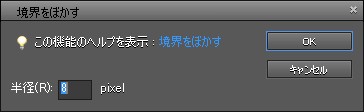
「選択範囲」メニューの「境界をぼかす」を選択します。
表示されたダイアログの「半径」に数値を入力し「OK」をクリックします。
この時入れる数値は画像サイズなどにもよりますが、今回の画像サイズが大きいので「半径 8 pixcel」を適応させました。
現在対象物の方が選択されておりモノクロにしたいのは背景の方ですので、選択範囲を背景になる操作を行います。
「選択範囲」メニューの「選択範囲を反転」を選択します。
これで背景が選択され対象物との境界がぼかされている状態になっているので、この状態で先に行った「モノクロバリエーション」の操作を行います。
出来上がったモノがこちらになります。
選択範囲の境界をぼかさなくても背景のみモノクロにすることは出来ますが、ぼかしの操作を入れることにより境界が自然になります。
========================================
【テーマ3: オリジナルフォトブックを作ろう】
========================================
Photoshop Elementsでの編集は一切行わず、 Photoshop Lightroomでの画像選定及び補正を行いました。
フォトブックの作成はドリームページさんのサービスを指定され、Webベースの編集ツールで作成を行いました。
詳しくは、追加になった「ドリームページポータブル」のレビューをご覧いただければ幸いです。
テーマ3まで完了しましたので、ひとまず Photoshop Elements 10の総括を行い一旦レビューを完了とさせていただきます。
私の Photoshop使用歴ですが、市販の他社製フォトレタッチソフトを使用している時にフィルムスキャナに付属の Photoshop LE(Limited Edhition)を使用したのが始めだったと思います。
あまりに出来る事の違いやマニュアル本の多さで Photoshop 5.0に買い替えました。
その後 Photoshop 5.0使っている時に Photoshop Elementsが発売されましたが、Photoshop LEの進化版だと聞いて見向きもせず Photoshop 7.0を購入し、その後私の利用状況からバージョンアップすることもなく昨年までメインで使用していました。
というのも、プレミアムレビューすることになったペンタブに Photoshop Elements 9が付属していたのでレビューがてら使用してみたところ、Photoshop 7.0と比べても格段に機能がアップされておりました。
しかもそれほど詳しい者でなくても簡単にレタッチが出来るガイド機能や画像の管理機能など、趣味で通り一遍の機能しか使っていない私にとっては大変コストパフォーマンスの良い、そしてやろうと思えば高度な事まで出来るフォトレタッチソフトで、Photoshop 7.0からすぐにメインの座を取って代わりました。
そして今回バージョンアップ版である Photoshop Elements 10を使う機会をいただき、Elements 9と比べてどうなったかが一番の気になるところでした。
しかし、編集編のところで書きましたがよほどバージョンアップされた項目が必要不可欠でもない限り買い換える必要はないでしょう。
また、私の場合画像管理とレタッチを行わない補正は Photoshop Lightroomを使用しているためなお更でした。
ちょっと否定的に読めますが、あくまで既に Photoshop Lightroomと Photohop Elements 9を持っている場合であり、この様なソフトを持っておらず今回のような作業を行ってみたい方には自信を持ってお勧めできるフォトレタッチソフトであり画像管理ソフトになります。
乗り換え版で安く買えたりペンタブレットに付属していたりしますので、ぜひ一度使ってみていただきたいソフトの一つです。
------ 2013.2.12 追記 ------
必要&欲しい機能が Elements 10で十分ですので新しいバージョンが出ても買い換えは行っていないのですが、ただ一点 TWAIN対応スキャナが使えないのが不満でした。
Elements 9でも使えなかったので諦めていたのですが、やっぱり諦めきれず調べてみるとあっさり対応方法が見つかりました。
どうやら adobeでは積極的に TWAIN機器の利用を推奨していないようで、Elements 8までは標準で対応していたのを Elements 9からデフォルトで無効にしているだけのようです。
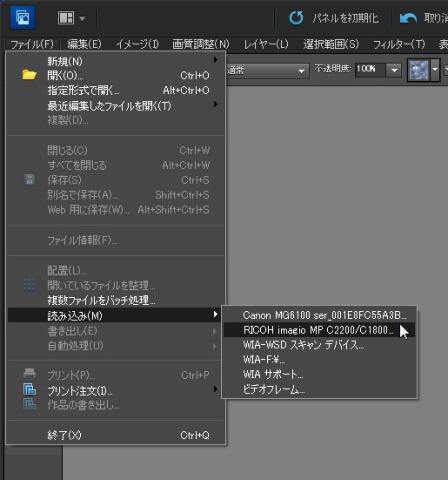
TWAIN プラグインを有効にするには、Elements 10を終了している状態で下記の通り指定のファイルをコピーするだけです。
1.以下のフォルダを開き「Twain_32.8BA」をコピーする。
C:\Program Files (x86)\Adobe\Photoshop Elements 10\Optional Plug-Ins\Import-Export
※当方 Windows 7 64bitで使用しています。
使用している OSのインストールフォルダに置きかえてお読みください。
2.以下のフォルダにペーストする。
C:\Program Files (x86)\Adobe\Photoshop Elements 10\Locales\ja_JP\Plug-Ins\Import-Export
これで、無事TWAIN対応スキャナを使うことが出来るようになりました(^^
Macな方は以下のリンクを参照してください。
※Photoshop Elements Help / TWAIN 対応スキャナーが使用できない(Photoshop Elements 9/10)

































































aoidiskさん
2012/02/06
これからも楽しみにしています
参考になりました
写真いじるの楽しいですね
atsuo@tokyoさん
2012/02/06
ありがとうございます。
レタッチや加工しているのは楽しいのですが、レビューは難しいですね(^^;
操作法より編集した画像をもっと載せた方がいいのかと思いつつ、私の場合そういうのを見るとどうやって加工したんだ?という疑問が湧いてくるので、極力操作方法も載せたいのですよね。
まぁ、操作方法なんて市販本を買えば載っていると言われてしまうとそれまでなのですが....
リーダーさん
2012/02/06
PSE にも補正前と補正後を並べられる操作があったんですね(初めてミタw
操作方法は自分も都度キャプチャした画像を保存してあるんですが
レビュー全体の画像文章比率を見るとキャプチャ画像を載せるのが難しくて
文章だけでのご紹介になってしまいました・・・orz
トーンカーブのところとかは本当は画像を載せたほうが良かったなぁとか
思ったんですけど、レビューは難しいですね。
eulerさん
2012/02/06
こうやってみると写真加工用に専用ソフトが欲しくなる・・・
でもその前にデジイチが欲しい・・・
物欲は尽きませんね~
atsuo@tokyoさん
2012/02/06
ありがとうございます。
簡単な操作でも、人のを見て初めて知るって結構ありますよね。
なので、あえて簡単そうなところも画像付きで紹介してみました。
けど、それしちゃうとやっぱりスクロールが長くなり過ぎちゃうんですよね(^^;
atsuo@tokyoさん
2012/02/06
ありがとうございます。
結構昔からレタッチソフトとかは製品版を使っていたので、フリーウェアとかだとやっぱり物足りないです。
デジイチも慣れてしまうと更に新しいモノ、高機能なモノが欲しくなります。
今回ネコカメ撮影をしてみて、高感度で撮ってもノイズがあまりのらず、バリアングル液晶のモノが欲しい欲求が強くなってしまいました。
しかも、今持っている奴より製品ランク的に落としたくないという見栄もあったり(^^;;;
愛生さん
2012/02/06
自動で水平に出来るんですね!
ために成ります!
今度、使ってみよっと。
atsuo@tokyoさん
2012/02/06
いつも画像を回転させる時には、コンマ何度と数値を手入力して水平にしていたので、とっても楽になりました(^^
角度の自動補正には、何を基準にしているのか分からない自動補正機能があります。
メニューから[イメージ]-[回転]-[画像の角度補正]
というのがあるんですけど、上手くいったためしがありません(^^;;;
kazさん
2012/02/07
Photoshop Elementsも、結構機能が充実してきているんですね。(^^)
でも、結局、普段使い慣れたアプリを使っちゃいますよね。
私も、以前、「Paint Shop Photo Pro X3」のレビューをさせて頂きましたが、やっぱりLightroomやPhotoshop CSしか使ってないですね。(^^;
atsuo@tokyoさん
2012/02/07
ありがとうございます。
Photoshop Elemrntsは 9 からしか使っていないのですが、その前は Photoshop 7 をずっと使っていましたので、すんなり移れました。
いろいろ機能は充実しているのですが、普段使う時は結局いつも使い慣れている操作になってしまうので、今回のようなレビューをやらせていただいたり、他の方のレビュー内での操作を見てより使い易い方法を発見できて良いですね(^^
kenさん
2012/02/11
今どきのPhotoshop Elementsは、WIndows版とMac版の両方が入っているんですね。
以前は、別々になっていたのに。
以前Mac版の体験版を試したことはありますが、随分進化していますね。
やはり写真を趣味にしている人のレビューは、色々と参考になりました。
atsuo@tokyoさん
2012/02/11
ありがとうございます。
開けたら 3枚も入っているので、どんだけ容量が必要なんだろうと最初焦りました(^^;
私は Photoshop Elementsって Photoshop LEの後継と思ってなめていたので、ペンタブに Elements 9が付属してきて使ってみて驚きました。
それまで Photoshop 7を CSにアップグレードせず使っていましたが、すぐに Elementsに乗り換えちゃいましたから(^^